share-text-to-whatsapp
v1.0.2
Published
A small JS utility library for sharing text content via WhatsApp or via the native sharing widget of your device.
Downloads
361
Maintainers
Readme
Share Text to WhatsApp
A small JS utility library for sharing text content via WhatsApp or via the native sharing widget of your device.
Install
$ npm install --save share-text-to-whatsapp
// or
$ yarn add share-text-to-whatsappAPI
- shareTextToWhatsApp(text)
- shareTextViaNativeSharing(data, options)
- hasNativeSharingSupport()
- getWhatsAppClickToChatLink(text)
shareTextToWhatsApp(text)
This function uses WhatsApp's Click to Chat feature which allows you to begin a chat with someone without having their phone number saved in your phone's address book.
Click to Chat works on both phone and WhatsApp Web.
import { shareTextToWhatsApp } from 'share-text-to-whatsapp';
const message = 'Hello world';
shareTextToWhatsApp(message); // This will open up WhatsApp and you will be shown a list of contacts you can send your message to.How to format WhatsApp messages?
WhatsApp allows you to format selected text inside your messages.
- To italicize your message, place an underscore on both sides of the text, like so:
_text_ - To bold your message, place an asterisk on both sides of the text, like so:
*text*
For more information on formatting, see this guide.
How to share multi-line content?
Use template literals to create multi-line messages like the following below.
import { shareTextToWhatsApp } from 'share-text-to-whatsapp';
console.log(
getWhatsAppClickToChatLink(`
This is a multi-line text
how will it be handled
_this is italic_
*this is bold*
`)
);shareTextViaNativeSharing(data, options)
Depending on the device, it invokes the native sharing mechanism of the device as part of the Web Share API.
import { shareTextViaNativeSharing } from 'share-text-to-whatsapp';
const data = {
message: 'Check out this website', // required
title: 'Awesome Website', // optional parameter
url: 'https://www.awesomeexample.com', // optional parameter
};
shareTextViaNativeSharing(data); // This will open up WhatsApp and you will be shown a list of contacts you can send your message to.If the Web Share API is not supported by the users's browser, you can specify a fallback function as the second function argument.
import { shareTextViaNativeSharing } from 'share-text-to-whatsapp';
const data = {
message: 'Check out this website', // required
title: 'Awesome Website', // optional parameter
url: 'https://www.awesomeexample.com', // optional parameter
};
shareTextViaNativeSharing(data, () => {
// fallback function if native sharing is not supported
// for example, send the message via the Click to Chat feature instead
shareTextToWhatsApp(data.message);
});hasNativeSharingSupport()
Returns true if the user's browser supports Web Share API for invoking the device native sharing mechanism.
import { hasNativeSharingSupport } from 'share-text-to-whatsapp';
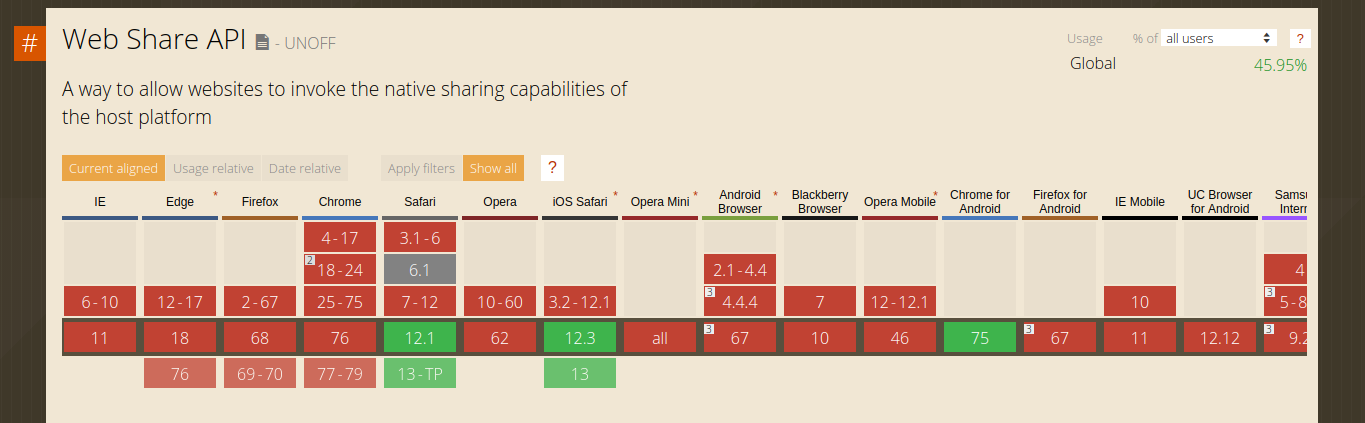
hasNativeSharingSupport(); // returns true or falseAs of August 2019, the Web Share API is supported by the following browsers. See caniuse.com for a more updated information.

getWhatsAppClickToChatLink(text)
Accepts a string message and returns a link with a pre-filled message that will automatically appear in the text field of a chat.
This returned link will have either of the following format:
- https://wa.me?text=urlencodedtext
- whatsapp://send?text=urlencodedtext
urlencodedtext is the URL-encoded pre-filled message.
When clicking on the link, the user will be shown a list of contacts to send the message to.
import { shareTextViaNativeSharing } from 'share-text-to-whatsapp';
const message = 'Hello world';
getWhatsAppClickToChatLink(message); // https://wa.me?text=hello%20there || whatsapp://send?text=hello%20there Library Limitations
Does it detect if WhatsApp is installed on the user's device?
No. If the user does not have WhatsApp installed and native sharing is used, the user will have the other apps to choose from when sending the message either the device messaging app, via email, etc.
If using the Click to Chat feature, the user will be redirected to the WhatsApp download page in order to use it.
License
MIT © Ana Liza Pandac
