sierpinski-hexagon-cli
v1.3.0
Published
Print the Sierpinski Hexagon to the console!
Downloads
15
Maintainers
Readme
sierpinski-hexagon-cli
Print the Sierpinski Hexagon to the console!

Why the console? Because it's the cool way.
See All Fractals in the fractals-cli project.
Usage
Via npx:
$ npx sierpinski-hexagon-cli <n>
$ npx sierpinski-hexagon-cli <n> [size] [options]where n >= 0 and size >= n (if provided).
Via Global Install
$ npm install --global sierpinski-hexagon-cli
$ sierpinski-hexagon-cli <n>
$ sierpinski-hexagon-cli <n> [size] [options]where n >= 0 and size >= n (if provided).
Via Import
$ npm install sierpinski-hexagon-clithen:
const sierpinski = require('sierpinski-hexagon-cli');
console.log(sierpinski.create(<n>));
console.log(sierpinski.create(<n>, {
size: <number>,
character: <character>
}));The config params are optional.
Options
Recursive Step
$ sierpinski-hexagon-cli <n>The first param <n> is the recursive step. <n> should be an integer greater than or equal to 0.
Examples:
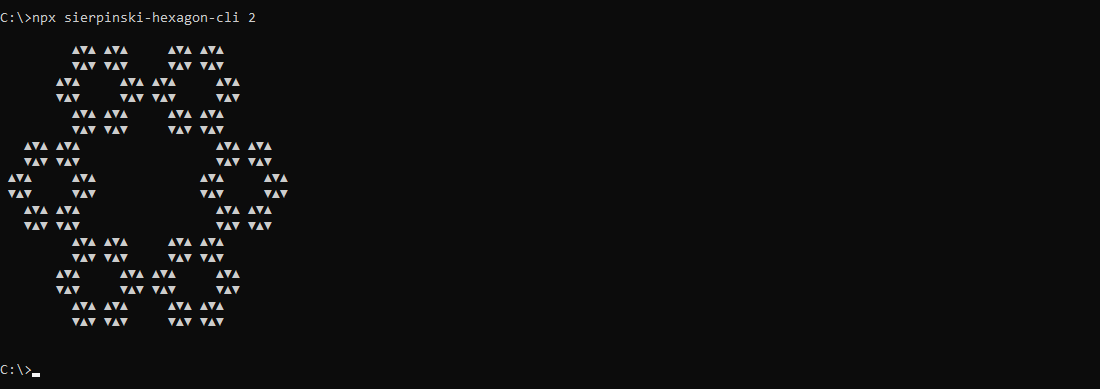
$ sierpinski-hexagon-cli 2
$ sierpinski-hexagon-cli 3
Size
$ sierpinski-hexagon-cli <n> [size]The optional [size] param allows the Sierpinski Hexagon to be drawn at larger sizes. [size] should be an integer greater than or equal to <n>. Including size will draw a Sierpinski Hexagon of <n> recursive steps the size of a hexagon with [size] recursive steps.
