service-proxy-middleware
v1.0.7
Published
This is a real-time proxy forwarding middleware that allows you to configure the interface proxy forwarding you need without restarting the service and seeing immediate results
Downloads
163
Readme
2、针对每个entry进行单独的跨域代理配置,便于维护
安装
npm i --save-dev service-proxy-middlewareyarn add --dev service-proxy-middleware配置
| 名称 | 类型 | 默认值 | 描述 | | ------------- | -------- | ------------- | ------------------------------------------------------------ | | filename | {String} | proxyRules.js | 代理规则配置文件名称 | | publicPath | {String} | / | webpack.devServer.publicPath 属性 | | webpackConfig | {Object} | 必传参数 | webpack配置 | | server | {Object} | undefined | webpack-dev-server对象,用于操作浏览器刷新,如果不传,代理配置文件发生改变时,不会触发浏览器刷新 | | commonProxys | {Array} | [] | 公共代理配置文件 | | realtimeLog | {Boolean} | false | 实时配置日志输出,默认为false,如果为true,则代理配置文件发生改变时,会实时更新终端输出的代理配置 |
使用
service-proxy-middleware目前支持三种类型的entry,分别是String、Array、Object,我针对这三种类型写了三个example
String类型entry
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const serviceProxyMiddleware = require('../../index');
module.exports = {
mode: "development",
entry: path.join(process.cwd(), 'example/demo01/src/index.js'),
output: {
filename: '[name].[hash].js'
},
plugins: [
new HtmlWebpackPlugin({
title: 'proxy-index.html',
filename: 'index.html'
}),
new HtmlWebpackPlugin({
title: 'proxy-app.html',
filename: 'app.html'
}),
],
devServer: {
before(app, server) {
app.use(serviceProxyMiddleware({
webpackConfig: module.exports,
server,
// 公共代理配置文件
commonProxys: [
path.resolve(__dirname, '..', 'other', 'proxyRules.js')
]
}));
}
}
}⚠️注意:这个跨域代理配置文件,必须放在跟entry文件的同级目录下。
module.exports = [
{
enable: true,
context: [
'/j/*'
],
