sharing-btn
v0.1.4
Published
Social Sharing Buttons
Downloads
18
Readme
Social Sharing Buttons
✨ Demo
Usage
<script async type='module' src='https://unpkg.com/[email protected]/dist/esm/sharing-btn.js'></script>
<sharing-btn url="https://productsway.com" description="IT Man Channel"></sharing-btn>Stencil
Stencil is a compiler for building fast web apps using Web Components.
Stencil combines the best concepts of the most popular frontend frameworks into a compile-time rather than run-time tool. Stencil takes TypeScript, JSX, a tiny virtual DOM layer, efficient one-way data binding, an asynchronous rendering pipeline (similar to React Fiber), and lazy-loading out of the box, and generates 100% standards-based Web Components that run in any browser supporting the Custom Elements v1 spec.
Stencil components are just Web Components, so they work in any major framework or with no framework at all.
Getting Started
To start building a new web component using Stencil, clone this repo to a new directory:
git clone https://github.com/jellydn/sharing-btn.git sharing-btn
cd sharing-btn
git remote rm originand run:
npm install
npm startTo build the component for production, run:
npm run buildTo verify output after build, run:
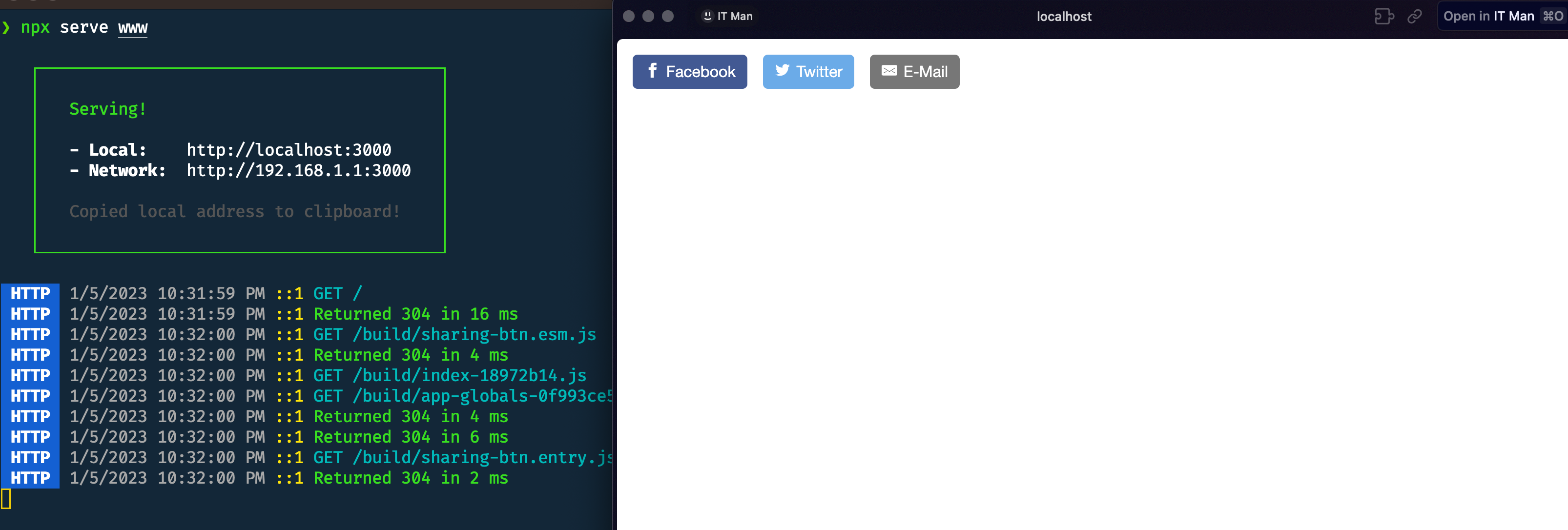
npx serve wwwThis will start a local development server and serve your project at the specified address (http://localhost:3000 by default).
Open a web browser and navigate to the specified address to view your project.

To run the unit tests for the components, run:
npm testNeed help? Check out our docs here.
Naming Components
When creating new component tags, we recommend not using stencil in the component name (ex: <stencil-datepicker>). This is because the generated component has little to nothing to do with Stencil; it's just a web component!
Instead, use a prefix that fits your company or any name for a group of related components. For example, all of the Ionic generated web components use the prefix ion.
Using this component
There are three strategies we recommend for using web components built with Stencil.
The first step for all three of these strategies is to publish to NPM.
Script tag
- Put a script tag similar to this
<script type='module' src='https://unpkg.com/[email protected]/dist/esm/sharing-btn.js'></script>in the head of your index.html - Then you can use the element anywhere in your template, JSX, html etc
Node Modules
- Run
npm install sharing-btn --save - Put a script tag similar to this
<script type='module' src='node_modules/sharing-btn/dist/sharing-btn.esm.js'></script>in the head of your index.html - Then you can use the element anywhere in your template, JSX, html etc
In a stencil-starter app
- Run
npm install sharing-btn --save - Add an import to the npm packages
import sharing-btn; - Then you can use the element anywhere in your template, JSX, html etc
Credits
I would like to extend our gratitude to the following resources:
- Sharingbuttons - Super fast and easy Social Media Sharing Buttons. No JavaScript. No tracking.
- StencilJS - A Web Component compiler for building fast, reusable UI components.
Author
👤 Dung Huynh
Show your support
📝 License
This project is MIT licensed.


![IT Man - Tech #31 - Sharing Button - Web Component using Stencil [Vietnamese]](https://i.ytimg.com/vi/jZUm2bHyF90/hqdefault.jpg)


