shijingsh-teaset
v1.0.2
Published
A UI library for react native.
Downloads
2
Maintainers
Readme
Teaset
A UI library for react native, provides 20+ pure JS(ES6) components, focusing on content display and action control.
Installation
npm install --save teasetExample
Clone teaset project from github (or download zip file):
git clone https://github.com/rilyu/teaset.git
cd teaset/example
npm installTo run example on iOS:
cd ios && pod install && cd ..
react-native run-iosTo run example on Android:
react-native run-androidTips: In the Android system, the animations is not smooth, switch to the release mode can be resolved.
iPhoneX
iPhoneX and iPhoneXS are fully supported after 0.6.0, and this option is true by default.
If SafeAreaView is used, please use Theme.set({fitIPhoneX: false}) to manually turn off it.
Redux
If you use Redux, you need to use the <TopView> package container (thanks @Alexorz ).
import { TopView } from 'teaset';
container => () => <Provider store={store}><TopView>{container}</TopView></Provider>Documentation
The document is being written, please refer to the example source code.
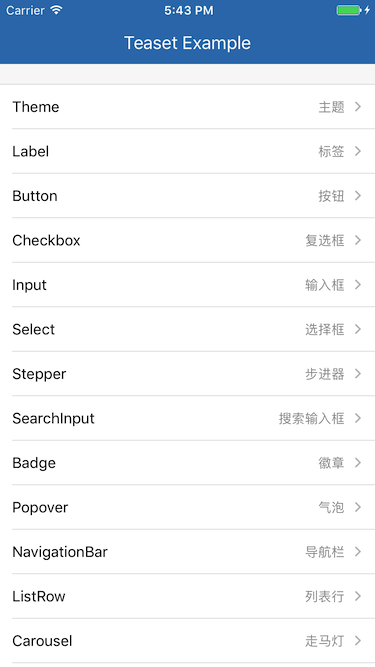
Screenshots
Components


