simple-react-accordion
v1.0.14
Published
Simple accordion component for React app.
Downloads
262
Maintainers
Readme
Simple React Accordion
A simple React accordion component that takes an array of JavaScript objects and processes it into a responsive accordion element.
Very simple, easy to implement, and features 5 pre-built themes.
View demo page here
#Installation
Install with npm
npm install simple-react-accordion --saveor install with Yarn
yarn add simple-react-accordionHow to use
Import the module in your React app.
import SimpleAccordion from 'simple-react-accordion';Define your accordionItems either as a state or variable.
/// Using state
class App extends Component {
constructor() {
super();
this.state = {
accordionItems: [
{
header: "This is the 1st item.",
content: "Some content."
},
{
header: "This is the 2nd item.",
content: "Some more content."
},
{
header: "This is the 3rd item.",
content: "Even some more content!"
}
]
}
}
}Invoke the component with your items.
render() {
return(
<div className="container">
<SimpleAccordion
theme="professional"
items={this.state.accordionItems}
/>
</div>
)
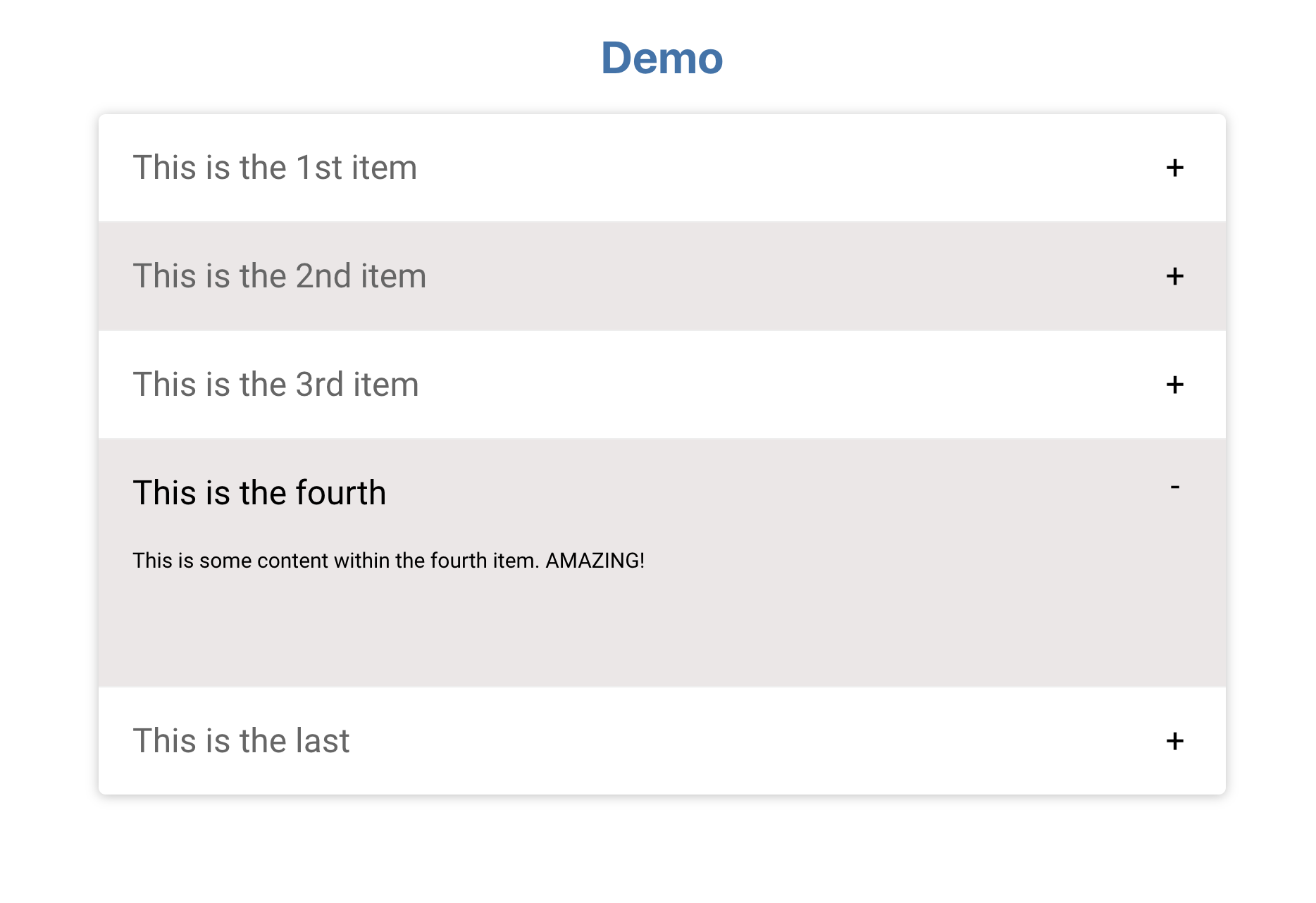
}Preview
Theme used in photo is professional.

Properties
Property | type | Options | Default | Description
--- | --- | --- | --- | --- |
theme | string | basic, minimal, well, professional, dark | basic | Sets the theme style.
items | array | | | Array of Objects. Objects require header and content properties.
