smartwizard
v6.0.6
Published
The awesome step wizard plugin for jQuery
Downloads
26,720
Maintainers
Readme
jQuery Smart Wizard v6
The awesome step wizard plugin for jQuery
jQuery Smart Wizard is an accessible step wizard plugin for jQuery. Provides a neat, usable and stylish user interface for your forms, checkout screen, registration process, etc. Easy to implement, Bootstrap compatiblity, customizable toolbars, themes and colors, events and Ajax support are few of the features.
Demos
- Basic Example
- Form Validation Example
- Ajax Content Example
- Multiple Wizard Example
- Bootstrap Modal Example
- RTL (Right-to-left Language) Example
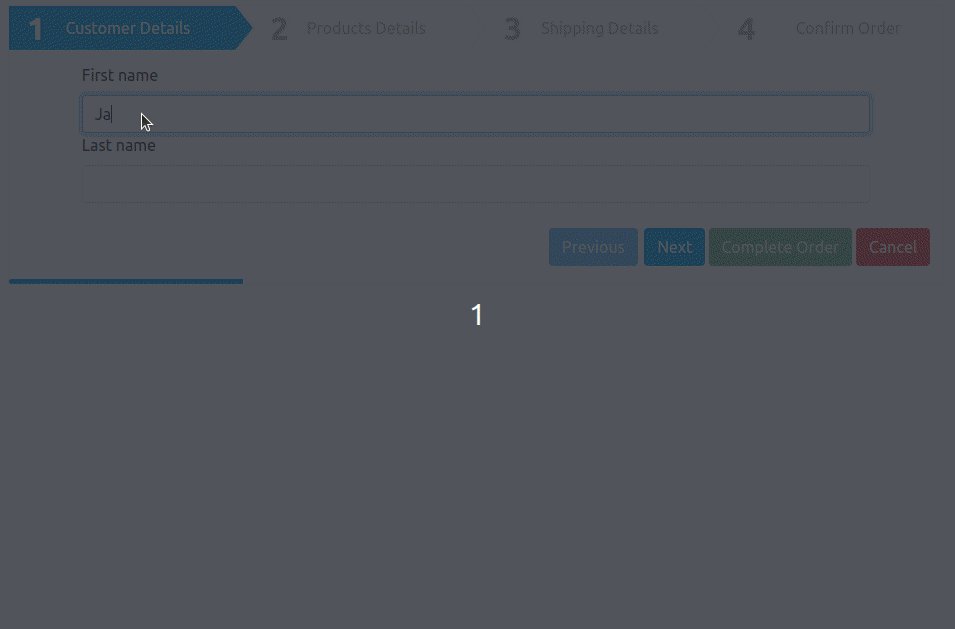
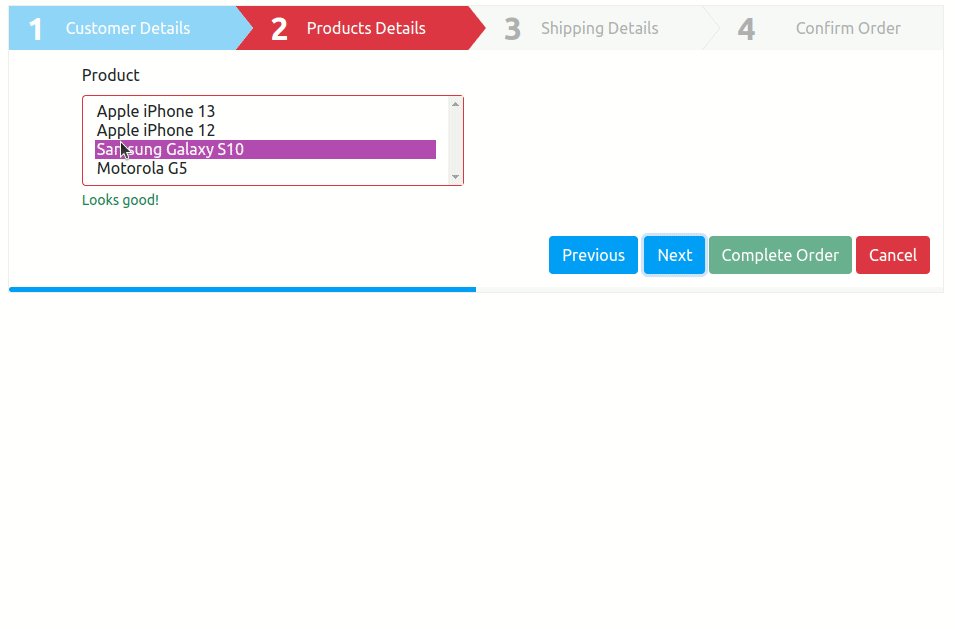
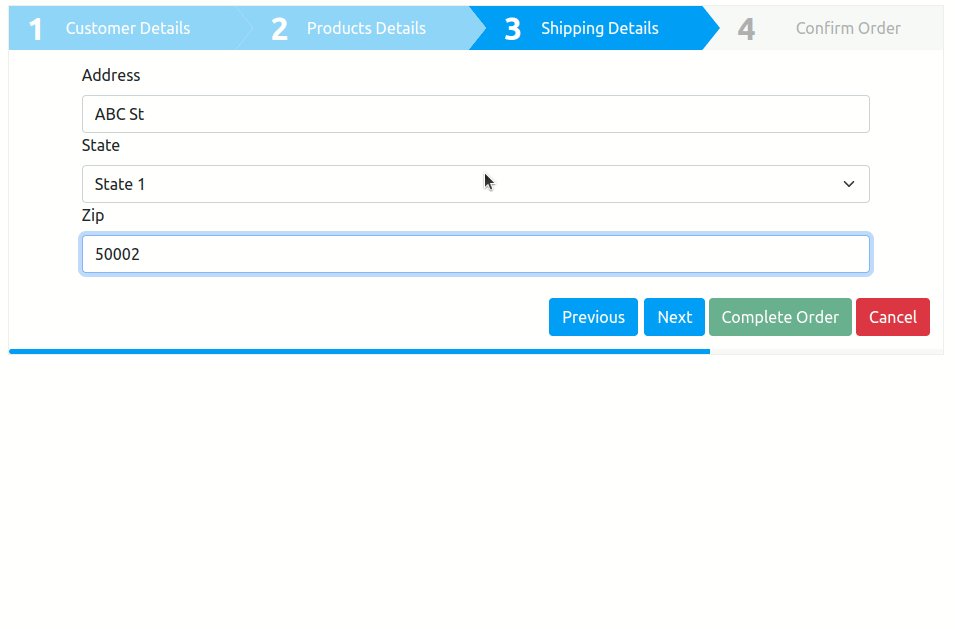
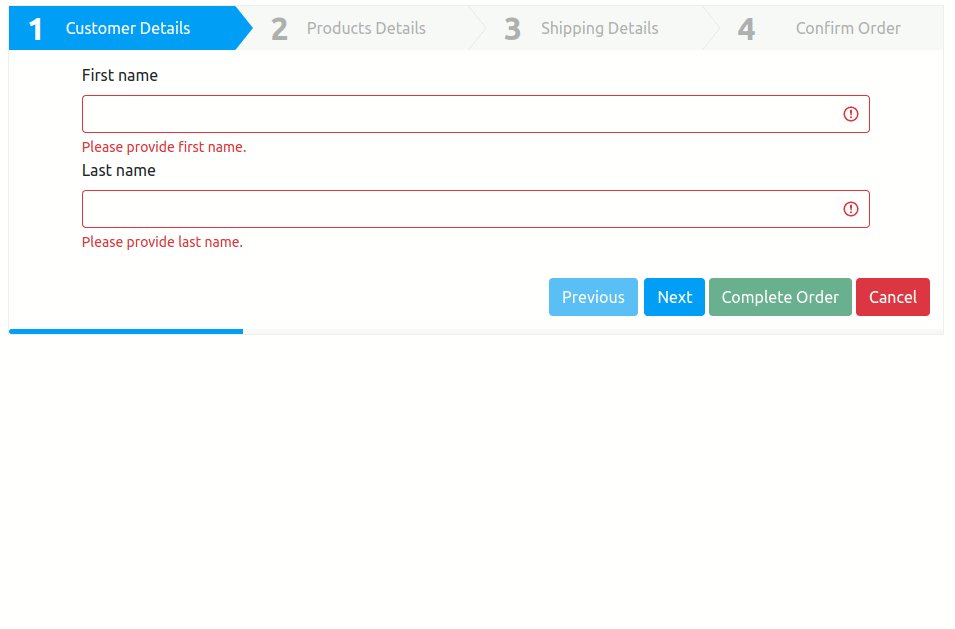
Screenshots





Requirements
Installation
NPM
npm install smartwizardYarn
yarn add smartwizardCDN - jsDelivr
<!-- CSS -->
<link href="https://cdn.jsdelivr.net/npm/smartwizard@6/dist/css/smart_wizard_all.min.css" rel="stylesheet" type="text/css" />
<!-- JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/smartwizard@6/dist/js/jquery.smartWizard.min.js" type="text/javascript"></script>CDN - UNPKG
<!-- CSS -->
<link href="https://unpkg.com/smartwizard@6/dist/css/smart_wizard_all.min.css" rel="stylesheet" type="text/css" />
<!-- JavaScript -->
<script src="https://unpkg.com/smartwizard@6/dist/js/jquery.smartWizard.min.js" type="text/javascript"></script>Common JS/Webpack
var $ = require( "jquery" );
require( "smartwizard/dist/css/smart_wizard_all.css");
const smartWizard = require("smartwizard");
