smalltalk
v4.1.2
Published
Promise-based Alert, Confirm and Prompt replacement
Downloads
1,778
Readme
Smalltalk 



Simple Promise-based replacement of native Alert, Confirm and Prompt.
Install
npm i smalltalkAPI
First things first, require smalltalk with:
const smalltalk = require('smalltalk');You can also use native version with:
const smalltalk = require('smalltalk/native');When you need a bundled verseion use
import smalltalk from 'smalltalk/bundle';In every method of smalltalk last parameter options is optional and could be used
to prevent handling of cancel event and to specify custom button label.
({
cancel: true, /* default */
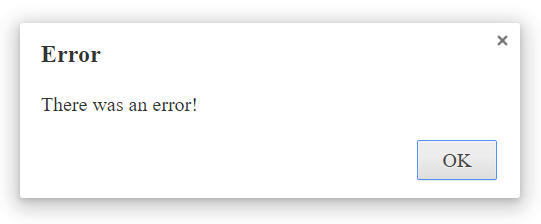
});smalltalk.alert(title, message [, options])

smalltalk
.alert('Error', 'There was an error!')
.then(() => {
console.log('ok');
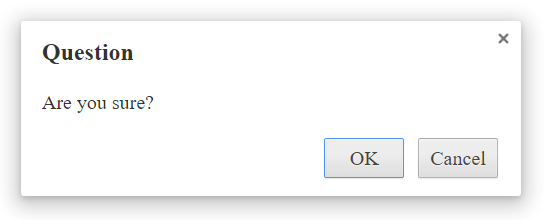
});smalltalk.confirm(title, message [, options])

smalltalk
.confirm('Question', 'Are you sure?')
.then(() => {
console.log('yes');
})
.catch(() => {
console.log('no');
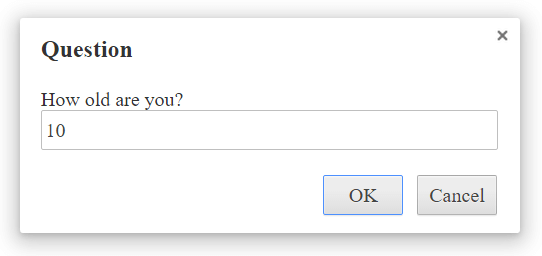
});smalltalk.prompt(title, message, value [, options])

smalltalk
.prompt('Question', 'How old are you?', '10')
.then((value) => {
console.log(value);
})
.catch(() => {
console.log('cancel');
});Use type='password' for password fields:
smalltalk
.prompt('Question', 'How old are you?', '10', {
type: 'password',
})
.then((value) => {
console.log(value);
})
.catch(() => {
console.log('cancel');
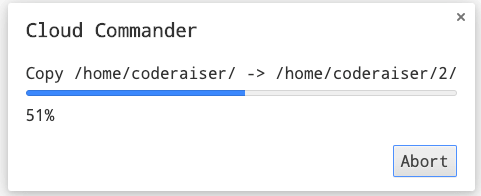
});smalltalk.progress(title, message)

const progress = smalltalk.progress('Cloud Commander', 'Copy /home/coderaiser -> /home/coderaiser/2');
progress
.setProgress(41)
.catch(() => {
console.log('abort');
});Custom label
You can use custom label passing into options param the buttons specification. For example :
const tryToCatch = require('try-to-catch');
const OK = 2;
const result = await tryToCatch(smalltalk.confirm, 'Question', 'Are you sure?', {
buttons: {
ok: 'Ok Label',
cancel: 'Cancel Label',
},
});
if (result.length === OK)
console.log('yes');
else
console.log('no');License
MIT
