smart-progress-bar
v1.0.2
Published
Shows pop-up progress bar with multi-tasks
Downloads
6
Maintainers
Readme
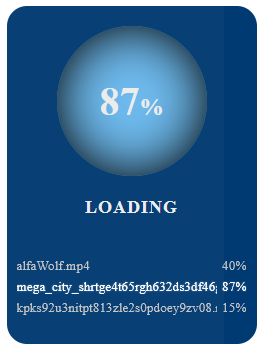
Smart Progress Bar
Easly create the pop-up bar with several progress elements in one window
Live Template

Full Documentation
Usage
Include Bar. If you want use as:
- NPM add to project
npm install smart-progress-barand import it
import { SmartProgressBar } from "smart-progress-bar";- MODULE copy file from this (or minify version) to your project
<script type="module"> import { SmartProgressBar } from "./smartprogressbar.esm.js"; ... </script>- iife-style (you need use global object
SPB) copy file from this (or minify version) to your project
<script src="smartprogressbar.iife.js"></script> <script> ... </script>Setting up the bar if needed (default settings)
const Settings = { // selector a place for place a bar window whereSelector: "body", // show pop-up immediately show: true, // displayed text headerText: "Loading", // display in compact size minimize: false, // enable change size on click changeSizeOnClick: true } const ProgressBar = new SmartProgressBar( Settings );After that, you need to create an instance of progress (one or more) like that:
const first = ProgressBar.addProgress({ // name of your progress name: "HungryAlphaBlueWolf.mp4", // start procent progress: 10, });Now you can change progress anywhere:
first.progress = 58;If you want delete progress - use this:
ProgressBar.removeProgress(first);And you can hide main window with
hide():ProgressBar.hide();
