skills-barchart
v1.0.0
Published
A horizontal bar chart for visualizing skills in different categories, where the x-axis is novice-proficient-advanced-expert. Good for interactive resumes!
Readme
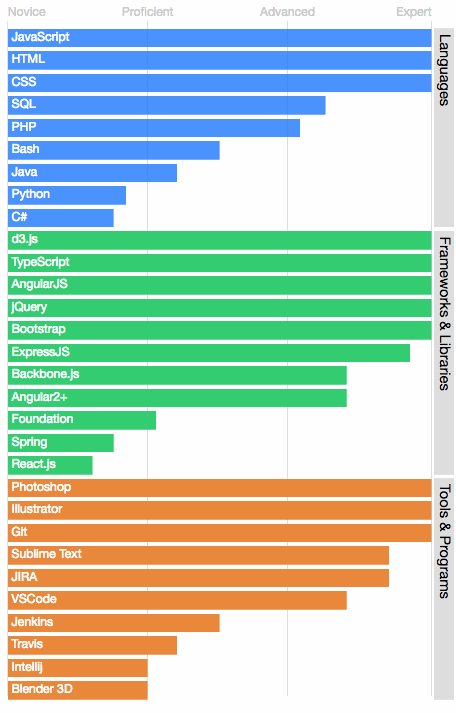
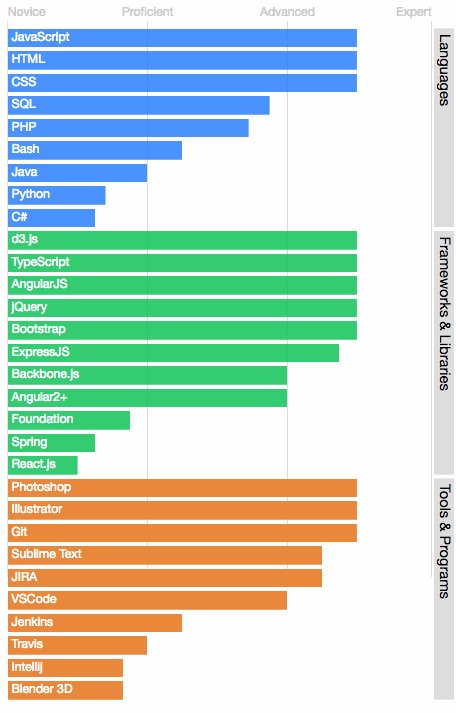
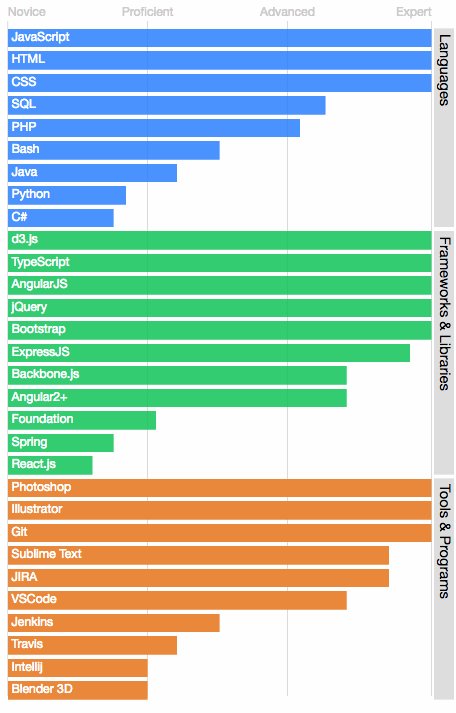
SkillsBarChart
A simple chart written in d3 that can graph skills from "Novice" to "Expert" level:

Usage
Install with npm:
npm install skills-barchartThis module will work when added as a global (with a <script> tag, i.e. no module loader) as long as d3 version >=4 is included on the page as well. It will also work in ESNext, commonJS, and TypeScript environments. See the demos/ folder for individual examples.
Here is an example of how to create a new chart:
// Create the chart instance
const chart = new SkillsBarChart();
// Calls can be chained:
chart
// Set the target HTML element
.target('#my-chart-id')
// Set the data, should be an array of ICategoryData
// (see `dist/skills-barchart.d.ts` for the type definition).
.data(myChartData)
// Render the graph
.render();
Running the Demo
- Install devDependencies
npm install- Due to this issue, you must add the following line to
node_modules/d3-request/package.json:
"browser": "build/d3-request.js"- Run the demo server
npm run demoNavigate to any of these URLs:
- http://127.0.0.1:8080/demo/global/
- http://127.0.0.1:8080/demo/browserify/
- http://127.0.0.1:8080/demo/webpack-es6/
- http://127.0.0.1:8080/demo/angular-typescript/
Building the Project
To build the dist files, first ensure that you have done step 2 of "Running the Demo" above.
Then run:
npm run buildThis creates dist/skills-barchart.js and dist/skills-barchart.d.ts.
License
MIT
