simple-upload-component
v1.0.2
Published
This is a simple react component for upload
Downloads
2
Maintainers
Readme
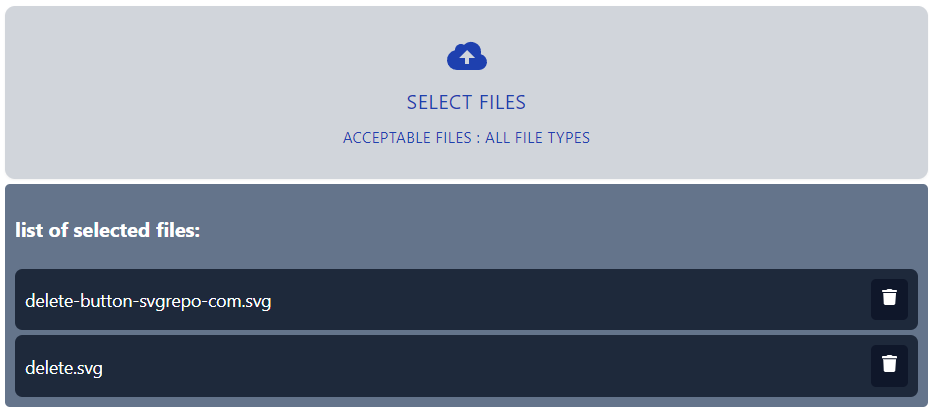
simple upload component for React.js
fast , easy to use, fully customizable
Installation
simple-upload-component requires React.js v18+ to run.
Install this component.
npm i simple-upload-componentPreview

Documentation
main properties:
| property | type | isRequired | default | | ------------------------- | ----------------------------- | ---------- | ----------------------- | | files | React state Array | true | none (*) | | setFiles | react state function | true | none (*) | | multiple | boolean | false | false | | validationFilesRegex | regex | false | * (accept all files) | | acceptFiles | string [html input attribute] | false | * | | selectFilesTitle | string | false | select files | | acceptFilesTitle | string | false | Acceptable files | | acceptFilesDescription | string | false | all file types | | listOfSelecetedFilesTitle | string | false | list of selected files: |
:rotating_light: If state is not set, it will not work :rotating_light:
customization properties:
| property | type | isRequired | | ----------------------------------- | ------ | ---------- | | rootClasses | string | false | | uploadComponentClasses | string | false | | selectFilesClasses | string | false | | selectAcceptableClasses | string | false | | listOfFilesContainerClasses | string | false | | listOfFilesItemContainerClasses | string | false | | listOfFilesItemNameClassess | string | false | | listOfFilesItemDeleteButtonClassess | string | false |
simple useage in react:
import Upload from "simple-upload-react";
import { useState } from "react";
function App() {
const [files, setFiles] = useState([]);
const handleUpload = async () => {
const data = new FormData();
data.append("upload", files);
const result = await fetch("upload-url", {body :data, method: "POST"});
return (
<form onSubmit={handleUpload}>
<Upload files={files} setFiles={setFiles} multiple />
</form>
);
}
export default App;License
Released under MIT by @MehhdiMarzban.

Free Software, Hell Yeah!