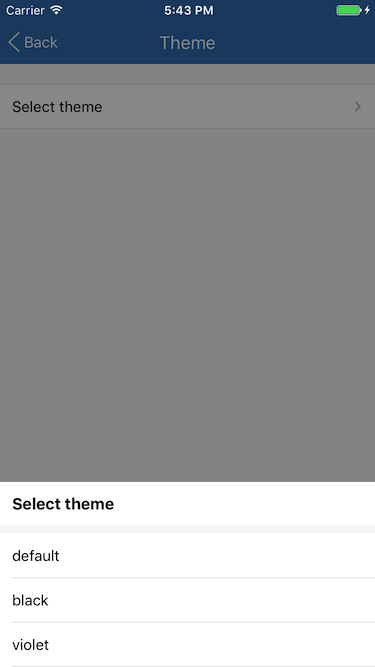
Theme



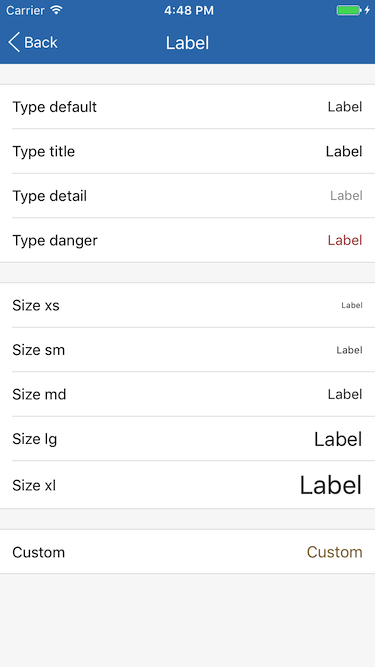
Label

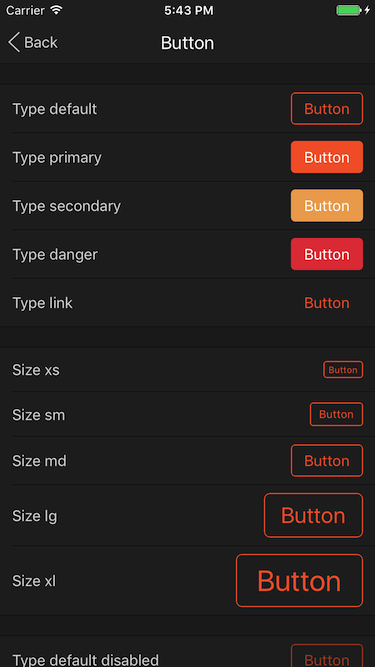
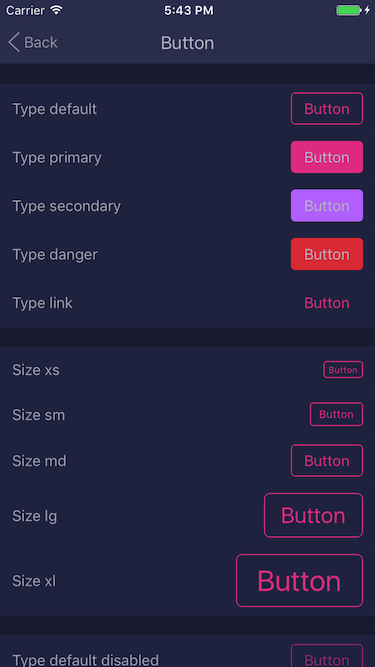
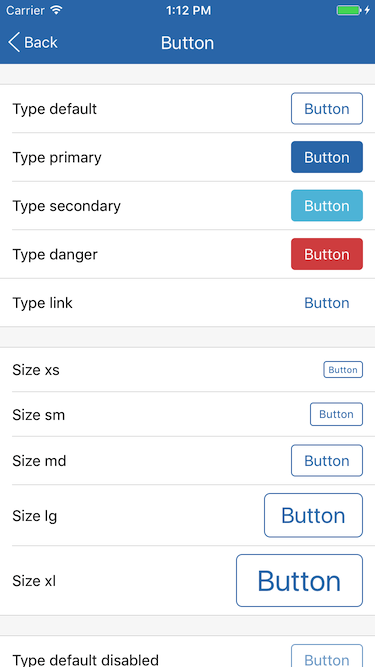
Button

