smooth-zoom
v1.5.0
Published
A light weight javascript library for zooming images.
Downloads
942
Maintainers
Readme
Smooth Zoom
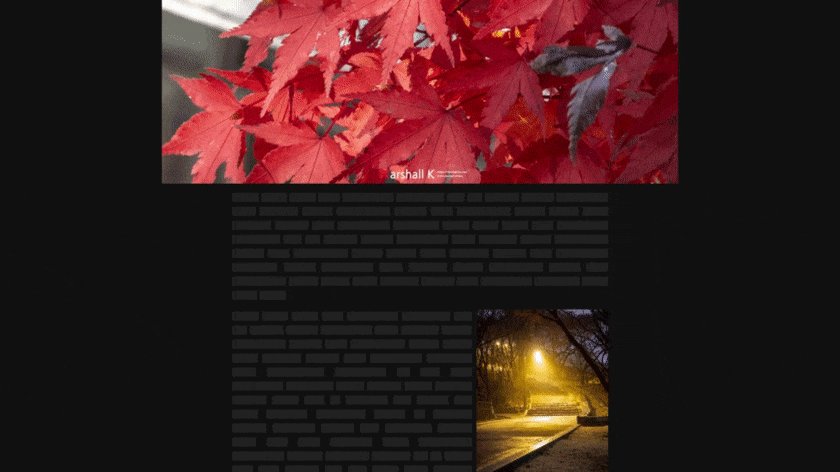
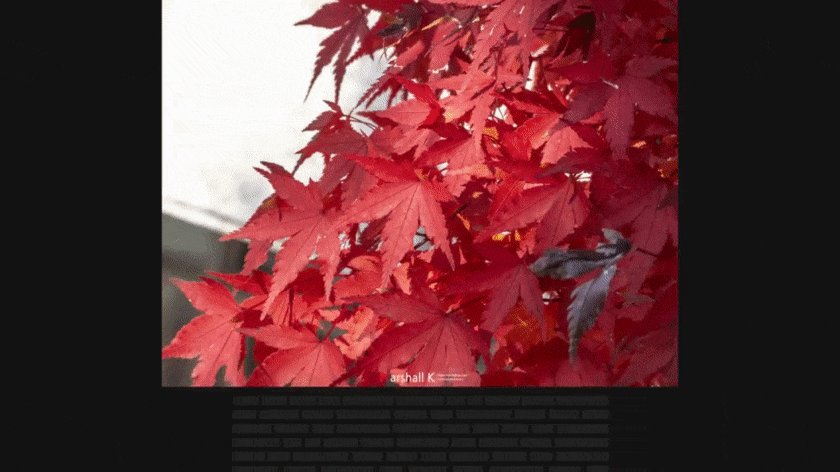
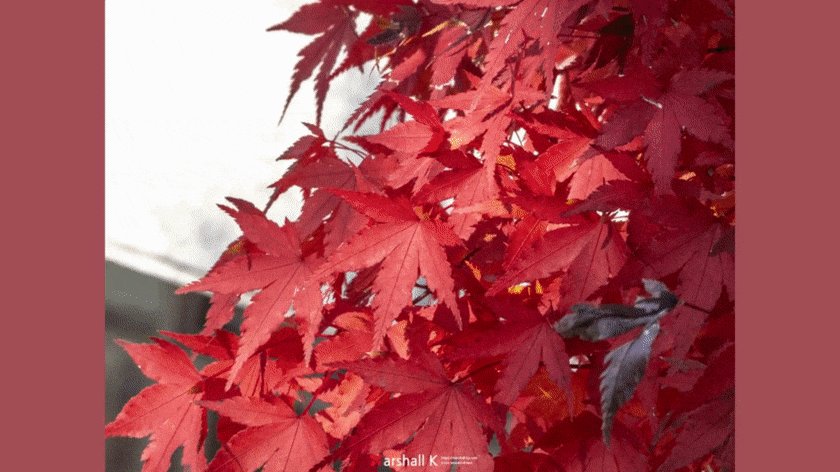
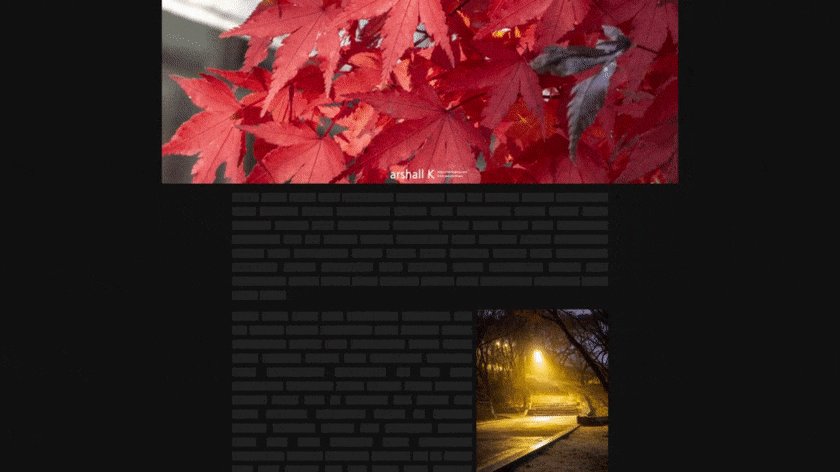
A light weight javascript library for zooming images like Medium, Google Photos and more.