target: 'https://movie.douban.com'
},
{
enable: true,
context: [
'/passport'
],
target: 'http://news.baidu.com'
},
{
enable: true,
context: [
'/mojiweather/**'
],
target: 'http://www.moji.com'
}
]import axios from 'axios';
let result;
(async () => {
try {
result = await axios.get('/j/search_subjects?type=movie&tag=%E7%83%AD%E9%97%A8&page_limit=50&page_start=0');
console.log('/j/search_subjects=>', result);
} catch (e) {
console.log(e)
}
try {
result = await axios.get('/passport');
console.log('/passport=>', result);
} catch (e) {
console.log(e);
}
try {
result = await axios.get('/mojiweather/forecast.php');
console.log('/mojiweather/forecast.php=>', result);
} catch (e) {
console.log(e)
}
try {
result = await axios.get('/mojiweather/news.php');
console.log('/mojiweather/news.php=>', result);
} catch (e) {
console.log(e)
}
})();// 访问以下地址
http://localhost:8080/app.html
http://localhost:8080/index.html
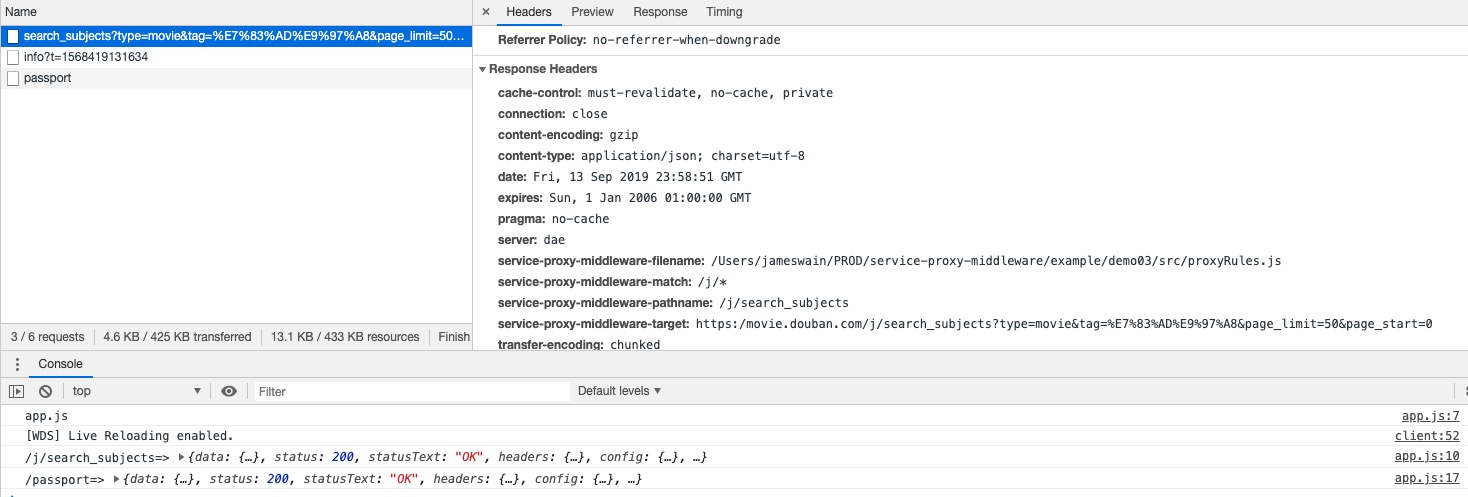
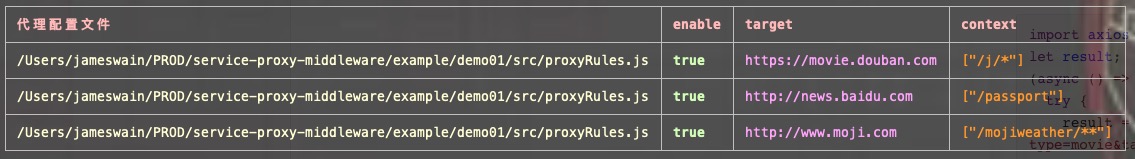
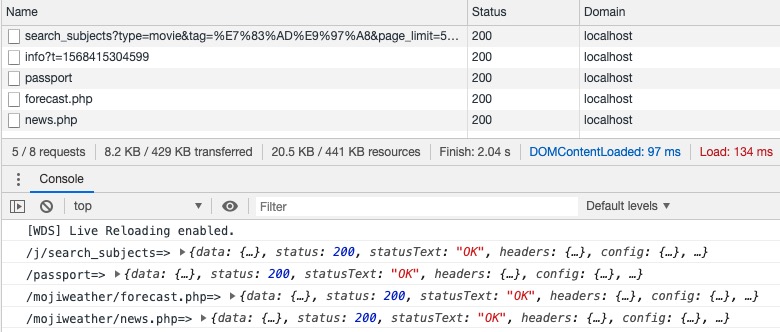
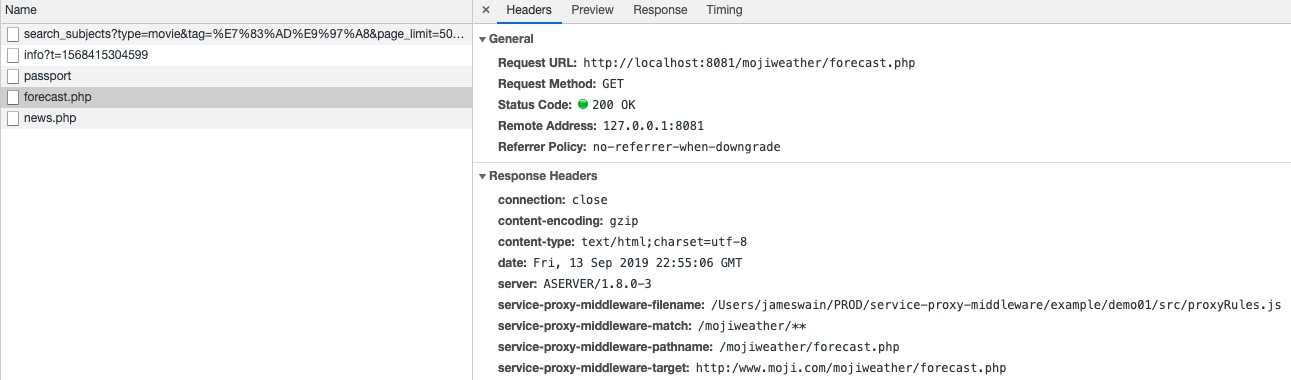
http://localhost:8080运行效果:



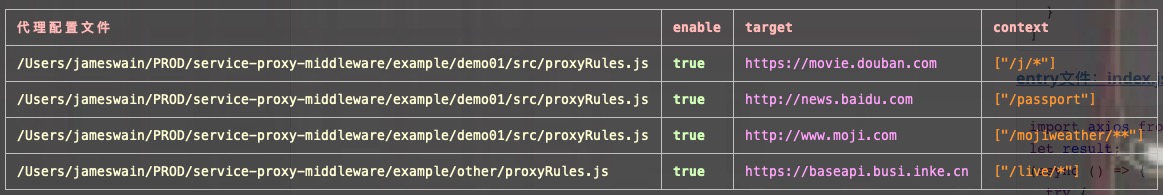
当webpack-dev-server启动后,当我们修改proxyRules.js文件时,浏览器会实时刷新并读取最新的代理配置,立马就能验证效果,这个在我们开发阶段非常有用,我们可以通过修改target随意切换接口的请求环境(测试、灰度、线上)。
Array类型entry
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const serviceProxyMiddleware = require('../../index');
module.exports = {
mode: "development",
entry: [
path.join(process.cwd(), 'example/demo01/src/index.js'),
path.join(process.cwd(), 'example/other/index.js')
],
output: {
filename: '[name].[hash].js'
},
plugins: [
new HtmlWebpackPlugin({
title: 'proxy-index.html',
filename: 'index.html'
}),
new HtmlWebpackPlugin({