$(function() {
$('#smartwizard').smartWizard();
});ES6/Babel
import $ from "jquery";
import "smartwizard/dist/css/smart_wizard_all.css";
import smartWizard from 'smartwizard';
$(function() {
$('#smartwizard').smartWizard();
});Note: you may have to install the required dependencies
npm i jquery
npm i smartwizard
// If you are using Webpack, install
npm i webpack webpack-cli style-loader css-loader --save-devDownload
Download from GitHub
Features
- Easy to implement and minimal HTML required
- Supports all modern browsers
- Responsive CSS design
- Bootstrap compatible
- Cool themes included and can be easly customize
- Easy color cusomization using CSS variables
- Built-in transition animations (none|fade|slideHorizontal|slideVertical|slideSwing|css)
- Transition animations can be added easly by extending
- CSS Animations support for transition animations (Supports Animate.css)
- Form validation support
- RTL(Right-to-left language) support
- Accessible controls
- External controls support
- Easy ajax content integration
- Keyboard navigation
- Auto content height adjustment
- Customizable toolbar and option to provide extra HTML
- Buit-in progressbar
- Buit-in loader
- Buit-in events
- UMD (Universal Module Definition) support
- Compatible with all jQuery versions (jQuery 1.11.1+, jQuery 3.6+, and jQuery Slim)
Usage
Include SmartWizard CSS
<link href="https://cdn.jsdelivr.net/npm/smartwizard@6/dist/css/smart_wizard_all.min.css" rel="stylesheet" type="text/css" />Include HTML (This is the basic HTML markup for the Smart Wizard. You can customize it by adding your on steps content).
