shellmarks
v1.0.27
Published
Runs shell scripts with GUI for setting required environment variables.
Downloads
525
Readme
Shellmarks
A documentation and GUI generator for your custom shell scripts.
Synopsis
Shellmarks is a productivity tool for developers who create lots of custom shell scripts, but can't remember where they saved them, how to use them, or both. It provides:
- A GUI markup language (using TOML) that can be embedded directly into a shell script. When the script is run using shellmarks, it will display a dialog to the user, prompting them to provide some environment variables. Currently the dialog can contain text fields, file selection fields, buttons, and checkbox fields, but more field types can easily be added as needs be.
- A searchable catalog of all of your installed scripts. The catalog includes documentation for each script, as well as buttons to Run, Edit, Clone, and Delete them.
Watch Screencast Intro (12 minutes)
License
MIT
Features
- GUI Dialog Generation - Shellmarks makes it easy to add a GUI dialog to a shell script to allow users to enter environment variables and run the script.
- Shell Script Catalog - Shellmarks generates a script catalog of all of your custom scripts, along with documentation and UI options to run and edit your scripts.
- Compatible with Default Shell Interpreters - Scripts with Shellmarks markup remain fully compatible with the built-in shell script interpreter. If you run the script directly in, for example, bash, it will just run the script normally. If you run it with shellmarks, it will first display a GUI dialog to let the user set up the script's environment, and then run the script in the default interpreter.
- Multi-language Support - You can write your shell scripts in any language you like. Shellmarks just uses the "hashbang" to know which interpreter to send the script to.
Hello World
The following is a simple script that prints hello ${name}, where ${name} is provided by the user.
#!/bin/bash
echo "Hello ${name}"
exit 0
---
[name]
type="text"
label="Please enter your name"
required=trueIf you run this script using bash directly, it will simply output:
HelloThis is because the ${name} environment variable is not set.
If you, instead, run this with shellmarks, it will prompt the user to enter their name in a GUI dialog:

If the user enters "Steve" into the text field, and presses "Run", they'll see the following output in the console.
Hello SteveMore Advanced Example
The following script is a more advanced example that involves a few more field types. The script is one that I wrote to extract the entitlements and provisioning profile information from an IPA file. I use this script quite frequently to help support users of Codename One when they run into issues relating to entitlements and certificates on their iOS apps.
#!/bin/bash
file_extracted="${file}-extracted"
if [ ! -d "${file_extracted}" ]; then
if [ ! -f "$file" ]; then
echo "Cannot find file $file"
exit 1
fi
mkdir "${file_extracted}"
cp "$file" "${file_extracted}/App.zip"
cd "${file_extracted}"
unzip App.zip
else
cd ${file_extracted}
fi
appname=$(ls Payload | grep '\.app$')
if [ ! -z "$showEntitlements" ]; then
codesign -d --entitlements :- "Payload/${appname}"
fi
if [ ! -z "$showProvisioningProfile" ]; then
security cms -D -i "Payload/${appname}/embedded.mobileprovision"
fi
exit 0
---
__title__="IPA Entitlements"
__description__='''
This script will print out the entitlements and provisioning profile for given .ipa file.
See https://developer.apple.com/library/archive/qa/qa1798/_index.html[Apple Tech Article] for more information.
'''
[file]
type="file"
label="Select ipa file"
required=true
help="Select the .ipa file that you wish to inspect."
[showEntitlements]
type="checkbox"
label="Show Entitlements"
default="true"
help="Check this to show the ipa entitlements."
[showProvisioningProfile]
type="checkbox"
label="Show Provisioning Profile"
default="true"
help="Check this to show the ipa provisioning profile details."If this script is in a file named ipa-tools.sh, then you can run it via:
shellmarks ipa-tools.shThe GUI dialog looks like:

Script Structure
Shell scripts written for shellmarks are just regular shell scripts. At the end of the script you simply add a section with:
exit 0
---
... Your GUI definitions here in TOML formatSome notes:
We add exit 0 so that the script exits before reaching the shellmarks GUI configuration. This ensures that the script will remain compatible with the default shell iterpreter (e.g. bash).
The --- serves as a dividing line between the script content, and the shellmarks config.
The contents of this tag will be interpreted as TOML.
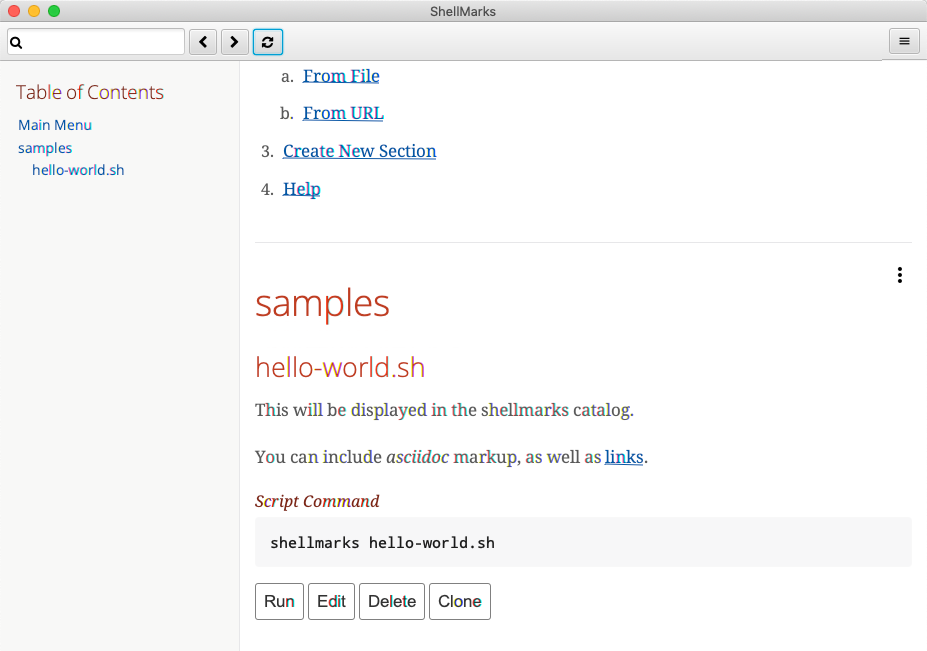
Script Catalog
If you run shellmarks with no arguments, it will open up the script catalog with all of the scripts that you've installed into shellmarks.
Each installed script in the catalog is rendered with an entry that allows you to run, edit, delete, or clone it.

Installation
Installation requires that you have NodeJS installed, because the installer uses npm.
Then, open a terminal, and enter:
sudo npm install -g shellmarksNOTE: On windows you may not require the "sudo" part. Just npm install -g shellmarks
On Mac and Linux the sudo is required to give npm access to install it globally.
Requirements
Shellmarks should run on any modern Windows, Linux, or Mac system.
Documentation
Credits
Shellmarks was created by Steve Hannah. It owes a great deal to the Java open source eco-system, as its development would have been much more difficult without the mature set of Maven dependencies.
Notable dependencies:
- AsciiDoctor - Shellmarks uses AsciiDoctor to generate the HTML used for the script catalog.
- JavaFX - The Script catalog interface is written in JavaFX, a top quality cross-platform UI library.
- TOML - Shellmarks needed a simple and concise syntax for describing its UI forms, and TOML fit the bill perfectly. Less verbose than XML and JSON, and easier to work with than yml. API was simple to use. Just dropped in a maven dependency, and I was off and running.
See the pom.xml file for a full list of dependencies.
