simple-cookie-consent
v0.1.8
Published
A basic cookie consent bar to help comply with the EU GDPR regulation
Downloads
5
Readme
Simple Cookie Consent
A basic cookie consent bar to help comply with the EU GDPR regulation. Compatible with all modern browsers and IE10+. It works by storing whether the user has consented in localStorage.
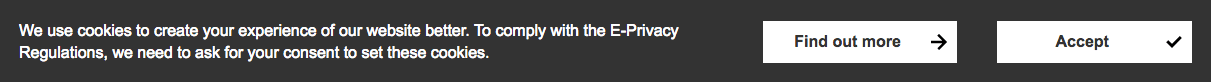
By default, it displays a simple message and an 'Accept' button but an additional button (e.g. 'Find out more' with a custom link) can be added (see Parameters). For example:

Installation
Yarn
yarn add simple-cookie-consent --devNPM
npm install simple-cookie-consent --save --devUsage
The library relies on Javascript to build the DOM/functionality and SCSS for basic styling.
1. Javascript
import SimpleCookieConsent from 'simple-cookie-consent';
new SimpleCookieConsent();2. SCSS
@import '../../node_modules/simple-cookie-consent/dist/simple-cookie-consent.min.css';Custom styling
All changes to styling should be made in CSS by overriding the base styles imported from the library. The markup is written using the BEM methodology and changes can be structrued like so (SCSS):
.c-simple-cookie-consent {
// Bar styles here (e.g. background-color, position, z-index)
&__policy {
// Message styling here (e.g. font)
}
&__button {
// Styles that apply to both the 'accept' and 'additonal button'. (e.g. background-color)
&--additional {
// Styles specifically for the 'additonal' button which override the base button styling
}
}
}For additional elements, such as placement of buttons, inspect the bar in dev tools and override as demonstrated above.
Parameters
(policyText, barClassName, additionalLink, additionalLinkText)
MIT © Chris Boakes

