site-mobile-friendly
v1.0.2
Published
Checks if the site is mobile-friendly (by Google Search Console API). Renders detailed reports.
Downloads
3
Maintainers
Readme
site-mobile-friendly
Checks if the site is mobile-friendly (by Google Search Console API). Renders detailed reports.
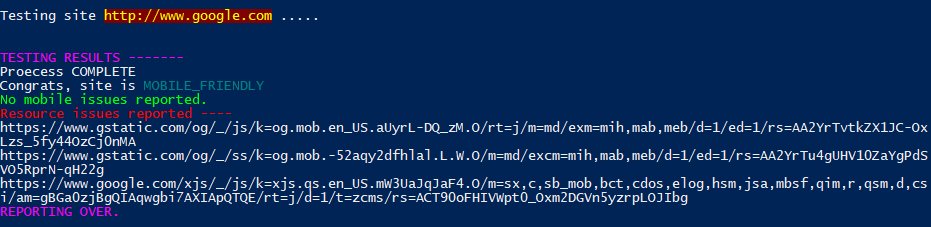
Sample Output (by Node CLI)

Installing
$ npm install --save site-mobile-friendlyBackground
Part of our Dev Ops automation process. After deploying the application in one of the servers, Mobile friendly testing should have been done automatically. This Node module is used and triggered by Jenkins build pipeline to report the web portal mobile friendlyness. Can be used for any type of web site and portal.
Pre requisites
- Following Google Mobile Friendly Test (Beta)
- Uses Google Mobile Friendly Test API
- You need to obtain an API Key from Google
Usage
Node CLI
You need to pass two command line arguments (both mandatory).
apiKey: the API key you have obtained from Googlesite: the url of the site you are going to test
$ node index --apiKey <<your-key>> --site www.google.comGulp
You need to pass two command line arguments (both mandatory).
apiKey: the API key you have obtained from Googlesite: the url of the site you are going to test
$ gulp --apiKey <<your-key>> --site www.google.comAPI
Use the mobile-friendly-api module for this.
var mobile_test = require('site-mobile-friendly/mobile-friendly-api');
var params = {
apiKey: '<<your-key>>',
site: 'www.google.com'
};
mobile_test(params, function(err) {
if (err) console.log(err);
});License
MIT
