simple-xml-to-json
v1.2.3
Published
Convert XML to JSON - Fast & Simple
Downloads
977,205
Maintainers
Readme
A simple XML to JSON converter
Install
Simply install using NPM in your project directory
npm install simple-xml-to-json
Usage and API
1. convertXML(xmlToConvert [,customConverter])
xmlToConvert<string>customConverter<function>- Returns: <JSON> by default or other if
customConverteris used
2. createAST(xmlToConvert)
xmlToConvert<string>- Returns: An AST representation of the XML <JSON>
Code Example:
const {convertXML, createAST} = require("simple-xml-to-json")
const myJson = convertXML(myXMLString)
const myYaml = convertXML(myXMLString, yamlConverter)
const myAst = createAST(myXMLString) Typescript compatible
Typescript compatible
Notes and how to use code
- The easiest thing to start is to run
node example/example.jsin your terminal and see what happens. - There's the
xmlToJson.jsfile for convenience. Just pass in the XML as a String. - It's MIT licensed so you can do whatever :)
- Profit
How this works in a nutshell
- The library converts the XML to an AST
- There is a JSON converter that takes the AST and spits out a JSON
- You can write your own converters if you need XML-to-ANY-OTHER-FORMAT
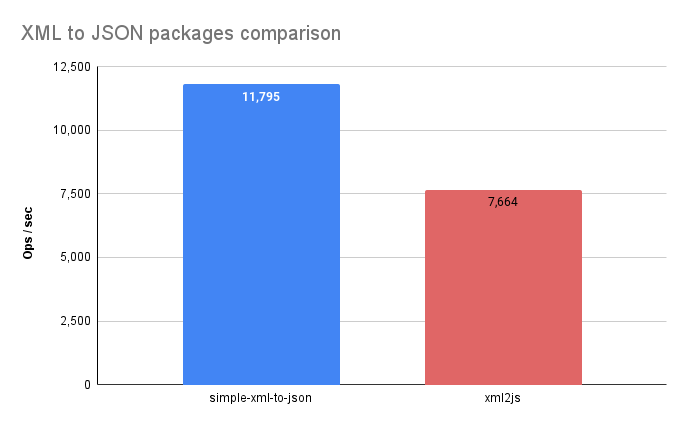
Benchmark
Take these results with a grain of salt.
According to a simple benchmark test I performed in April 2024 with a random XML. YMMV.

- The chart results may be outdated. Run the test yourself
Current Drawbacks
All values are translated to strings in JSON
There are currently reserved words in the JSON converter:
- "content"
- "children"
so you cannot by default have an attribute with that name and free text as the content of the element or have nested elements as children.
If you need to, you can write your own converter from the AST created by the parser, and pass it as a 2nd parameter after the xml string