title: 'proxy-app.html',
filename: 'app.html'
}),
],
devServer: {
before(app, server) {
app.use(serviceProxyMiddleware({ webpackConfig: module.exports, server }));
}
}
}⚠️注意:这个跨域代理配置文件,必须放在跟entry文件的同级目录下。
module.exports = [
{
enable: true,
context: [
'/j/*'
],
target: 'https://movie.douban.com'
},
{
enable: true,
context: [
'/passport'
],
target: 'http://news.baidu.com'
},
{
enable: true,
context: [
'/mojiweather/**'
],
target: 'http://www.moji.com'
}
]import axios from 'axios';
let result;
(async () => {
try {
result = await axios.get('/j/search_subjects?type=movie&tag=%E7%83%AD%E9%97%A8&page_limit=50&page_start=0');
console.log('/j/search_subjects=>', result);
} catch (e) {
console.log(e)
}
try {
result = await axios.get('/passport');
console.log('/passport=>', result);
} catch (e) {
console.log(e);
}
try {
result = await axios.get('/mojiweather/forecast.php');
console.log('/mojiweather/forecast.php=>', result);
} catch (e) {
console.log(e)
}
try {
result = await axios.get('/mojiweather/news.php');
console.log('/mojiweather/news.php=>', result);
} catch (e) {
console.log(e)
}
})();// 访问以下地址
http://localhost:8080/app.html
http://localhost:8080/index.html
http://localhost:8080运行效果:

~
Object类型entry
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const serviceProxyMiddleware = require('../../index');
const publicPath = '/react';
module.exports = {
mode: "development",
entry: {
app: path.resolve(process.cwd(), 'example/demo03/src/app.js'),
main: [
path.resolve(process.cwd(), 'example/demo03/src/main.js'),
path.resolve(process.cwd(), 'example/other/index.js')
]
},
output: {
filename: '[name].[hash].js'
},
plugins: [
new HtmlWebpackPlugin({
title: 'proxy-app.html',
