sharex-server
v1.1.3
Published
ShareX image hosting done with NodeJS
Downloads
30
Maintainers
Readme
sharex-server (Node.js)
Usage
You can use either Docker or run it directly with Node.js.
If you wish to do the latter, make sure to install Node from here and follow the instructions provided below:
npm install sharex-server- Use the following code:
const Server = require("sharex-server");
new Server({
password: "password",
path: "images",
port: 6666,
fileLength: 10,
});Sharex configuration
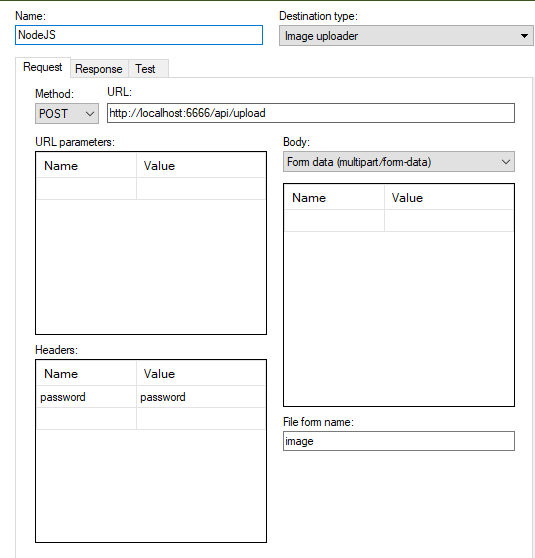
- The password is to be set as a header;
- The file form name is to be set to
image; - The image uploading endpoint is /api/upload;
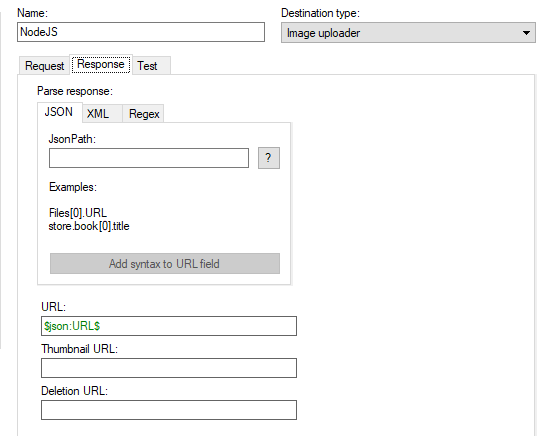
- The upload endpoint returns a JSON with a URL link;
ShareX - Custom uploader settings