Example:
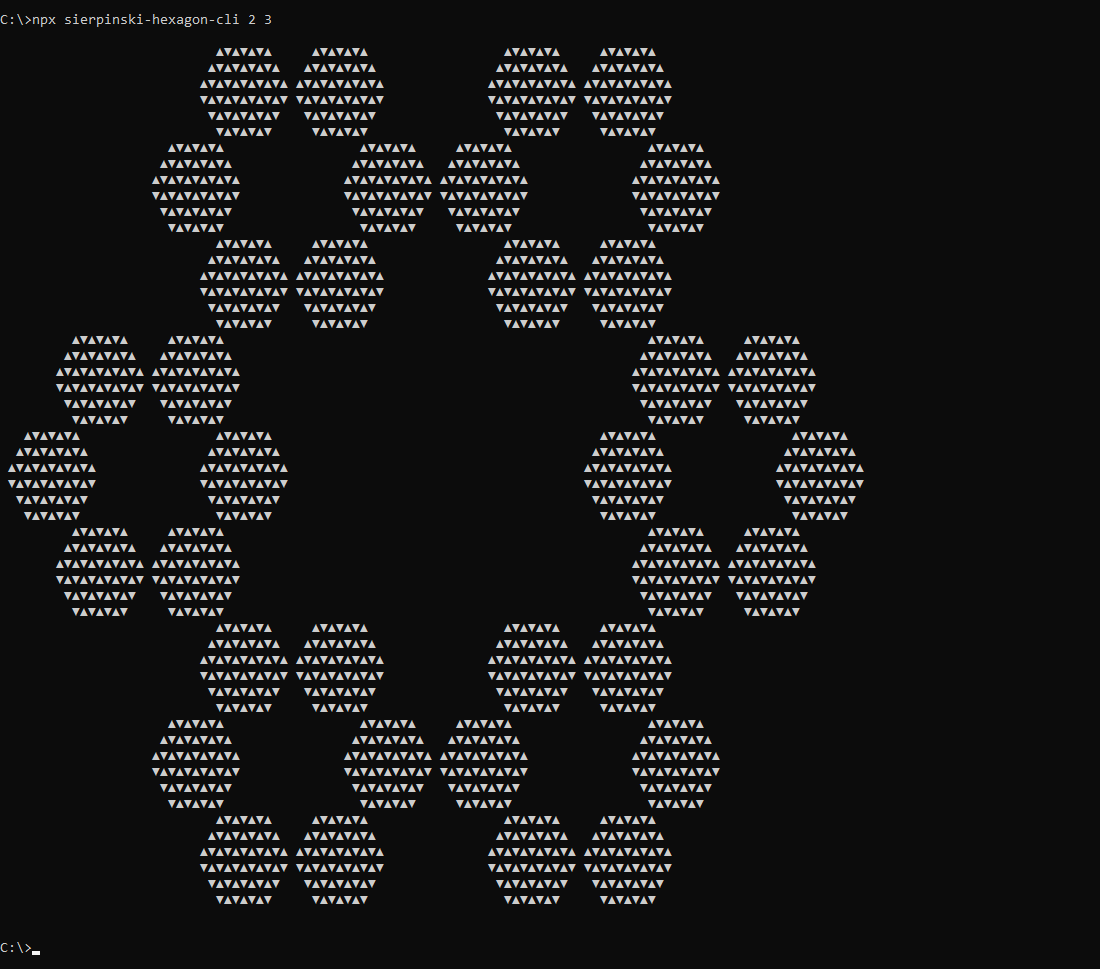
$ sierpinski-hexagon-cli 2 3
Custom Characters
$ sierpinski-hexagon-cli <n> --character=<character>The optional --character=<character> param will draw hexagons using the provided character. (Please provide only 1 character)
Example:
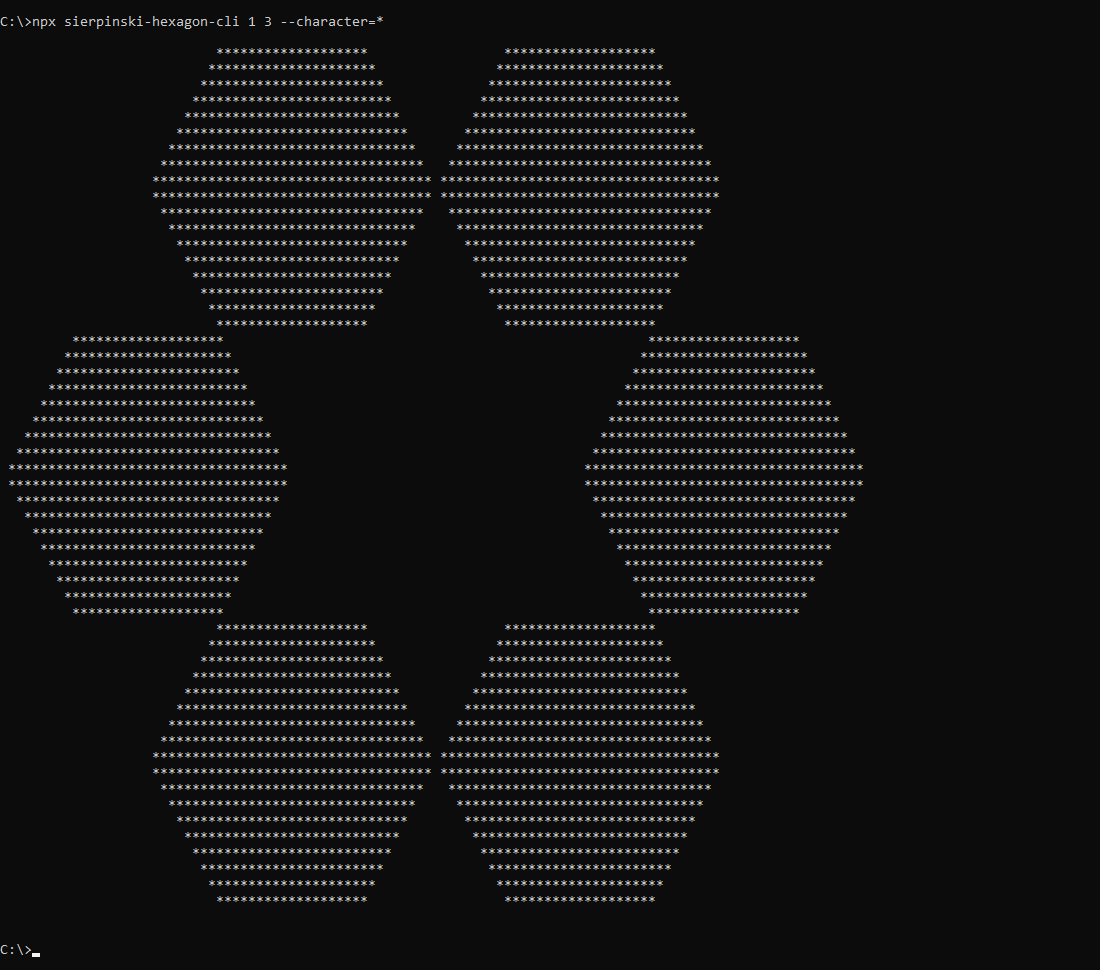
$ sierpinski-hexagon-cli 1 3 --character=*
Related
Main Project
- fractals-cli - Print 22 Fractals to the console
Fractal Shapes
- sierpinski-triangle-cli - Print the Sierpinski Triangle to the console
- sierpinski-carpet-cli - Print the Sierpinski Carpet to the console
- hexaflake-cli - Print the Hexaflake Fractal to the console
- koch-snowflake-cli - Print the Koch Snowflake to the console
- koch-antisnowflake-cli - Print the Koch Anti-Snowflake to the console
- triflake-cli - Print the Triflake Fractal to the console
Fractal Patterns
- cantor-set-cli - Print the Cantor Set to the console
- cantor-dust-cli - Print the Cantor Dust Fractal to the console
- h-tree-cli - Print the H-Tree Fractal to the console
- minkowski-sausage-cli - Print the Minkowski Sausage to the console
- t-square-cli - Print the T-Square Fractal to the console
- vicsek-fractal-cli - Print the Vicsek Fractal to the console
- v-tree-cli - Print the V-Tree Fractal to the console
Space Filling Curves
- dragon-curve-cli - Print the Dragon Curve to the console
- hilbert-curve-cli - Print the Hilbert Curve to the console
- moore-curve-cli - Print the Moore Curve to the console
- peano-curve-cli - Print the Peano Curve to the console
- greek-cross-cli - Print the Greek Cross Fractal to the console
- gosper-curve-cli - Print the Gosper Curve to the console
- sierpinski-arrowhead-cli - Print the Sierpinski Arrowhead Curve to the console
- sierpinski-curve-cli - Print the Sierpinski "Square" Curve to the console