filename: 'app.html',
chunks: [ 'app' ]
}),
new HtmlWebpackPlugin({
title: 'proxy-index.html',
filename: 'index.html'
}),
],
devServer: {
publicPath,
before(app, server) {
app.use(serviceProxyMiddleware({ webpackConfig: module.exports, server, publicPath }));
}
}
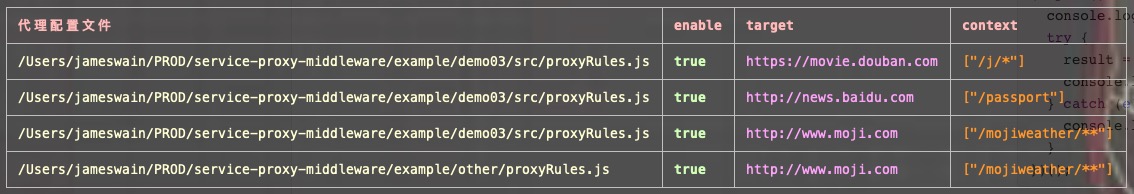
}⚠️注意:这个跨域代理配置文件,必须放在跟entry文件的同级目录下。
module.exports = [
{
enable: true,
context: [
'/j/*'
],
target: 'https://movie.douban.com'
},
{
enable: true,
context: [
'/passport'
],
target: 'http://news.baidu.com'
},
{
enable: true,
context: [
'/mojiweather/**'
],
target: 'http://www.moji.com'
}
]import axios from 'axios';
let result;
(async () => {
console.log('app.js')
try {
result = await axios.get('/j/search_subjects?type=movie&tag=%E7%83%AD%E9%97%A8&page_limit=50&page_start=0');
console.log('/j/search_subjects=>', result);
} catch (e) {
console.log(e)
}
try {
result = await axios.get('/passport');
console.log('/passport=>', result);
} catch (e) {
console.log(e);
}
})();import axios from 'axios';
let result;
(async () => {
console.log('main.js');
try {
result = await axios.get('/mojiweather/forecast.php');
console.log('/mojiweather/forecast.php=>', result);
} catch (e) {
console.log(e)
}
})();import axios from 'axios';
let result;
(async () => {
console.log('other.js...');
try {
result = await axios.get('/mojiweather/news.php');
console.log('/mojiweather/news.php=>', result);
} catch (e) {
console.log(e)
}
})();module.exports = [
{
enable: true,
context: [
'/mojiweather/**'
],
target: 'http://www.moji.com'
}
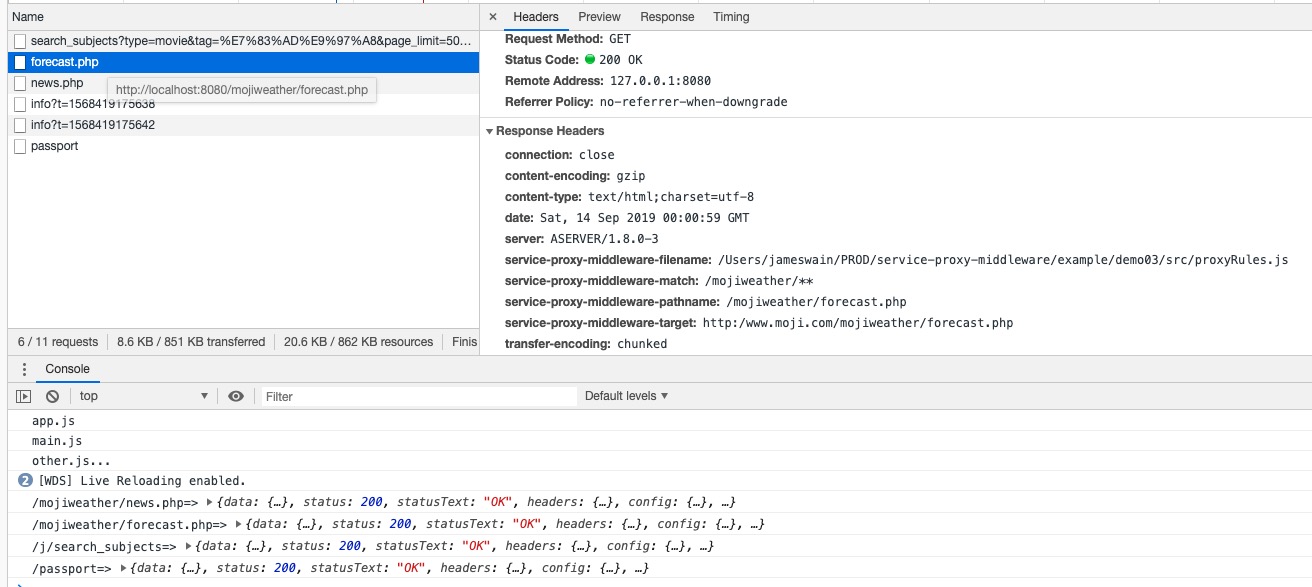
]// 访问以下地址
http://localhost:8080/react/index.html
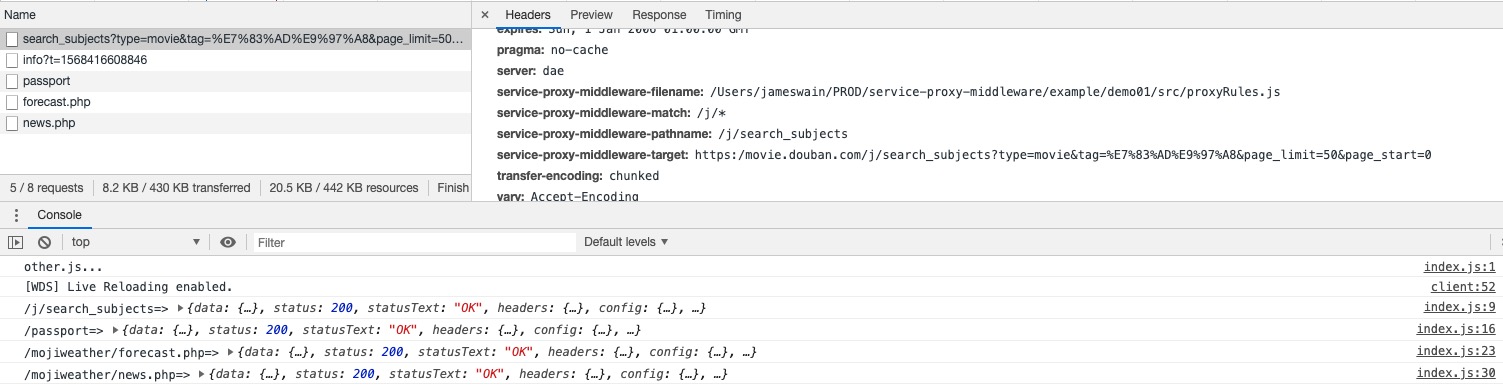
http://localhost:8080/react/app.html运行效果: