sheeps-ui-components-rc
v1.0.4
Published
This project is created with the intention of improving the speed and standardization of personal web projects.
Downloads
24
Readme
sheeps-ui-components-react
This project was created with the intention of simplifying the creation of personal projects and practicing new concepts.
Install package
to install this library it’s only run the next script in your terminal.
npm i name-packageUses
import { component } from "name-package"Technologies
Environment development
For this project it is important to use node in version 18 or higher.
Install dependencies
npm run i Scripts
That part is only used in the development process.
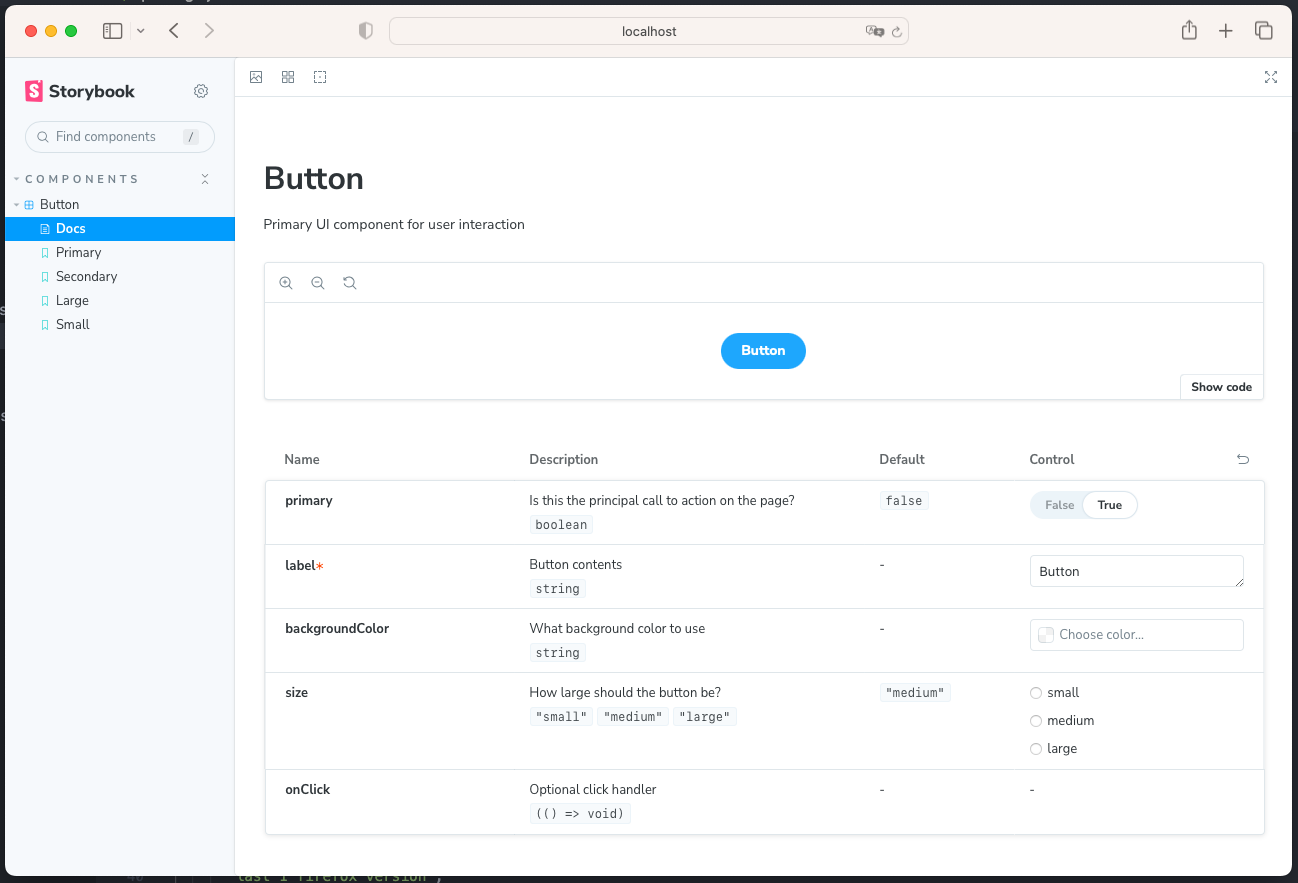
Storybook
We use workspace isolation in Storybook to construct and document components.
npm run storybook
Build-storybook
We can build the project using Storybook and publish this page as documentation.
nom run build-storybookBuild
This option is only for constructing the app to publish it in package stores.
