sms-entry-code-rn
v1.1.6
Published
Componente react native para confirmar codigo sms.
Downloads
12
Readme
sms-entry-code-rn
React Native. Custom component to confirm SMS code.
Installation
Run the following command to install the package.:
$ npm i sms-entry-code-rnUsage
Example:
import SmsEntryCode from 'sms-entry-code-rn'
export default function App() {
return (
<View style={styles.container}>
<Text>Confirmation</Text>
<SmsEntryCode />
<StatusBar style="auto" />
</View>
);
}Props
- boxNumber | Number
- placeholder | String
- boxColor | String
- textColor | String
- additionalStyle | Object
- codeHandler | Function
- activeBackground | String
- currentBoxTextColor | String
Definition Props
| Props | Definition | | ------------ | ------------ | | boxNumber | defines the number of boxes where the limit is 6. | | placeholder | represents the provisional text. | | boxColor| set the background color of the boxes.| | textColor| set the text color of the boxes.| | additionalStyle | set additional styles for boxes. | | codeHandler | method or function to capture the value.| | activeBackground| Set the background color when simulating a click. | | currentBoxTextColor | sets the text color of the current box. |
Code Example
import SmsEntryCodeRn from 'sms-entry-code-rn';
export default function App() {
const [code, setMyCode] = useState('')
return (
<View style={styles.container}>
