slider-doc
v1.1.4
Published
Make html element to be slider view
Downloads
7
Maintainers
Readme
slider-doc
Make html element to be slider view
一建转换文档为 PPT 演示
快捷键列表:
- ESC / O : 打开整体预览模式
- Cmd + ESC / Ctrl + ESC: 退出 PPT 模式
- 方向键:PPT 翻页
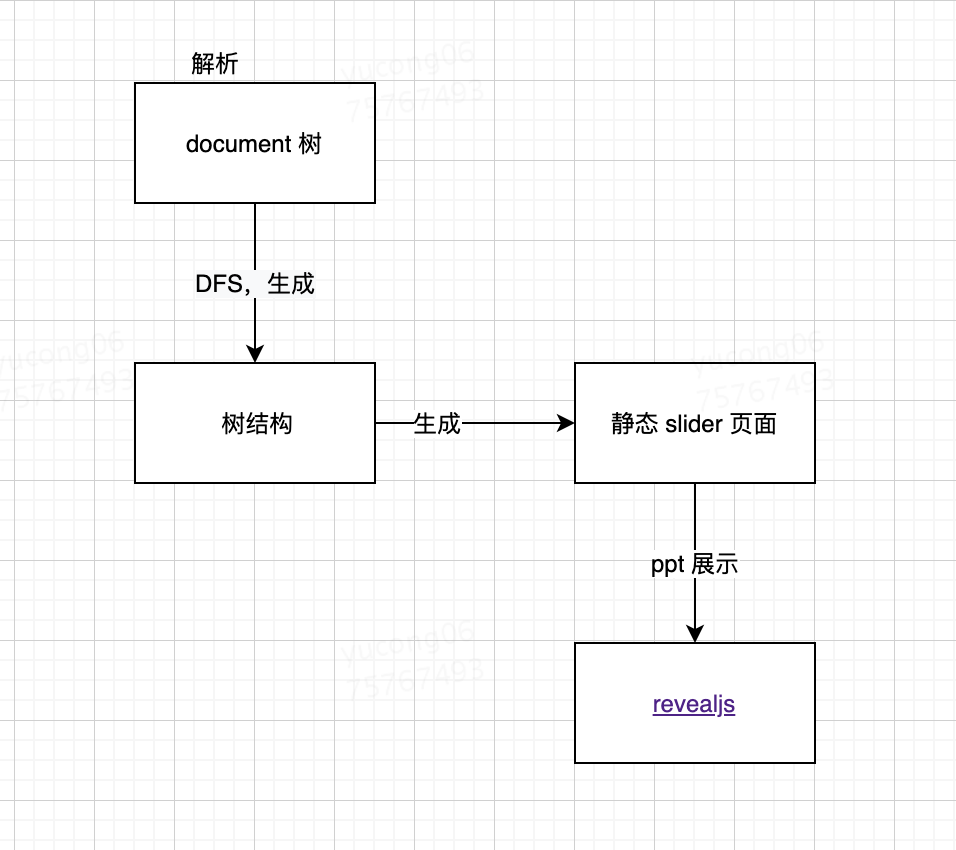
原理

解析 DOM 树,生成树结构如下:
<h1>标题</h1>
<p>内容</p>
<h2>标题2</h2>
<p>内容2</p>会解析成
{
type: 'lvl',
level: 1,
value: '标题',
children: [
{
type: 'text',
value: '内容'
},
{
type: 'lvl',
level: 2,
value: '标题2',
children: [
{
type: 'text',
value: '内容2'
}
]
}
]
}Installation
npm install slider-doc
# or use yarn
yarn add slider-docUsage
import sliderDoc from 'slider-doc'
const silder = sliderDoc({
lvl0: '.doc h1',
lvl1: '.doc h2',
lvl2: '.doc h3',
lvl3: '.doc h4',
lvl4: '.doc h5'
})API
sliderDoc(selectors, options?)
selectors
- Type: Selectors
同时扩展了 code 类型的 text selector,方便展示代码块
{
code: '.post pre'
}options
document
- Type:
Document - Default:
document
excludes
解析 dom 之前,需要剔除的 element
- Type:
Selector[]- see Selector - Default:
[]
revealConfig
Reveal.js 的配置
mountContainer
Reveal.js 挂载的节点
- Type:
Element - Default:
document.body
renderers
自定义渲染
Type:
Array<(vNode, ctx, next) => string>Default:
[]Example:
;[ (vNode, ctx, next) => { if (vNode.type === 'text') { return `<span>${vNode.value}</span>` } return next() } ]
renderSectionAttrs
渲染外层 Section 时候注入的属性
- Type:
(vNode, ctx) => string - Default:
() => 'data-transition="fade-in slide-out"'
Todo
- [ ] Feat: 生成 reveal.js 的 dom 实例,而不是 html,可以带上 dom 交互(如 React 组件)
Contributing
- Fork it!
- Create your new branch:
git checkout -b feature-neworgit checkout -b fix-which-bug - Start your magic work now
- Make sure npm test passes
- Commit your changes:
git commit -am 'feat: some description (close #123)'orgit commit -am 'fix: some description (fix #123)' - Push to the branch:
git push - Submit a pull request :)
Authors
This library is written and maintained by imcuttle, [email protected].
License
MIT - imcuttle 🐟