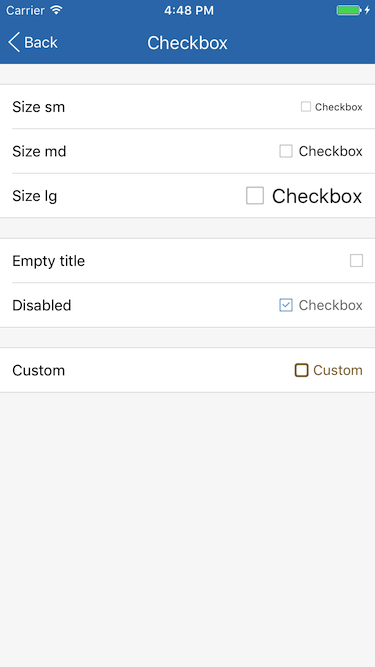
Checkbox

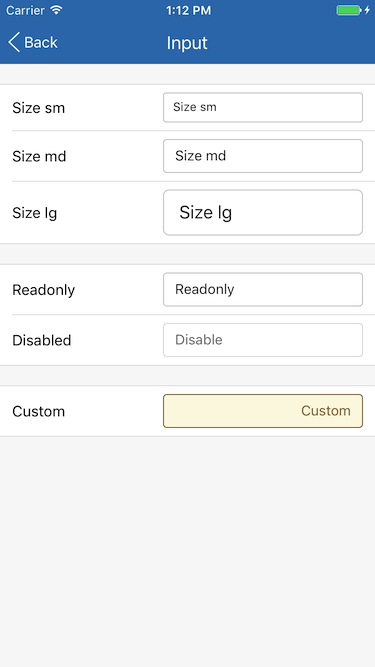
Input

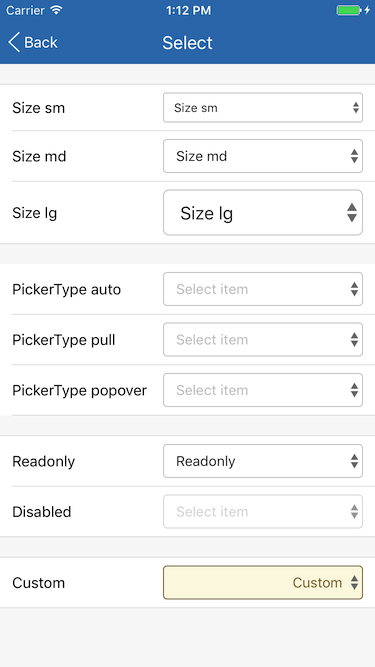
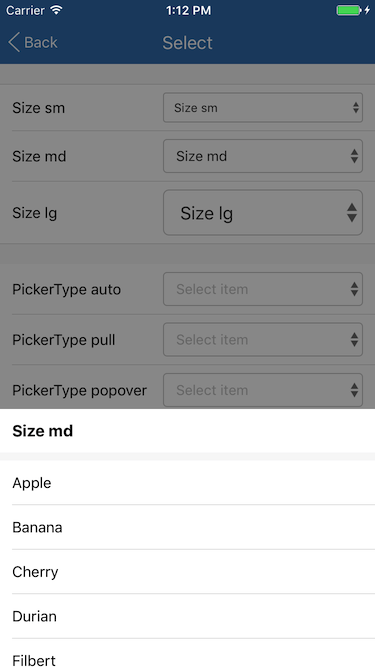
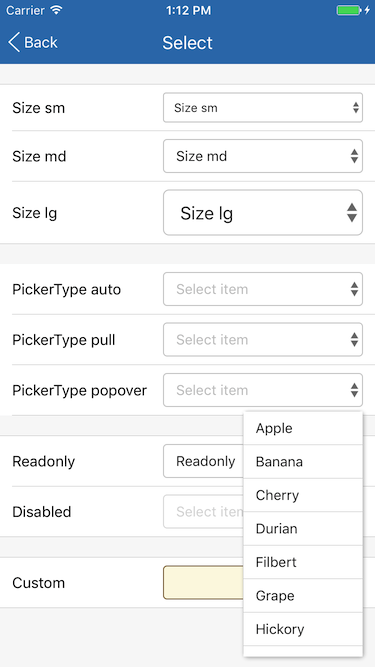
Select



