simple-notation
v1.0.6
Published
动态简谱渲染库 —— 仅需文本输入,即可在您的网页上生成优美的简谱,专为现代Web设计。
Downloads
9
Readme
简谱渲染
介绍
简谱渲染是一个基于TypeScript开发的简单音乐渲染库,可以让用户使用简单的文本配置来渲染简谱。
使用方法
const sn = new SimpleNotation(container, {
debug: true,
});
sn.loadData({
info: {
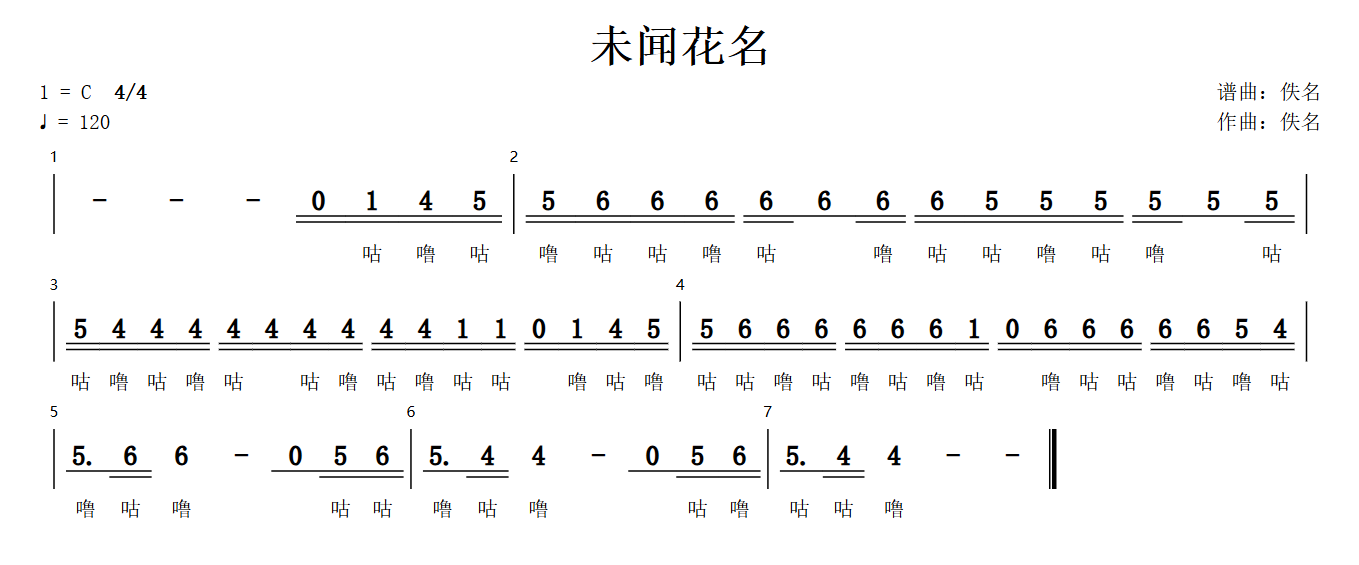
title: '未闻花名',
composer: '佚名',
lyricist: '佚名',
time: '4',
tempo: '120',
key: 'C',
beat: '4',
},
score: `
-,-,-,0/16,1/16,4/16,5/16|
5/16,6/16,6/16,6/16,6/16,6/8,6/16,6/16,5/16,5/16,5/16,5/16,5/8,5/16|
5/16,4/16,4/16,4/16,4/16,4/16,4/16,4/16,4/16,4/16,1/16,1/16,0/16,1/16,4/16,5/16|
5/16,6/16,6/16,6/16,6/16,6/16,6/16,1/16+,0/16,6/16,6/16,6/16,6/16,6/16,5/16,4/16|
5/8.,6/16,6,-,0/8,5/16,6/16|
5/8.,4/16,4,-,0/8,5/16,6/16|
5/8.,4/16,4,-,-||`,
lyric: `----咕噜咕噜咕咕噜咕-噜咕咕噜咕噜-咕咕噜咕噜咕-咕噜咕噜咕咕-噜咕噜咕咕噜咕噜咕噜咕-噜咕咕噜咕噜咕噜咕噜--咕咕噜咕噜--咕噜咕咕噜`,
});
名字解释
- simple notation : 简谱
- score : 整个乐谱
- stave : 一行乐谱,可包含多个小节
- measure : 小节
更具体的可以参考此链接:音乐术语中音对照
