simplestart
v1.0.1
Published
Gets a simple node project up and going
Downloads
11
Maintainers
Readme
#simplestart.js Simplestart.js is a global package that allows you to get a project up and running in seconds.
##Installation
$ npm install -g simplestart##Usage
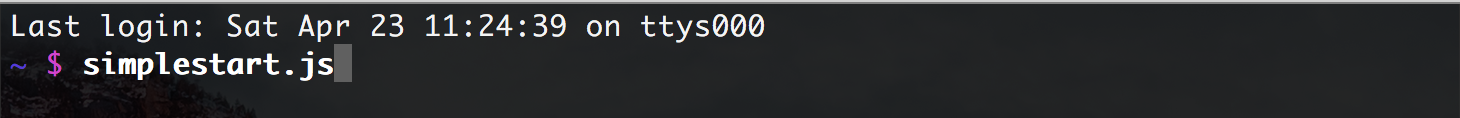
First type in simplestart.js into the command prompt like so.

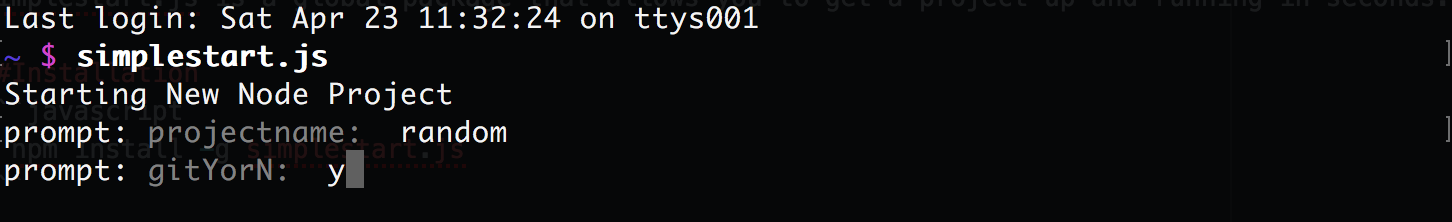
Next simplestart will ask you what you would like to call your project and if you'd like to set up Git. Type "y" or "n" and hit enter.

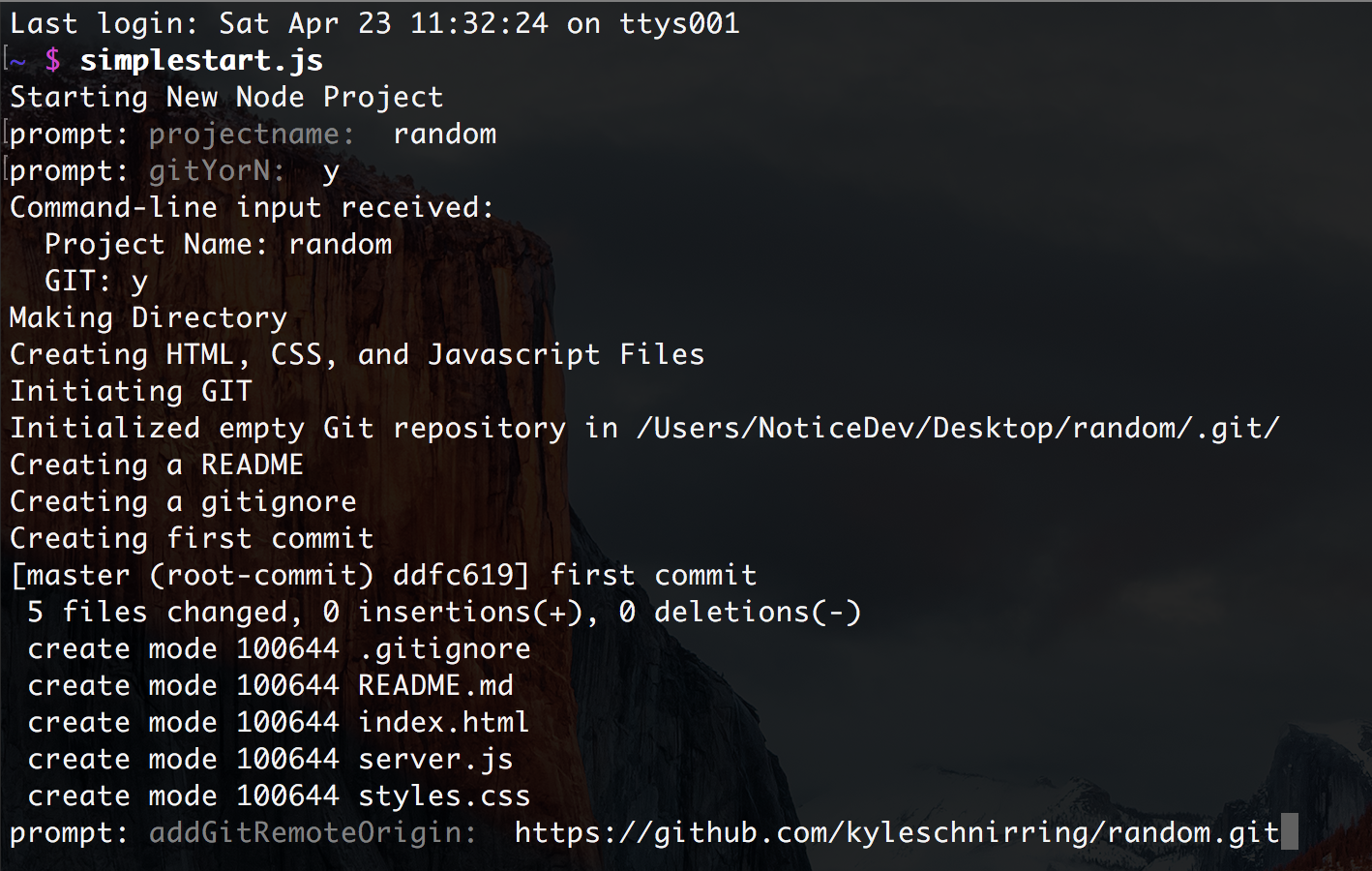
After step 2 simplestart will create your project and place it on your desktop. It will also create an html,css,js,README and gitignore and place them in your project folder.
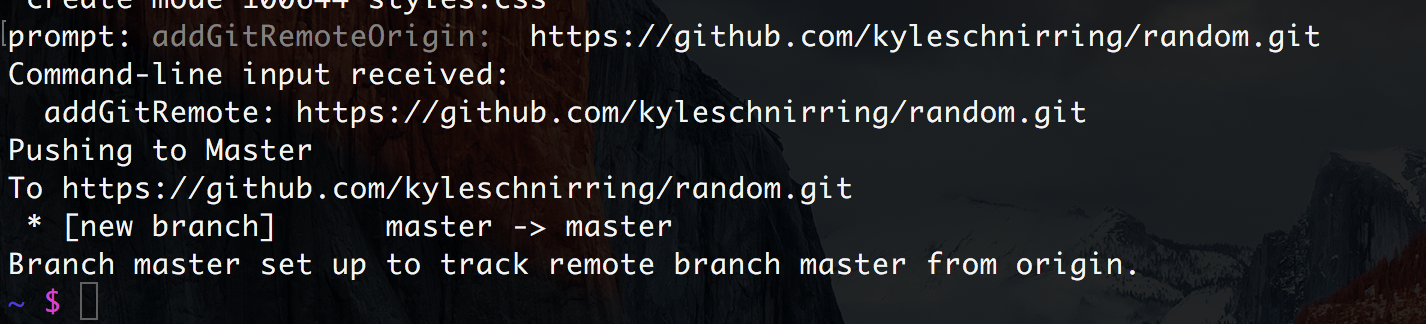
Once that is all said and done, simplestart will begin to initiate Git. It will also create your first commit and prompt you for your git remote address. Type your remote github address and press enter.

Simplestart will then push your project to Github and you can start your project.