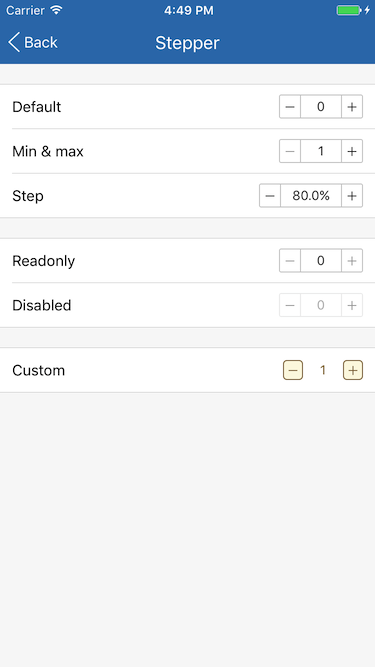
Stepper

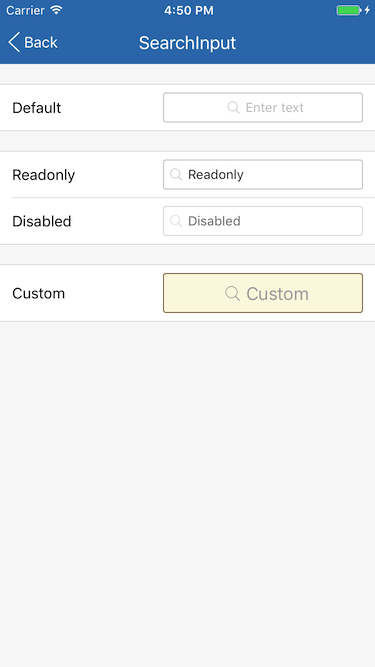
SearchInput

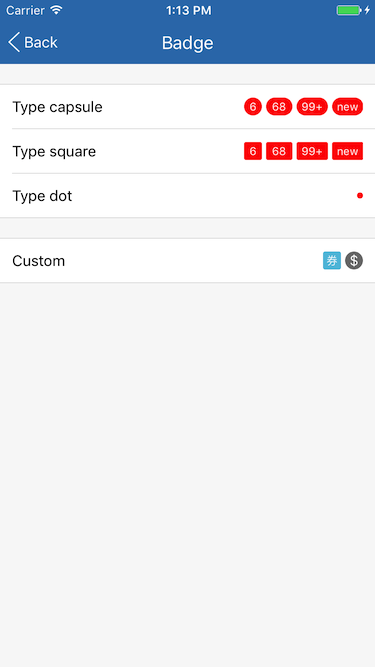
Badge

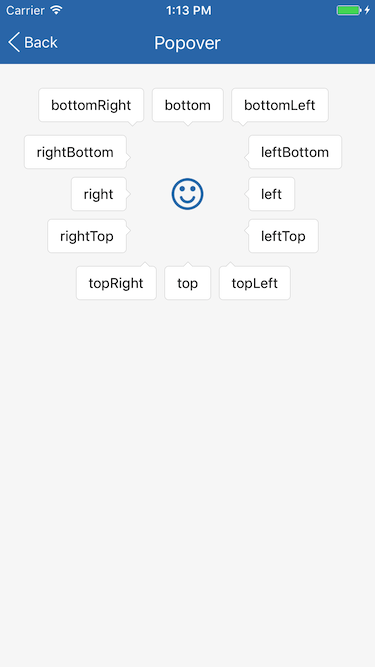
Popover

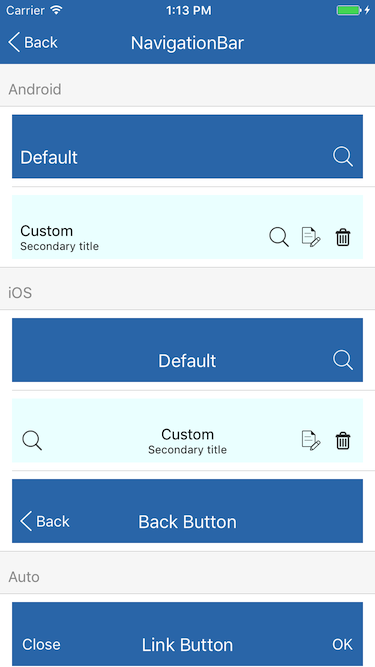
NavigationBar

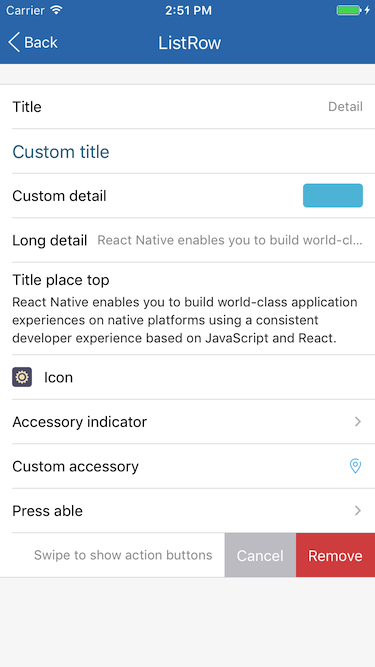
ListRow

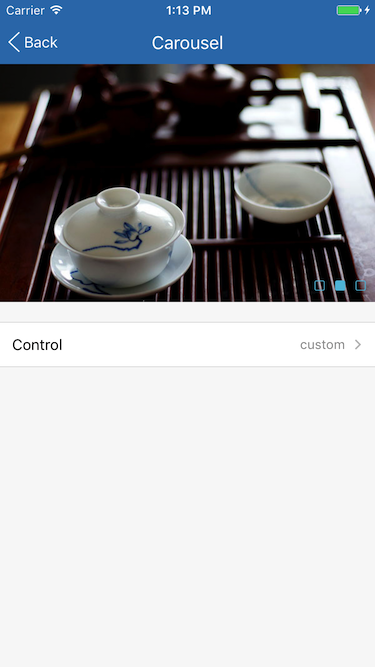
Carousel

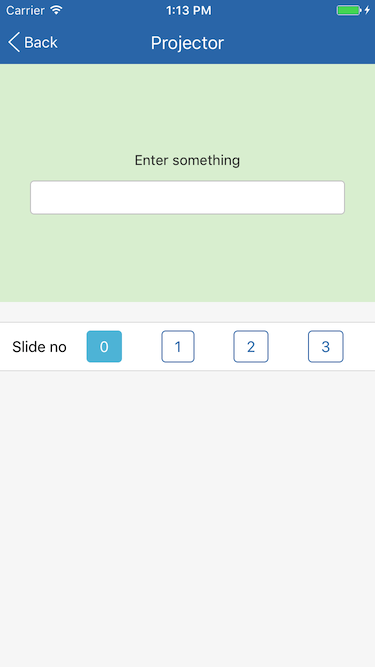
Projector

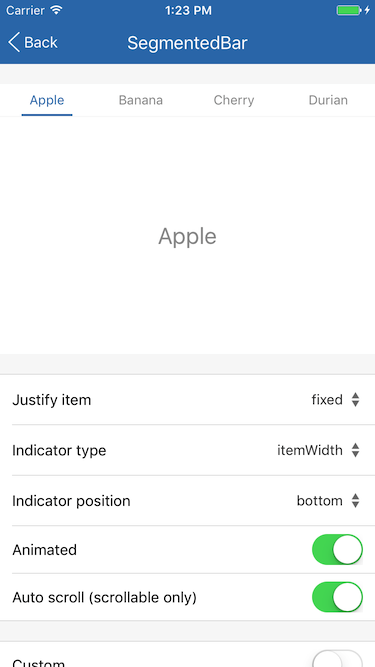
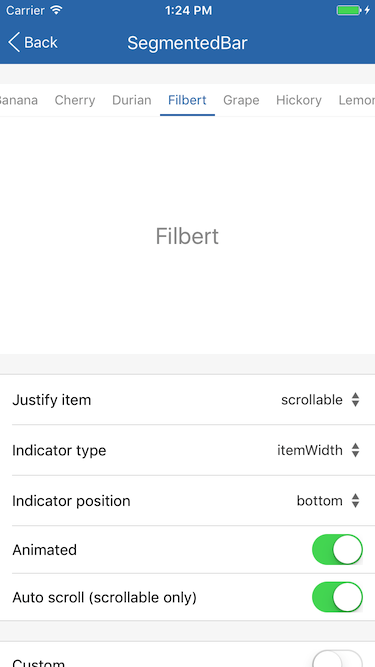
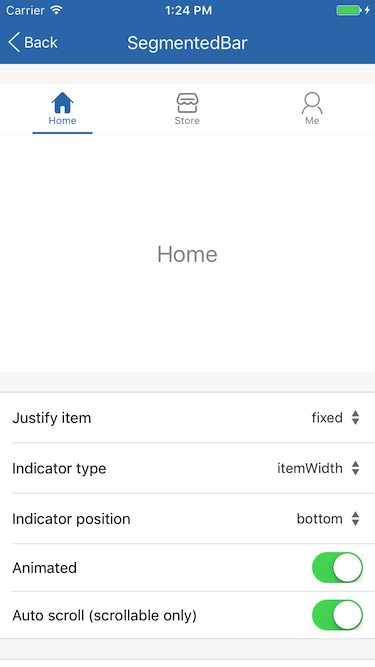
SegmentedBar



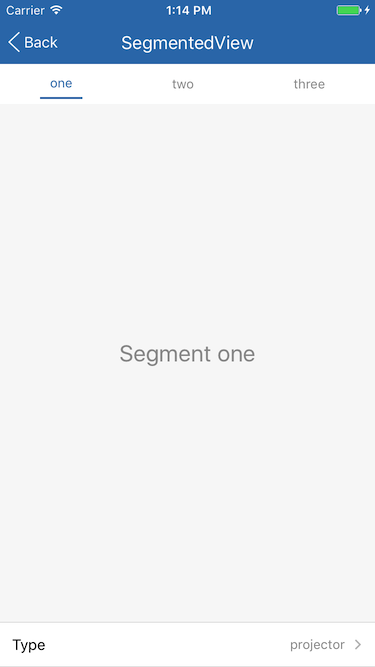
SegmentedView

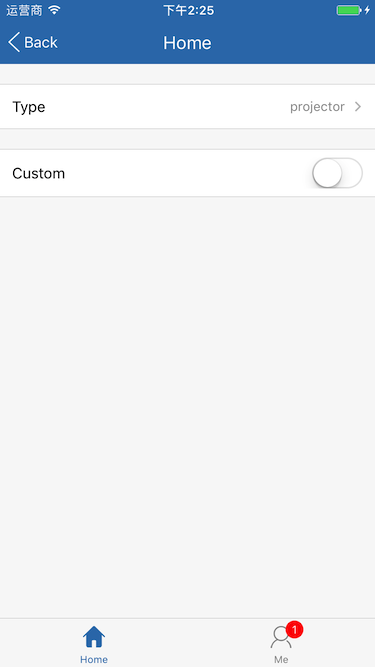
TabView


TransformView

AlbumView


Wheel

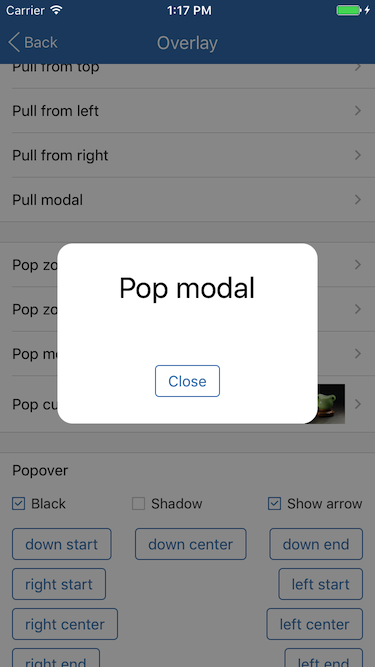
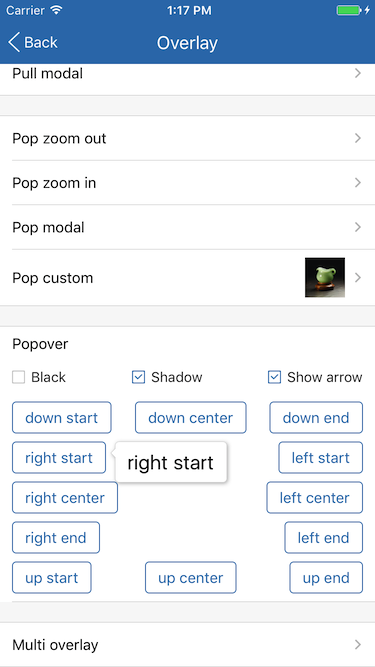
Overlay






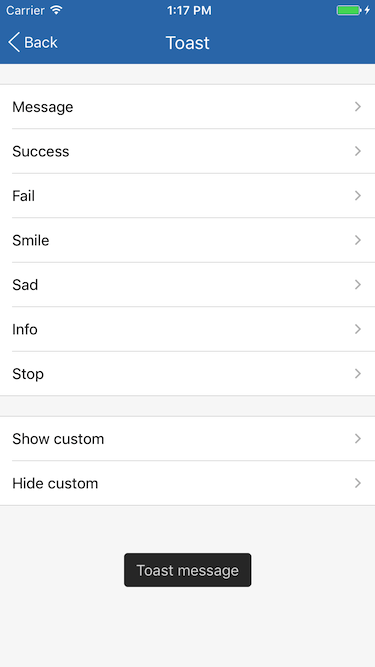
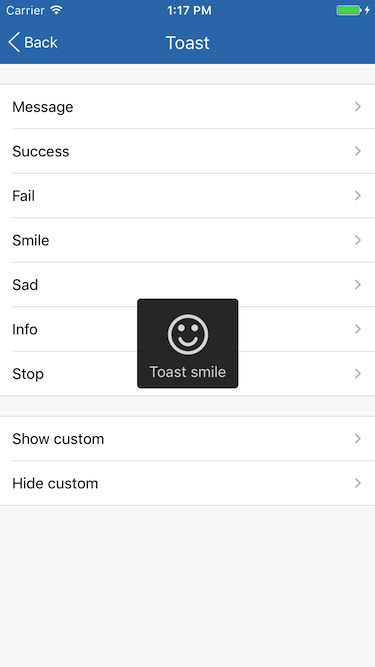
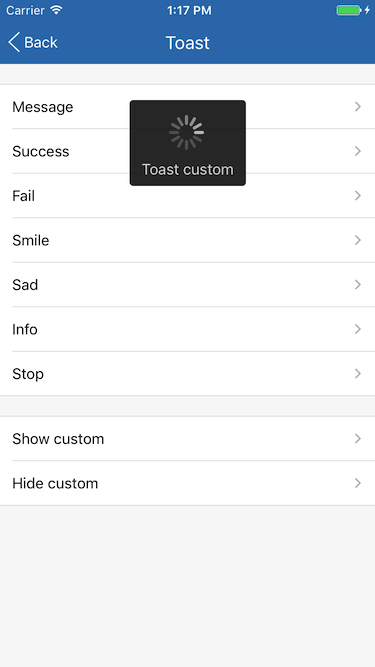
Toast



