sketch-outline
v1.0.2
Published
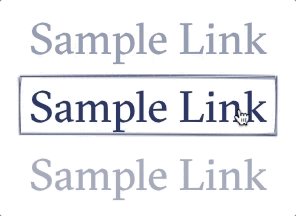
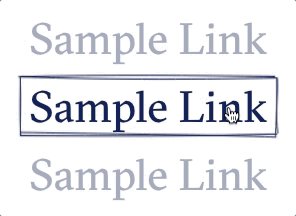
Outline a element in Vue on focus or hover using the hand-drawn style of roughjs.
Downloads
9
Readme
Outline a element in Vue on focus or hover using the hand-drawn style of roughjs.

Usage
npm install sketch-outline --save
// Import and register the component in your main JS file
import SketchOutline from 'sketch-outline'
Vue.component('sketch-outline', SketchOutline)<template>
<!-- Then use in a template -->
<sketch-outline color="#c00">
<h1>Red outline on hover</h1>
</sketch-outline>
</template>Props
color, string, default#c00. Color of the border.padding, number, default20. Pixels of padding to give the sketch outline.
Contributing
Questions and issues welcome!