<Text style={{padding: 20, fontSize: 20}}>My Code: {code}</Text>
<SmsEntryCodeRn
boxNumber={5}
placeholder='*'
codeHandler={setMyCode}
boxNumber={4}
textColor='#188'
/>
<StatusBar style="auto" />
</View>
);
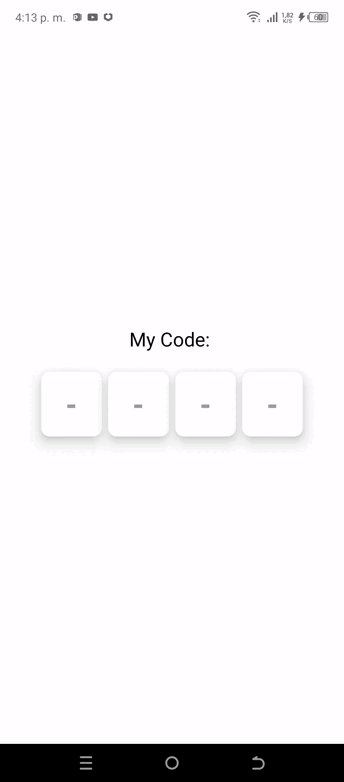
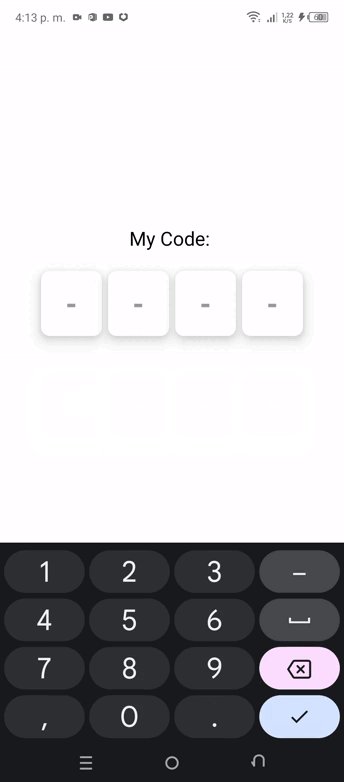
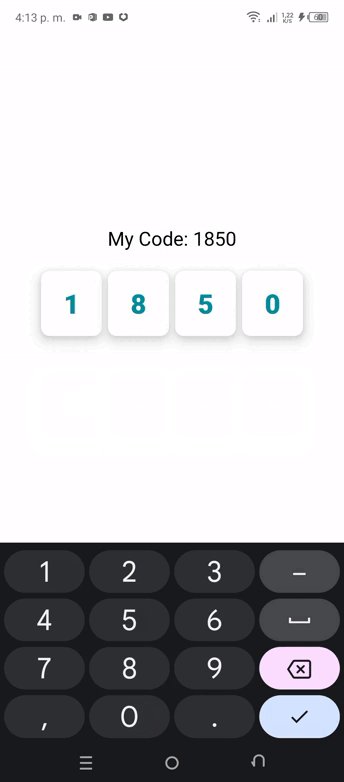
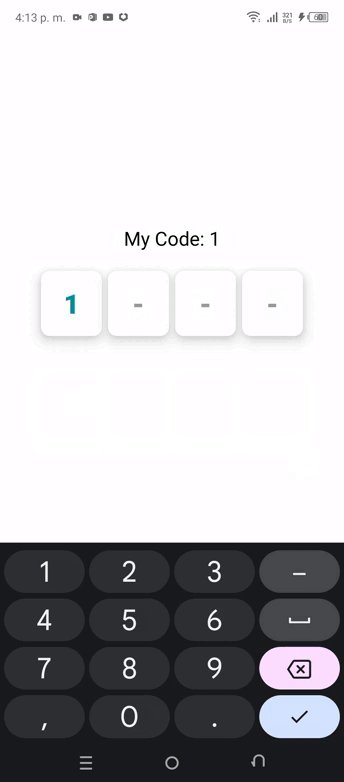
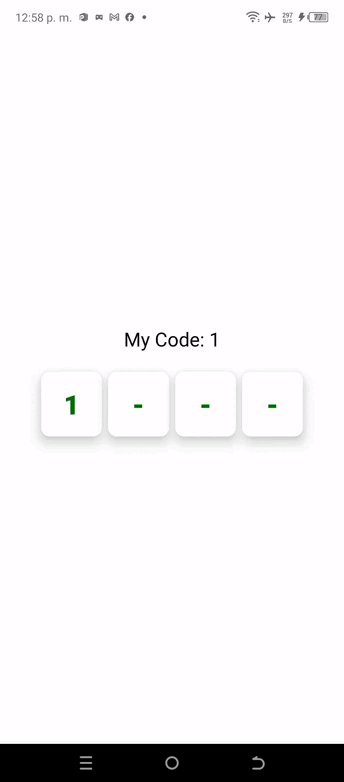
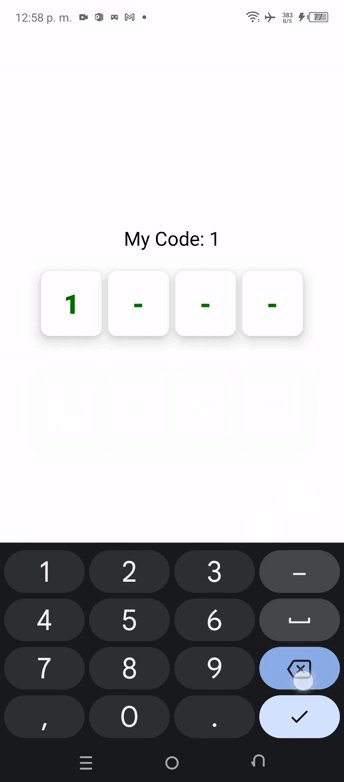
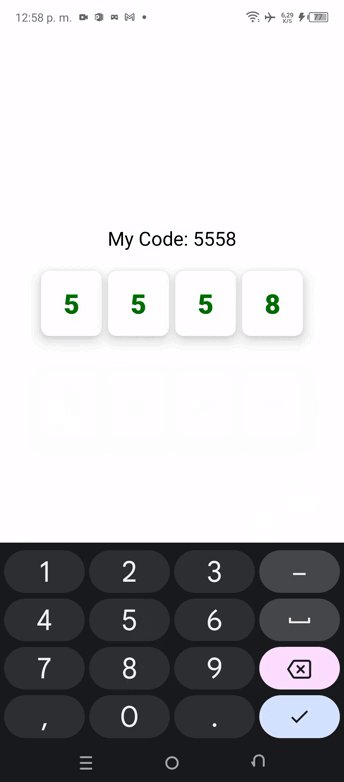
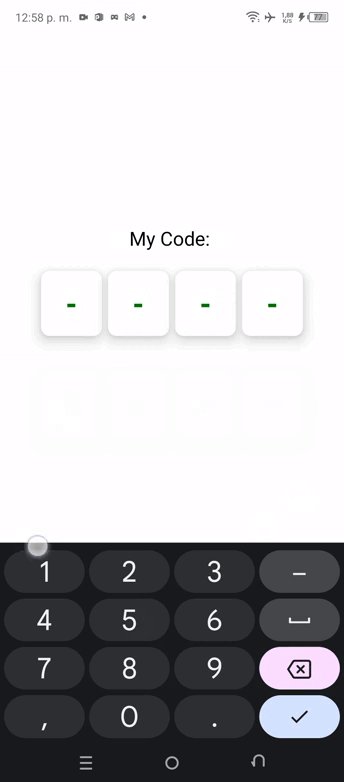
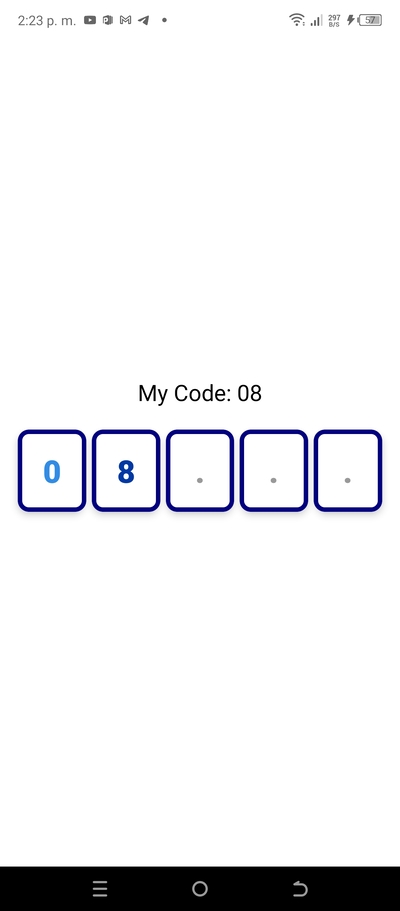
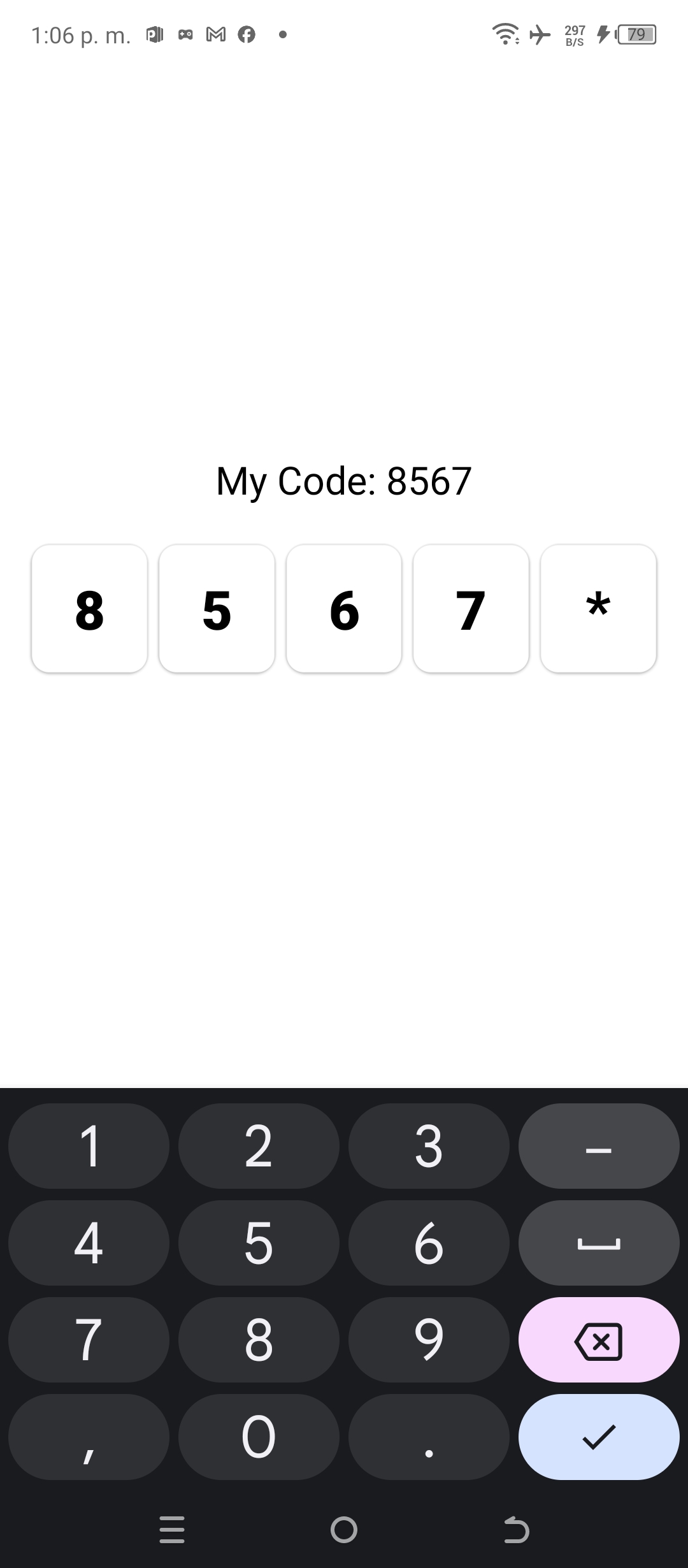
}Demostraciòn
Example 1
Example 2:
Example 3
Autor
- Nèstor Benjamìn