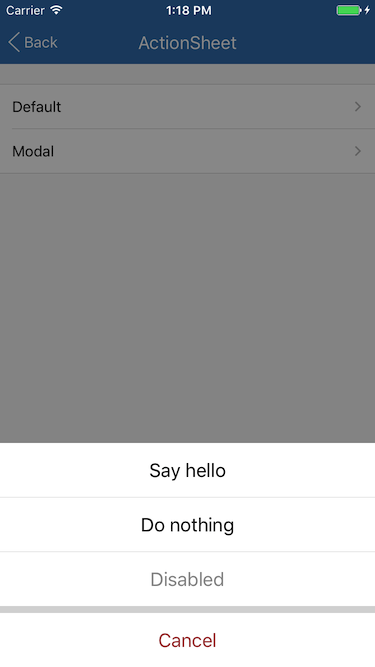
ActionSheet

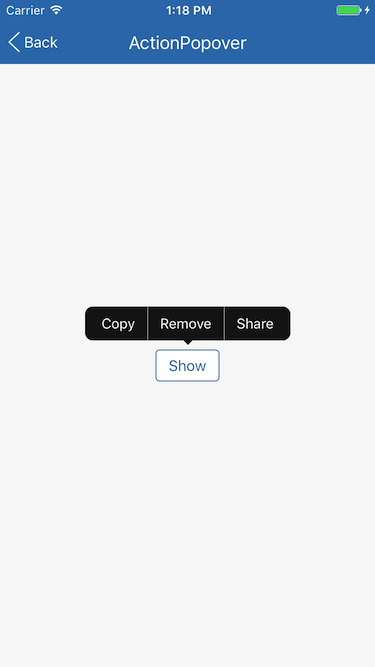
ActionPopover

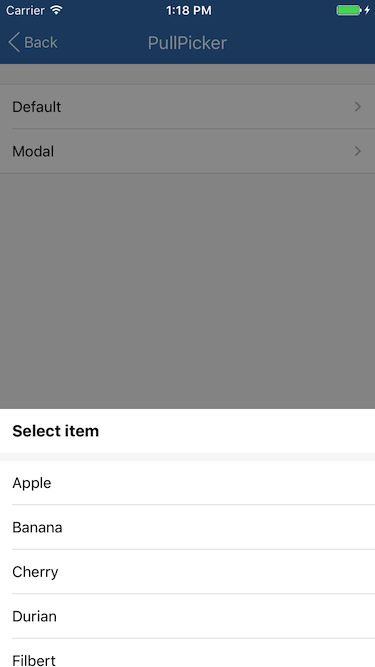
PullPicker

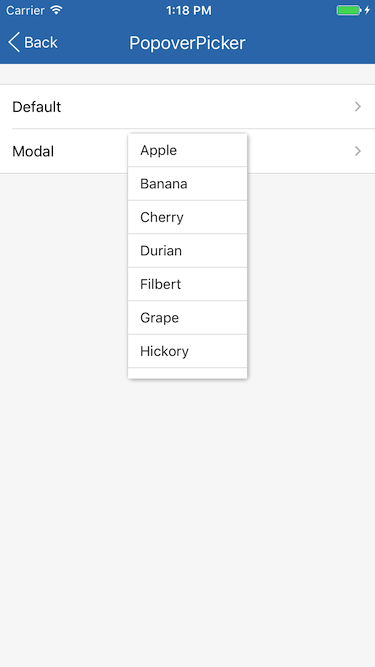
PopoverPicker

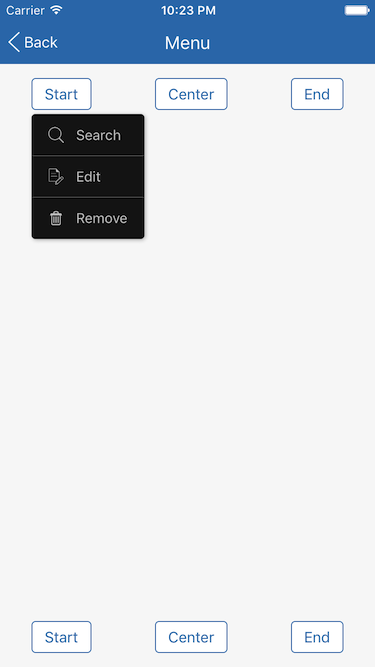
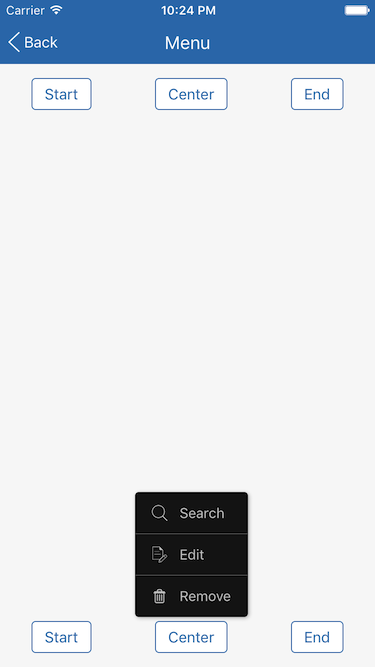
Menu


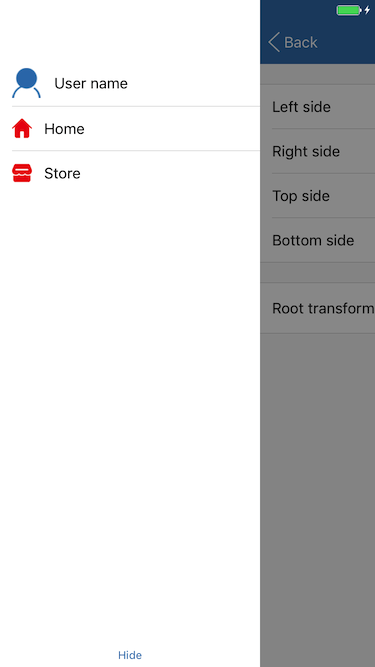
Drawer


ModalIndicator

License
MIT