<!-- SmartWizard html -->
<div id="smartwizard">
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#step-1">
<div class="num">1</div>
Step Title
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#step-2">
<span class="num">2</span>
Step Title
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#step-3">
<span class="num">3</span>
Step Title
</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#step-4">
<span class="num">4</span>
Step Title
</a>
</li>
</ul>
<div class="tab-content">
<div id="step-1" class="tab-pane" role="tabpanel" aria-labelledby="step-1">
Step content
</div>
<div id="step-2" class="tab-pane" role="tabpanel" aria-labelledby="step-2">
Step content
</div>
<div id="step-3" class="tab-pane" role="tabpanel" aria-labelledby="step-3">
Step content
</div>
<div id="step-4" class="tab-pane" role="tabpanel" aria-labelledby="step-4">
Step content
</div>
</div>
<!-- Include optional progressbar HTML -->
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 0%" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>Include jQuery (ignore this if you have already included on the page).
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>Include SmartWizard plugin JavaScript
<script src="https://cdn.jsdelivr.net/npm/smartwizard@6/dist/js/jquery.smartWizard.min.js" type="text/javascript"></script>Initialize the SmartWizard
$(function() {
$('#smartwizard').smartWizard();
});That's it!
Please see the detailed documentation for implementation and usage.
All options
$('#smartwizard').smartWizard({
selected: 0, // Initial selected step, 0 = first step
theme: 'basic', // theme for the wizard, related css need to include for other than basic theme
justified: true, // Nav menu justification. true/false
autoAdjustHeight: true, // Automatically adjust content height
backButtonSupport: true, // Enable the back button support
enableUrlHash: true, // Enable selection of the step based on url hash
transition: {
animation: 'none', // Animation effect on navigation, none|fade|slideHorizontal|slideVertical|slideSwing|css(Animation CSS class also need to specify)
speed: '400', // Animation speed. Not used if animation is 'css'
easing: '', // Animation easing. Not supported without a jQuery easing plugin. Not used if animation is 'css'
prefixCss: '', // Only used if animation is 'css'. Animation CSS prefix
fwdShowCss: '', // Only used if animation is 'css'. Step show Animation CSS on forward direction
fwdHideCss: '', // Only used if animation is 'css'. Step hide Animation CSS on forward direction
bckShowCss: '', // Only used if animation is 'css'. Step show Animation CSS on backward direction
bckHideCss: '', // Only used if animation is 'css'. Step hide Animation CSS on backward direction
},
toolbar: {
position: 'bottom', // none|top|bottom|both
showNextButton: true, // show/hide a Next button
showPreviousButton: true, // show/hide a Previous button
extraHtml: '' // Extra html to show on toolbar
},
anchor: {
enableNavigation: true, // Enable/Disable anchor navigation
enableNavigationAlways: false, // Activates all anchors clickable always
enableDoneState: true, // Add done state on visited steps
markPreviousStepsAsDone: true, // When a step selected by url hash, all previous steps are marked done
unDoneOnBackNavigation: false, // While navigate back, done state will be cleared
enableDoneStateNavigation: true // Enable/Disable the done state navigation
},
keyboard: {
keyNavigation: true, // Enable/Disable keyboard navigation(left and right keys are used if enabled)
keyLeft: [37], // Left key code
keyRight: [39] // Right key code
},
lang: { // Language variables for button
next: 'Next',
previous: 'Previous'
},
disabledSteps: [], // Array Steps disabled
errorSteps: [], // Array Steps error
warningSteps: [], // Array Steps warning
hiddenSteps: [], // Hidden steps
getContent: null // Callback function for content loading
});License
Contribute
If you like the project please support with your contribution.
GitHub Sponsor
Donate on Paypal
Happy Coding :heart:



