silver-cascade-selector
v1.0.1
Published
级联选择器
Downloads
4
Readme
cascade-selector
cascade-selector
Features
功能:
多级联动选择某个对象,例如:
- 在多个频道有多个节目的情况下,选择相应的频道和节目
- 省市区的选择
支持任意级扩展
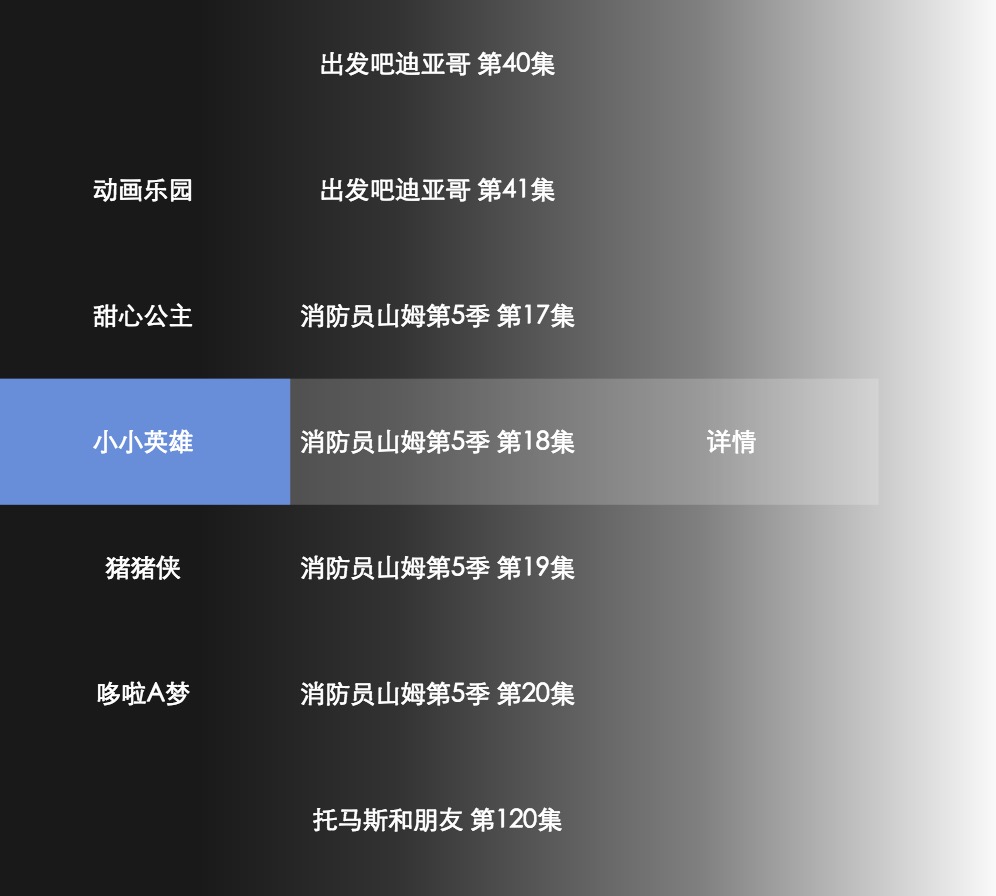
样式示例:

demo
- chrome 下采用移动端模式查看,设置分辨率为1920*1080
http://g.alicdn.com/silvermine/cascade-selector/1.0.0/demo/index.html
Installation
- npm install silver-cascade-selector
Usage
- script 标签引入
<script src="//g.alicdn.com/silvermine/cascade-selector/{version}/index.min.js"></script>
- import or require
- 首先,
npm install silver-cascade-selector import Selector from 'silver-cascade-selector'或者const Selector = require('silver-cascade-selector)
- 首先,
API
new window.tvcnpt.CascadeSelector(opt) or new Selector(opt)
example:
/** * constructor 组件构造函数 * @memberOf CascadeSelector.prototype * @method constructor * @param opt {Object} 组件配置参数 * @param {Object} opt.config 组件配置 * @param {Dom} opt.config.container 组件所在的容器 * @param {Array} opt.config.setContents 数组中为每列元素的html片段字符串 * @param {boolean} opt.config.hasDetail 是否有最后一列‘查看详情’ * @param {Function} [opt.config.getRowIndex] 获取某一列的行index,参数(data, col) * @param {Boolean} opt.config.animation 是否要动画效果 * @param {Object} opt.data 渲染所需数据 * @param {Array} [opt.indexArr] 每一列默认focus在哪一行(不传根据getRowIndex获取在哪一行) * @param {Array} opt.nameArr 下一级数据的字段名字数组 */ let opt = {}; let container = document.querySelector('.page-wrapper'); let data = channelData.data; let nameArr = ['channelList', 'itemList']; // 设置每一列中展示的内容 let setContents = [], setContent0 = function (data) { return '' + data.channelName; }, setContent1 = function (data) { return '' + data.itemName; }, setContent2 = function (data) { return '详情'; }; // 获取某一列focus所在的行 let getRowIndex = function (data, col) { switch (col) { case 0: return 0; case 1: return 3; case 2: return 0; default: return 0; } } setContents.push(setContent0); setContents.push(setContent1); setContents.push(setContent2); let selectorConfig = { container: container, setContents: setContents, getRowIndex: getRowIndex, hasDetail: true, animation: true }; opt.config = selectorConfig; opt.nameArr = nameArr; opt.data = data; //opt.indexArr = [1, 2]; // 初始状态下每列的focus所在的行, 不传将根据getRowIndex函数计算得到 const selector = new Selector(opt);注:渲染所需的数据结构
{ "channeList" : [ { "itemList": [ { "itemName" : "快乐星球" }, { ... }, { ... } ] }, { ... }, { ... }, ... ] }
on(event, callback)
注册回调事件, 可注册事件包括- 'ok'
- 'selectIndexChange'
- 'blur'
- 'hide'
回调函数中的参数 e 包括:
- e.data 当前节点的数据
- e.node 当前的节点
example
const onok = function(e) { console.log(e.data); console.log(e.node); } this.selector.on('ok', onok); this.selector.on('selectIndexChange', e => { console.log('------cascade selectIndexChange------', e.node); }); this.selector.on('hide', e => { console.log('--------cascade selector hide--------'); }) this.selector.on('blur', e => { console.log('---------cascade node blur------'); })un(event, callback)
注销回调事件,和注册回调事件对应example:
selector.un('ok', onok);show([index])
显示组件,参数index可选,表示组件第一列focus所在的行example:
selector.show(2);hide()
隐藏组件example:
selector.hide();destroy()
销毁组件example:
selector.destroy();reRender([indexArr][,data] )
重新渲染组件,传入每列需要foucs在那一行的数组, 以及渲染数据,这两个参数都是可选example:
selector.reRender([2]);getCurFocusNode()
获取当前foucs在的节点example:
let node = selector.getCurFocusNode(); console.log('current focus node: ', node);getName()
获取组件名example:
let name = selector.getName();详细api文档可访问jsdoc api 列表:
http://g.alicdn.com/silvermine/cascade-selector/1.0.0/doc/CascadeSelector.html
Tests
- see demo folder
