slogg
v0.0.4
Published
Un logger simple, léger, coloré et contextualisé
Downloads
1
Maintainers
Readme
Slogg est un logger pour NodeJS qui se veut simple d'utilisation et customisable.
Il permet de créer des contextes de messages de log pour réunir les messages autrement qu'avec les standards log, info, warn, error...
Installation
Slugg s'installe facilement dans votre projet avec npm :
npm install --save sloggUtilisation
Avec le fichier slogg.json
Cette manière permet de définir des contextes dans un fichier slogg.json à placer dans le dossier racine du projet. Le fichier slogg.json doit respecter la structure suivante :
[
{
"name": "Nom du contexte",
"color": "Une couleur parmis ['red', 'green', 'yellow', 'blue', 'magenta', 'cyan', 'white', 'gray', 'black']",
"prefix": "Chaîne de caractères qui préfixera les messages correspondant au contexte"
},
...
]Un exemple est disponible dans le fichier slogg.example.json :
mv node_modules/slogg/slogg.examples.json ./slogg.example.jsonIl est ensuite possible d'utiliser les contextes de la manière suivante :
var slogg = require('slogg')();
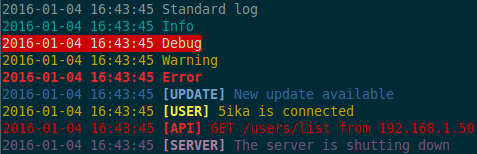
slogg.update('New update available');
slogg.user('5ika is connected');
slogg.api('GET /users/list from 192.168.1.50');Par défaut, les contextes standards sont disponibles :
slogg.log('Standard log');
slogg.info("Info");
slogg.debug('Debug');
slogg.warn('Warning');
slogg.error('Error');Il est cependant possible de les ré-écrire à partir du fichier slogg.json.
Avec un contexte pour tout le module
Si un module correspond à un seul contexte, il est possible de fixer un contexte pour l'ensemble du module. Dans ce cas, le fichier slogg.json n'est pas utilisé.
var slogg = require('slogg')('SERVER', 'magenta');
slogg("The server is shutting down");Exemple
Un exemple d'utilisation se trouve dans le fichier example.js.
node example