slidev-theme-linkedin-carousel
v0.1.1
Published
[](https://www.npmjs.com/package/slidev-theme-linkedin-carousel)
Downloads
81
Maintainers
Readme
Slidev Theme LinkedIn Carousel
A Slidev theme to create LinkedIn carousels.
Install
Add the following frontmatter to your slides.md. Start Slidev then it will prompt you to install the theme automatically.
Learn more about how to use a theme.
Layouts
This theme provides the following layouts:
cover- A cover slidedefault- A default slideimage-emphasis- A slide with a big image, a title, and a subtitle
Components
This theme provides the following components:
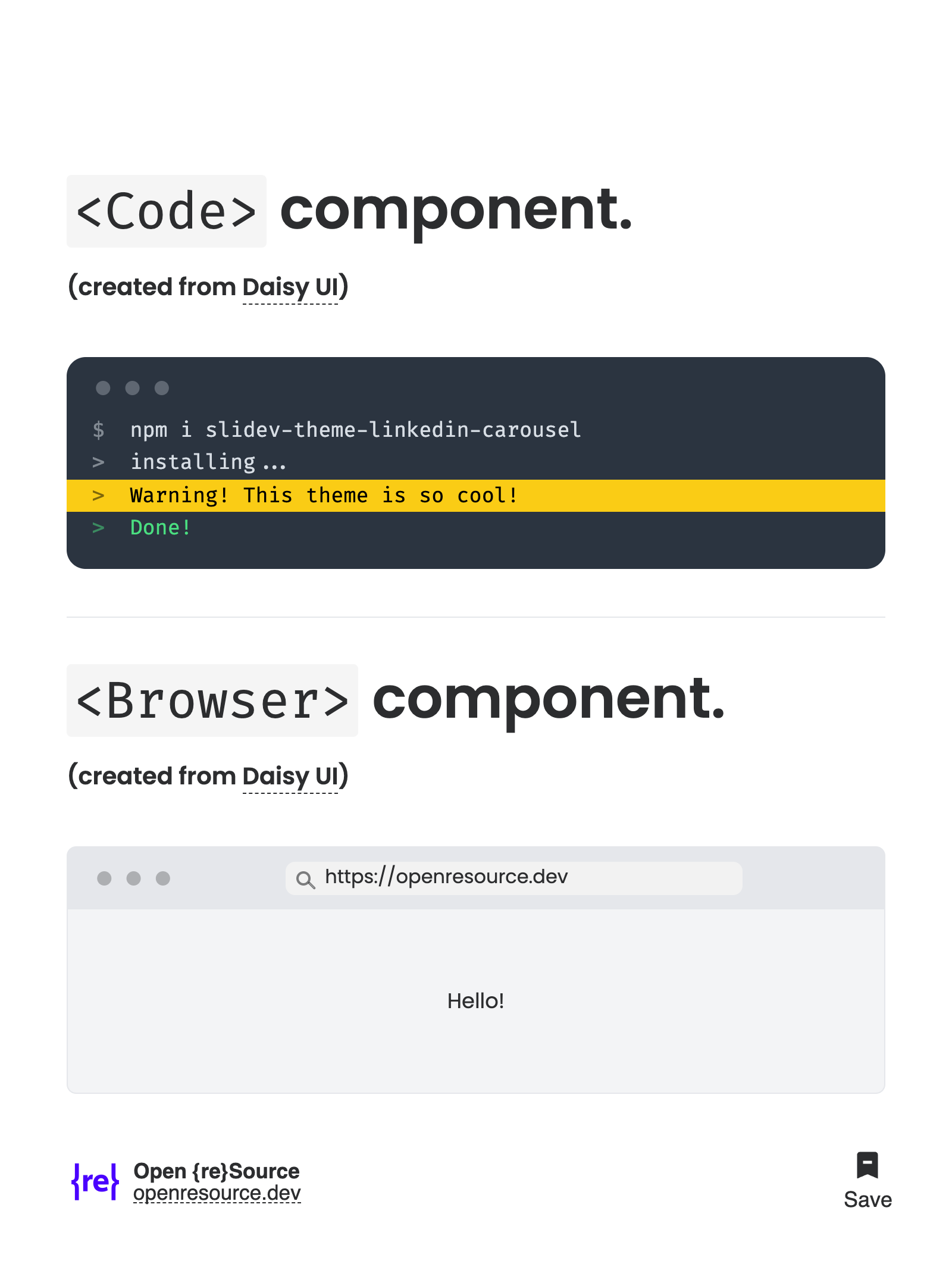
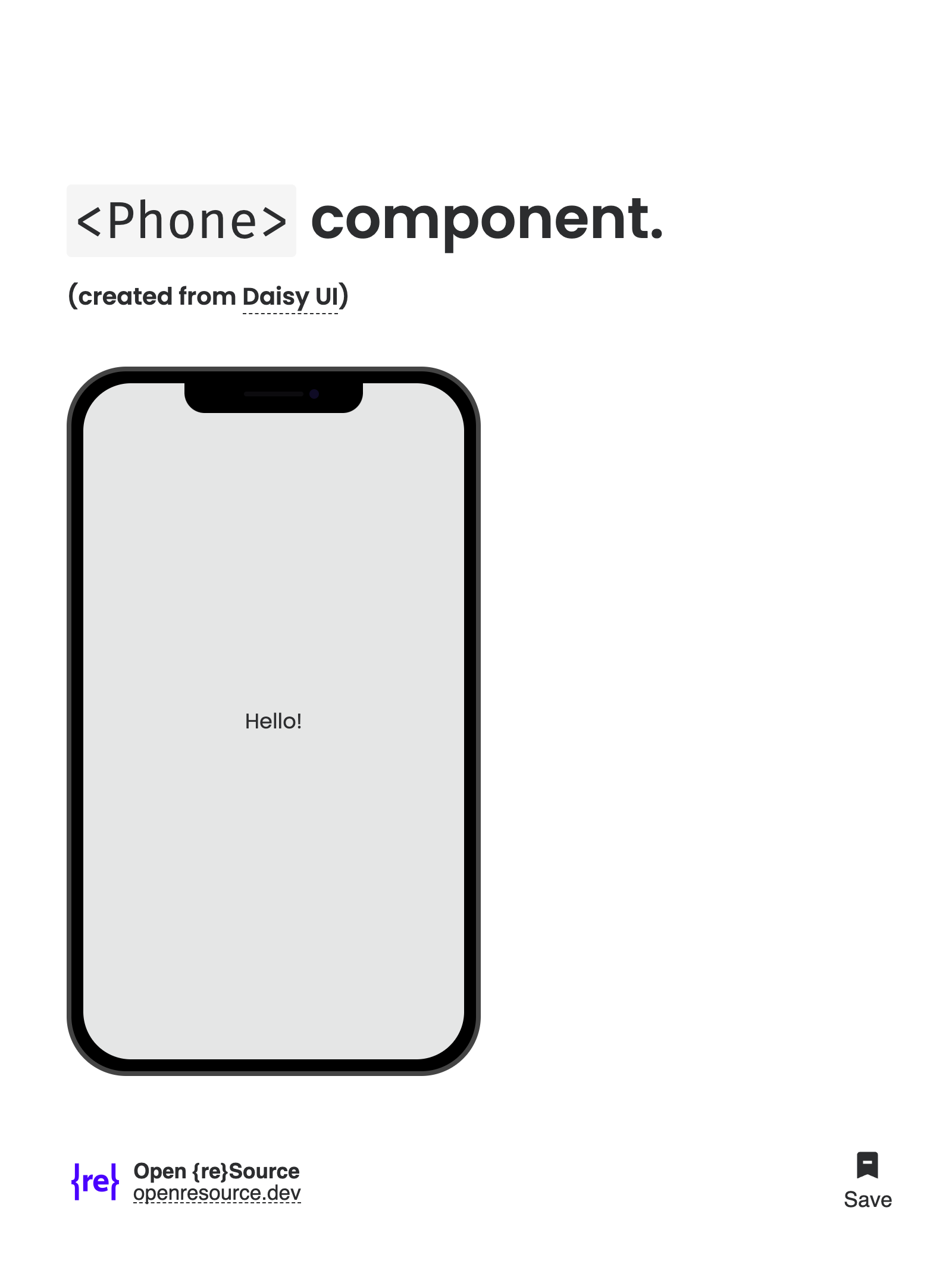
Browser- A browser windowCode- A code block with a terminal windowGitHubProject- A GitHub project cardPhone- A phone window
Contributing
npm installnpm run devto start theme preview ofexample.md- Edit the
example.mdand style to see the changes npm run exportto generate the preview PDFnpm run screenshotto generate the preview PNG
Create a LinkedIn Carousel
Once you have your LinkedIn carousel ready, you can export it to a PDF using
npm run export.Rename the
example-export.pdfto have a real name; LinkedIn documents are indexed by search engines by their file name.Compress the PDF using SmallPDF or any other tool.
Go to your LinkedIn profile, create a new post, and add the PDF as a document.
Screenshots