npm run build Test
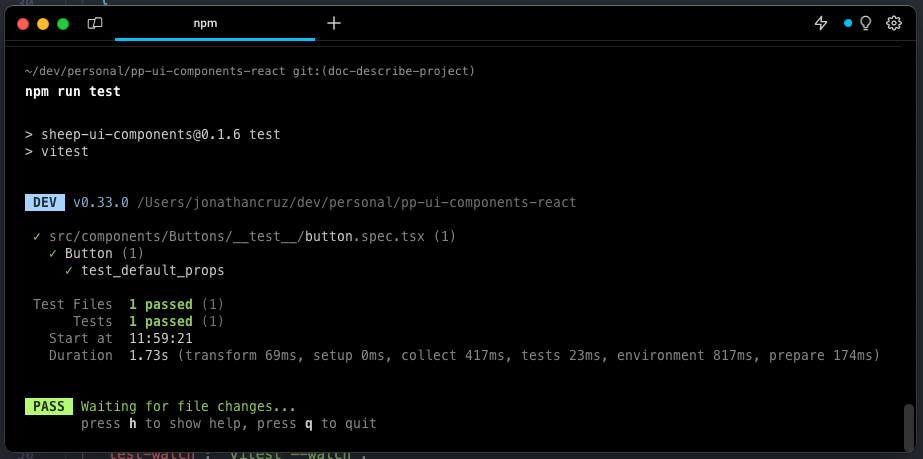
We can use this option to test the components in the terminal.
npm run test
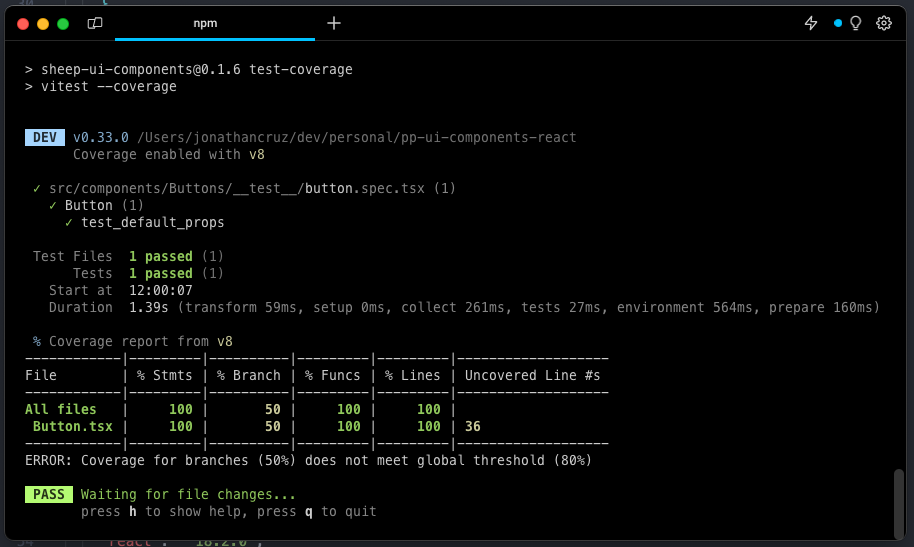
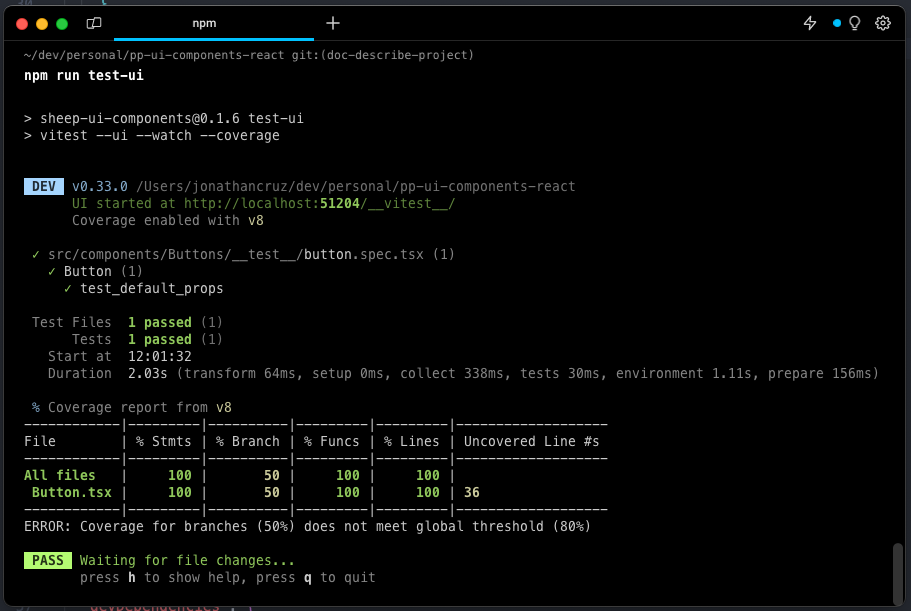
Test-coverage
We can use this option to test the components in the terminal and check the coverage
