snowpack-init
v3.1.0
Published
Bootstrap a Snowpack application without the hassle!
Downloads
6
Maintainers
Readme
📦✨ snowpack-init
Start a bundler-free Snowpack web application with a single command!

🛫 Quick Start
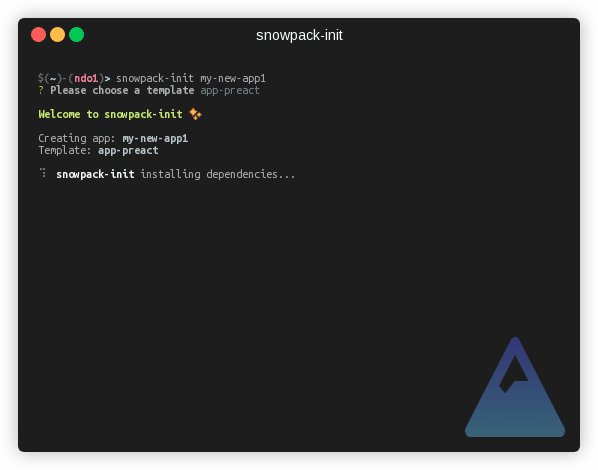
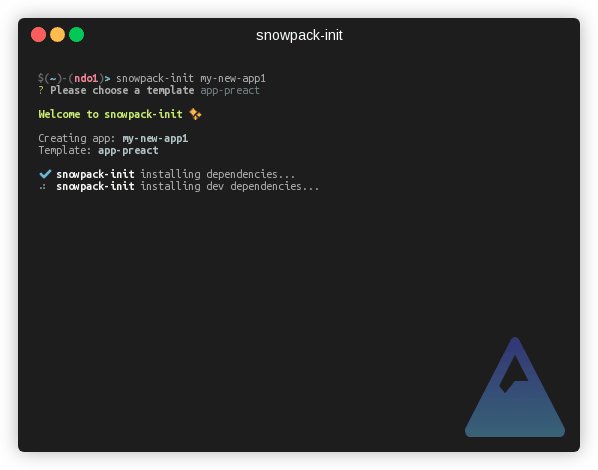
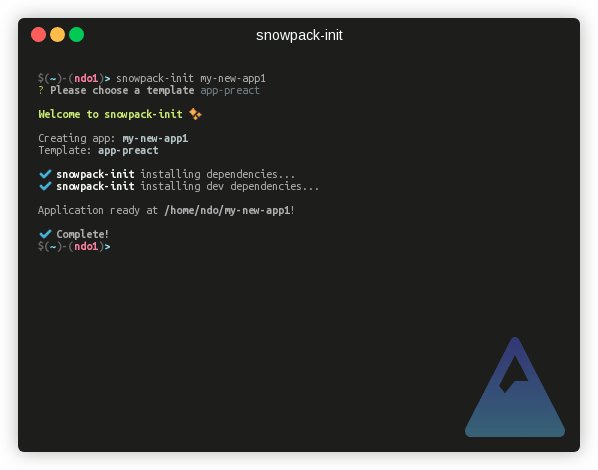
npx snowpack-init awesome-new-app-directory
cd awesome-new-app-directory
npm run devThe example application will then be available at localhost:5000
💻 Usage
Usage: npx snowpack-init --template [template] <project-name>
Options:
-V, --version output the version number
-t, --template [template] template choice (optional)
-h, --help output usage information
Examples:
$ npx snowpack-init --template app-preact my-new-app
$ npx snowpack-init --template app-lit my-new-app
$ npx snowpack-init my-new-app🌲 Templates
app-preact
Slimmed down version of terminal-homepage built on the following stack:
- Snowpack
- Preact
- Preact-router
- Preact-emotion
- Typescript
- Babel
- ESLint
- Prettier
app-vue
- Snowpack
- Vue
- http-vue-Loader
- Basic todo list example
- Original Source: glitch.me/pika-web-vue-httpvueloader
- Thanks:
@thiagoabreu
app-lit
- Snowpack
- LitElement
- lit-html
- Basic To do List Example
- Thanks:
@thepassle
app-typescript
- Snowpack
- Typescript
- Babel
- ESLint
- PostCSS
- Thanks:
@karlprieb
Your next app😎
If you'd like to have your project included here, just open a PR and we'll take a look!
🚧 Contributing
Clone the repo
git clone https://github.com/pikapkg/snowpack-init.git snowpack-initInstall the project
cd snowpack-init && npm install
To test execution of the binary:
Build the binary
npm run buildGenerate a test application
node pkg/dist-node/index.bin.js generated-test-app-nameFork, commit & push your changes, and then make a pull request back to this repository!
📝 LicenceMIT
