show-js-error
v4.1.0
Published
Show a message about a js error in any browser
Downloads
19,265
Readme
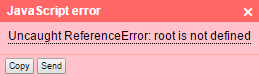
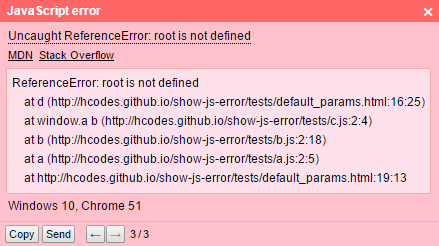
⚠️ Show JS Error
Shows a message when an js error occurs in a browser. Useful for developing and testing your site on mobile phones, smart TV, tablets and desktop.
Demo
Shortly: Detail:
Detail:
Features
- Support:
- JavaScript errors
- Unhandled rejections
- CSP errors
- Small size
- No dependencies
- Short and detailed mode
- UI
- Integration with Github
Browsers
- Chrome
- Mozilla Firefox
- Apple Safari
- Microsoft Edge
- Internet Explorer >= 11
Install
npm install show-js-error --save-devUsing
Browser
With default settings:
<script src="https://unpkg.com/show-js-error/dist/show-js-error.js"></script>or with own settings:
<script src="https://unpkg.com/show-js-error/dist/show-js-error.js"></script>window.showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}'
});ES6 or TypeScript
With default settings:
import 'show-js-error';or with own settings:
import { showJSError } from 'show-js-error';
showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}'
});
showJSError.show(new Error('error'));API
.setSettings(settings)
Set settings for error panel.
showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}', // Default: ""
templateDetailedMessage: 'My title\n{message}',
size: 'big' // for smart TV
}).clear()
Clear errors for error panel.
.show(error?: Error | object | string)
Show error panel.
showJSError.show();Show error panel with transmitted error.
showJSError.show({
title: 'My title',
message: 'My message',
filename: 'My filename',
stack: 'My stack',
lineno: 100,
colno: 3
});
// or
showJSError.show('My error');
// or
showJSError.show(new Error('My error'));.hide()
Hide error panel.
.toggleView()
Toggle detailed info about current error.
.destruct()
Detach error panel from page, remove global event listeners.
Examples
License
MIT License