npm run test-coverage
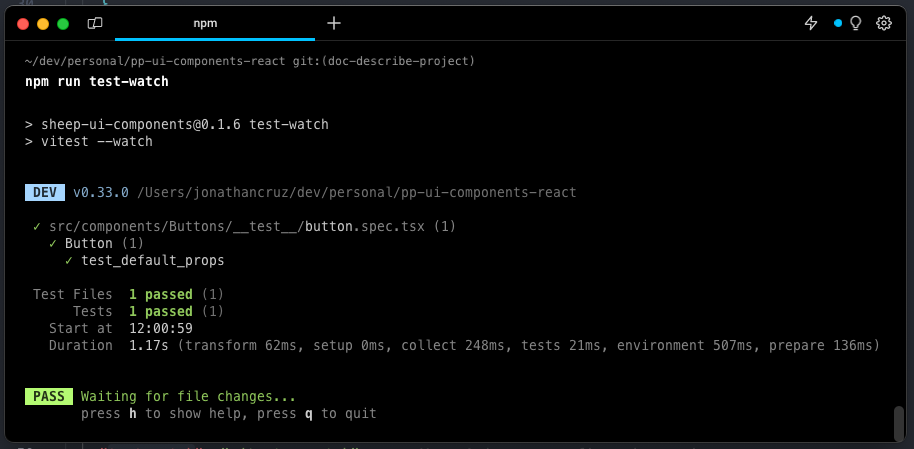
Test-watch
We can use this option when you want to keep track of changes in the test.
npm run test-watch
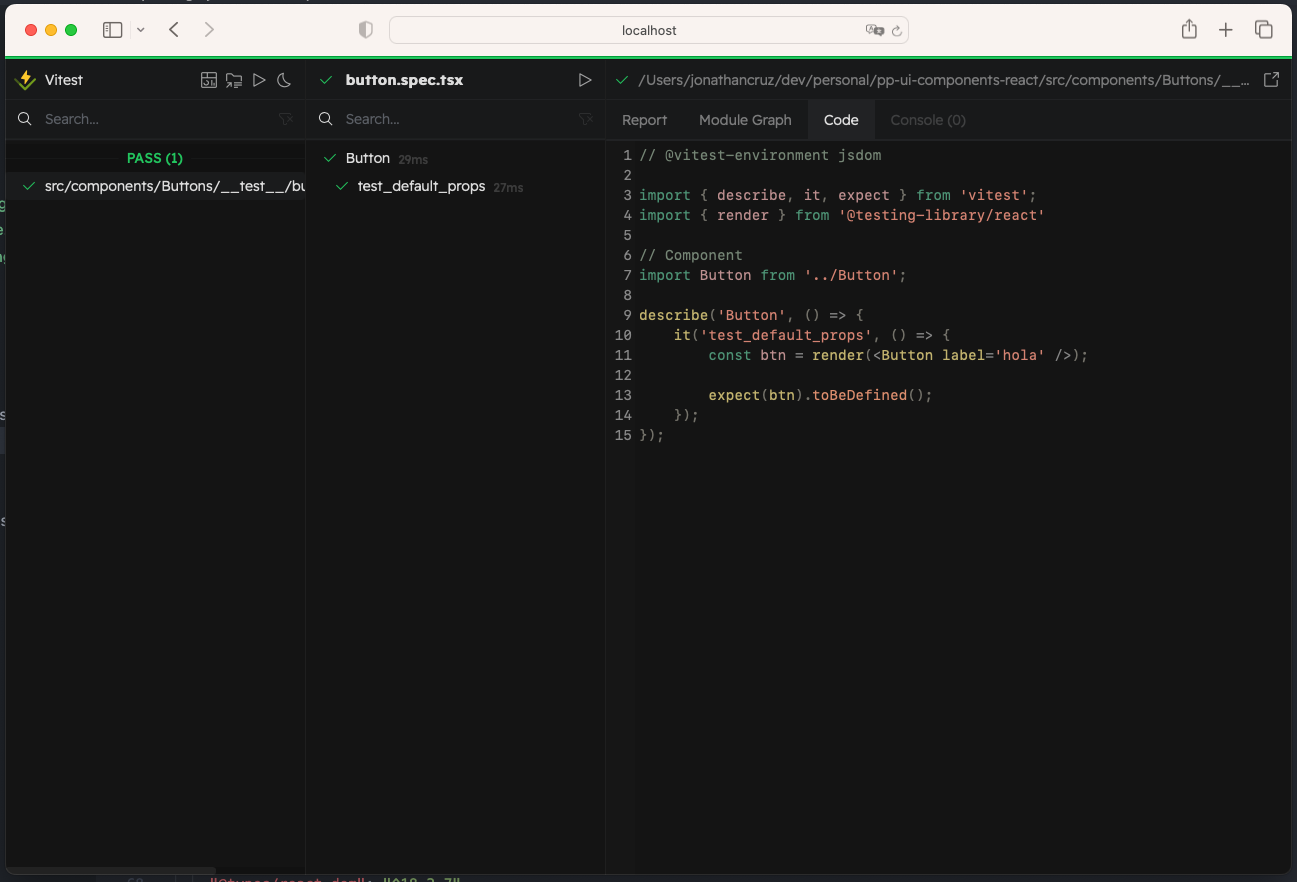
Test-ui
This option is used when you want to see the test in the web UI.