Install
# npm
npm i smooth-zoom
# pnpm
pnpm i smooth-zoom
# yarn
yarn add smooth-zoomUsage
Import with script tag
<script src="node_modules/smooth-zoom/dist/zoom.min.js"></script>
<!-- or -->
<script src="https://cdn.jsdelivr.net/npm/smooth-zoom@latest/dist/zoom.min.js"></script>Import as module
import Zoom from "smooth-zoom";And calling it with any css-selector, HTMLElement (or Array of it), and NodeList will make your image zoomed on click.
// Css Selector
Zoom(".zoomable");
// HTMLElement || HTMLElement[]
Zoom(document.querySelector(".zoomable"));
Zoom([
document.querySelector(".foo"),
...document.querySelectorAll(".zoomable"),
]);
// NodeList
Zoom(document.querySelectorAll(".zoomable"));And you can simply use this with custom hook in react.
import { useRef } from "react";
import Zoom from "smooth-zoom";
export default function useZoom() {
const zoom = useRef(Zoom());
return {
attach: zoom.current.attach,
detach: zoom.current.detach,
};
}Add custom hook like above,
import { ImgHTMLAttributes, useEffect, useRef } from "react";
import { useZoom } from "@hooks";
export default function ZoomableImage(
props: ImgHTMLAttributes<HTMLImageElement>
) {
const { attach, detach } = useZoom();
const imageRef = useRef<HTMLImageElement | null>(null);
useEffect(() => {
const { current: image } = imageRef;
attach(image);
return () => {
detach(image);
};
}, []);
return <img {...props} ref={imageRef} />;
}And create a component like above.
Options
Zoom(".zoomable", {
background: "auto",
onTransitionEnd: (img) => {
img.src = img.src.replace(/-[0-9]+\.jpg/, ".jpg");
},
});| Property | Type | Default | Description |
| --------------- | ------------------------------- | ------------------- | ------------------------------------------------------------------------------------ |
| background | string | rgba(0, 0, 0, 0.95) | Image's background color.Use auto to get average color of the image |
| useMaximumSize | boolean | true | Find the longest width through image's natural width and srcset attribute |
| onClick | (img: HTMLImageElement) => void | undefined | Function that fires on click. Note that img is original image element. |
| onTransitionEnd | (img: HTMLImageElement) => void | undefined | Function that fires after zoom animation. Note that img is cloned image element. |
Methods
zoom(img: HTMLImageElement) => void
Zoom-in an image
const zoom = Zoom();
zoom.zoom(document.querySelector("img"));attach(target: string | HTMLElement | NodeList | HTMLElement[]) => void
Make the target zoomed on click
const zoom = Zoom(".zoomable", {
background: "rgba(0, 0, 0, .3)",
});
zoom.attach(".more-elements");detach(target: string | HTMLElement | NodeList | HTMLElement[]) => void
Remove an event listener from the target
zoom.detach(".more-elements");



