secrage
v1.0.7
Published
A lib for using webStorage simply an encrypting the storage data.
Downloads
37
Readme
Secrage
Secrage is named of secret + storage, witch is a wrapper of native localStorage/sessionStorage with only 2kb.
Usually when you using webStorage, you have to use JSON.stringify/JSON.parse to transform your object data, and the data is showing as Plaintext:

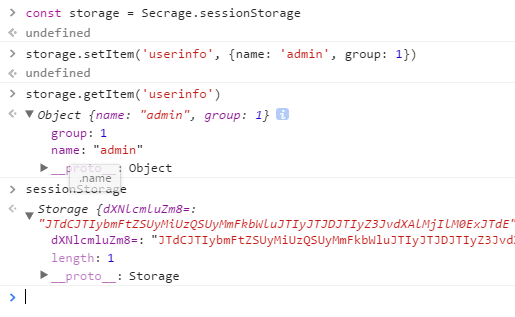
Now you can use Secrage without those bother, and the data will be ciphered(or to say 'encoded', exactly):

How does it work
Secrage will transcode data by 3 steps:
storage.setItem(
btoa(encode(key)),
btoa( // step3. btoa
encode( // step2. encodeURIComponent
stringify(data) // step1. JSON.stringify
)
)
)The window.encodeURIComponent is invoked in case of the string to be encoded by window.btoa contains characters outside of the Latin1 range. The key will be encoded as well.
When invoking storage.get(key), these steps are reverse.
Usage
npm:
$ npm i secrage -S
...
import { sessionStorage } from 'secrage'
sessionStorage.setItem('foo', 'bar')or html script: download
<script src="[path]/secrage.min.js"></script>
var storage = Secrage.sessionStorage
// or
// var storage = Secrage.localStorage
storage.setItem('foo', 'bar')
You can try it out at this page first.
Notice
- The encoding behavior is same as JSON.stringify. For example function and undefined value will be omitted. See more information.
- If your browser doesn't support window.btoa, this step has no effect.