nom run test-ui

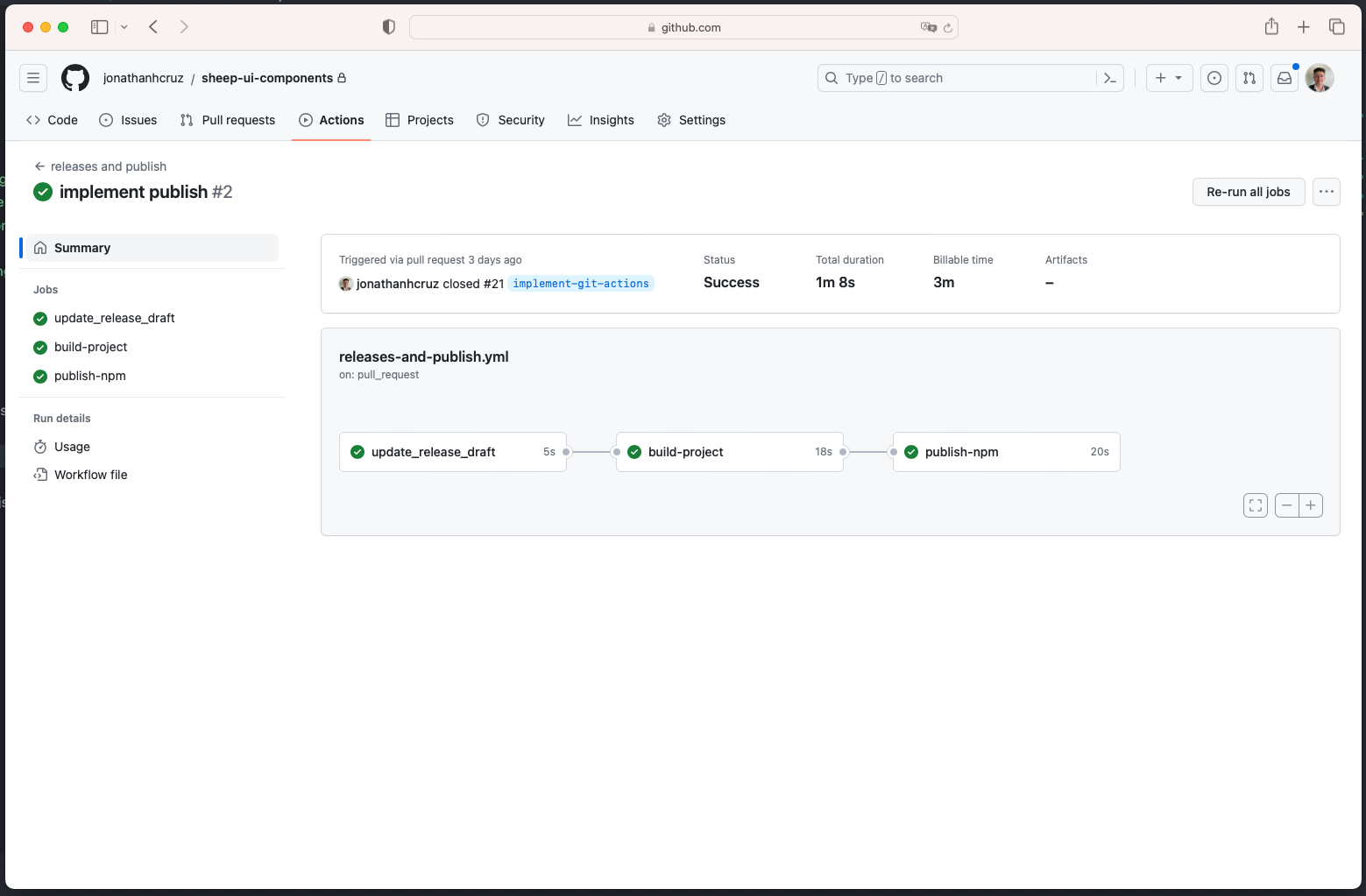
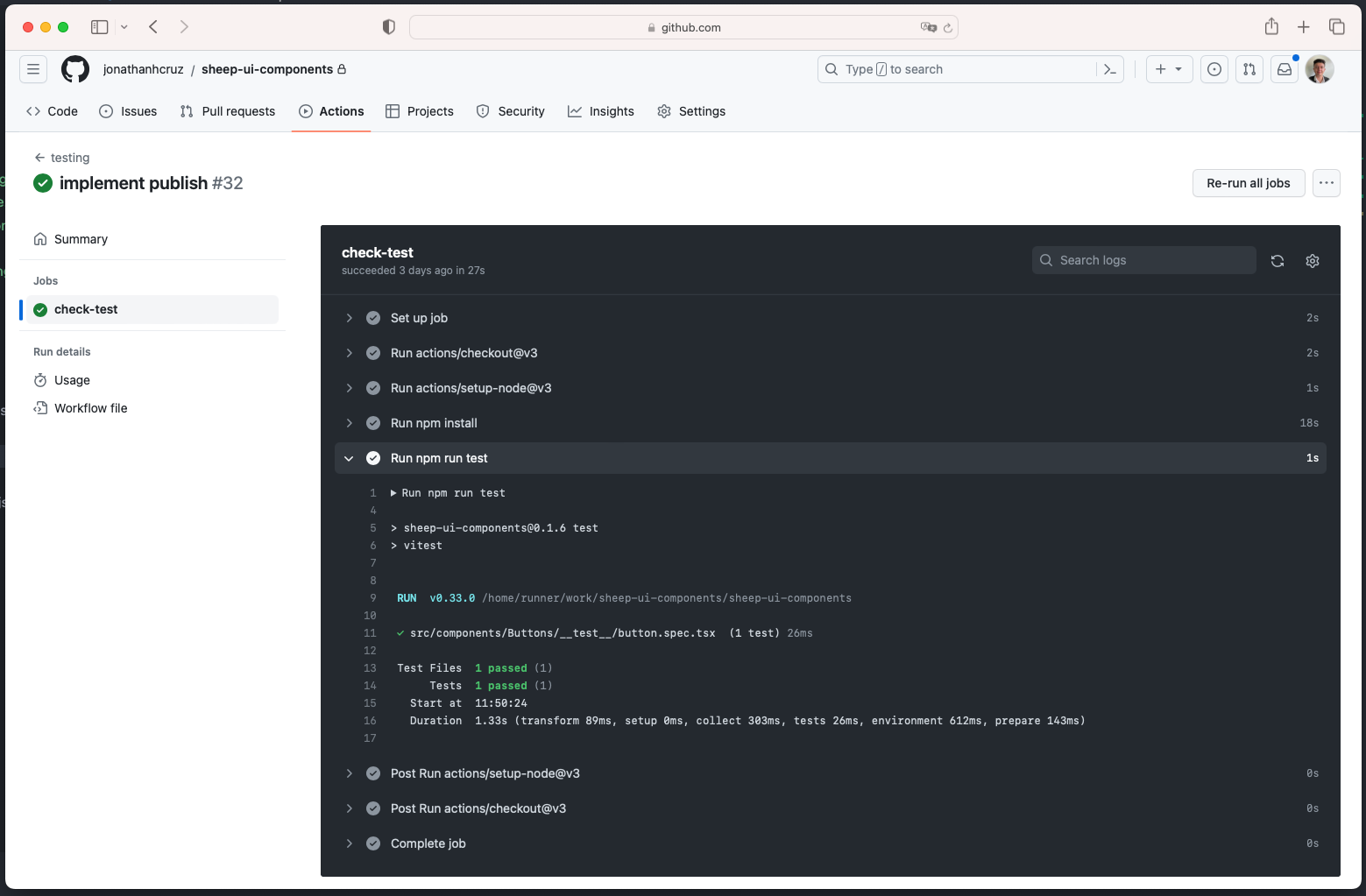
GitHub actions
This project has two different implementations: one for creating a pull request and another for when it is finished.
Test

Deploy