simplehide-js
v1.0.0
Published
A lightweight jQuery plugin for hiding/showing HTML DOM elements such as DIV's.
Downloads
211
Maintainers
Readme
simplehide.js plugin development template
It's lightweight and supe siple JQuery plugin for showing/hiding any HTML dom elements where jquery.hide().
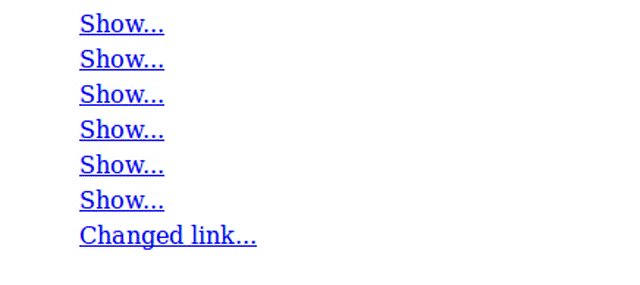
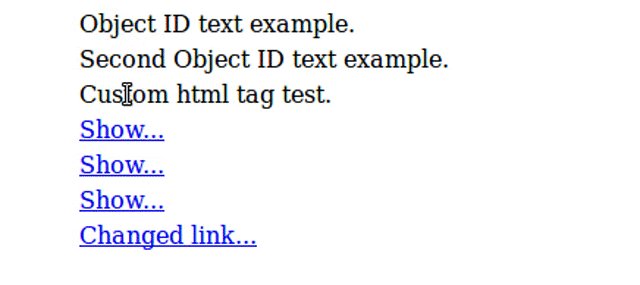
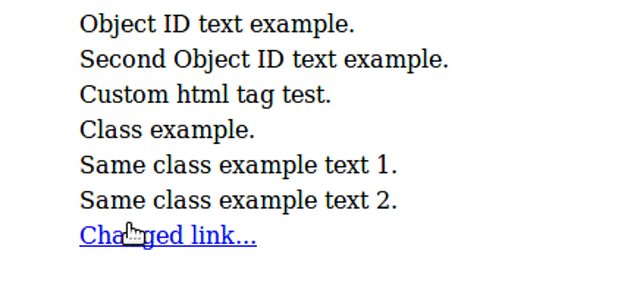
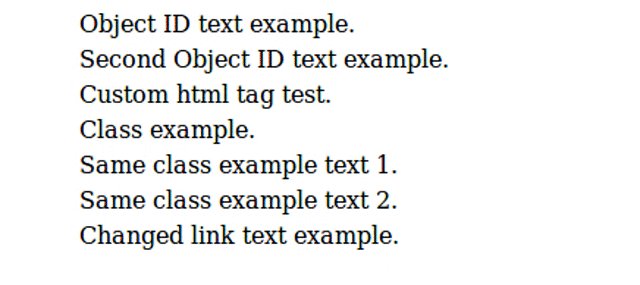
DEMO

Install
Install simplehide.js with npm:
$ npm installThen include it in your HTML:
<script src="/node_modules/simplehide-js/simplehide.min.js"></script>or with Webpack:
require('simplehide-js');Use
$('#someIndex').simplehide();
$('customHTMLTag').simplehide();
$('.customClass').simplehide();As I mentioned is super simple. Now those elements will be hidden and (by default) Show.... link will be displaye instead. You can change link text by calling simplehide() with some options
$('#someIndex').simplehide({
lessLink: 'showLink: '<a href="#">Versions...</a>''
});
Contributing
Feel free to post any pull request.
Building
Run
$ npm run buildor
$ gulp compressto build minified, unglified file.
Testing
Run
$ npm run testto test all possibile functions.
Licence
MIT. © Rafal WoloszynPlease see LICENSE file in master branch.
