search-list-text
v1.0.9
Published
Filter a list for the given text and provide the formatted results with matched text to be boldable
Downloads
12
Maintainers
Readme
:hourglass_flowing_sand: Search List Text
Filter a list for the given text and provide the formatted results with matched text to be boldable
- Filter any list by a text field
- Framework agnostic, can be used in React, Angular, Vue etc.
- Flexible so that any styles can be applied
- Bolded text works for case insensitive matches
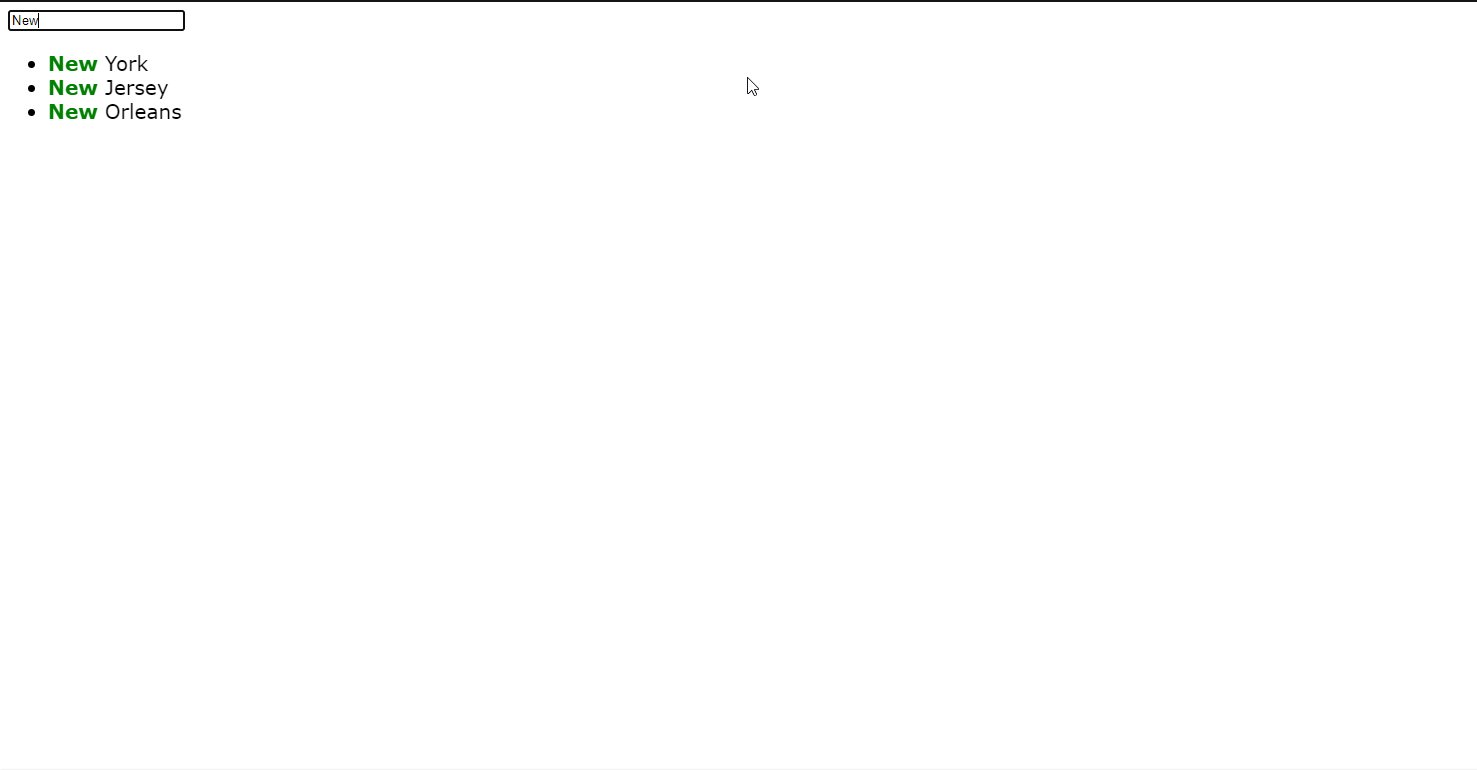
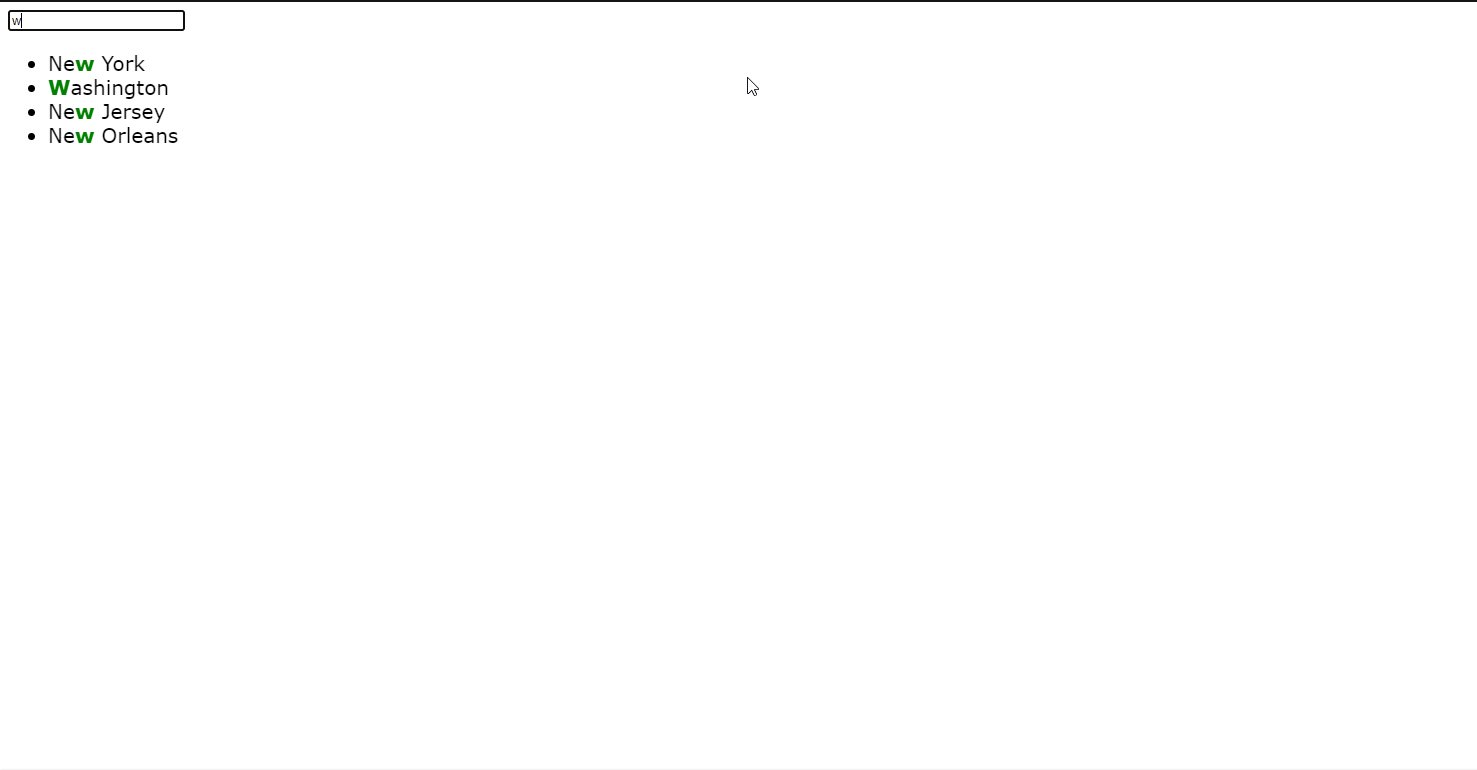
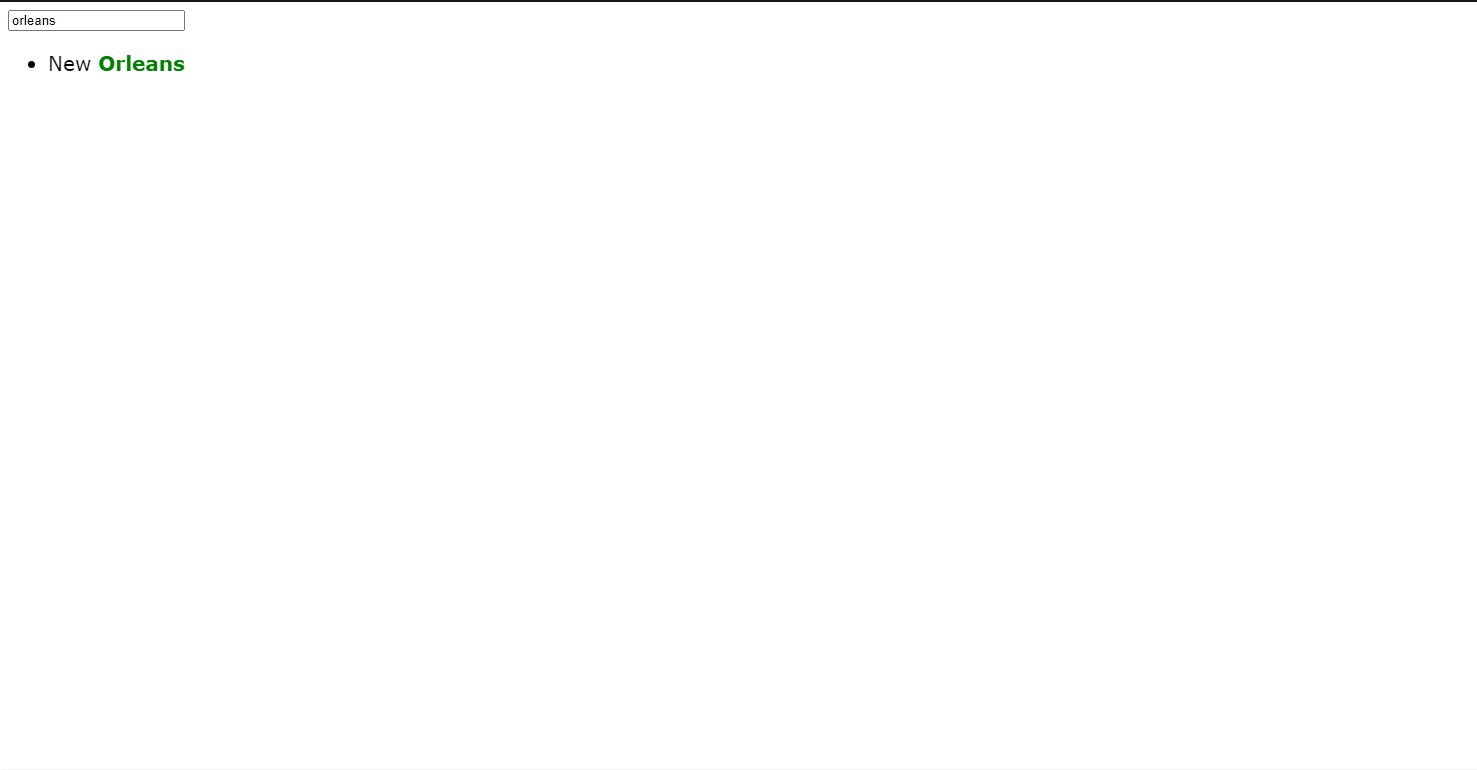
🚀 Demo

📜 Usage
- Install package by running
npm install search-list-textoryarn add search-list-text - Import the method to your project
import { searchList } from 'search-list-text'; - Use the method for example:
searchList(list, {searchText: searchText, boldClassName: 'bold', labelKey: 'label'})
Full example using React:
import React, { useState } from "react";
import "./styles.css";
import { searchList } from "search-list-text";
function App() {
const [searchText, setSearchText] = useState("");
const list = [
{
label: "Nike Nike",
value: "nike"
},
{
label: "Addidas",
value: "addidas"
},
{
label: "Puma",
value: "puma"
},
{
label: "Niomi",
value: "niomi"
}
];
const changeList = (event) => {
setSearchText(event.currentTarget.value);
};
const filteredList = searchList(list, {
searchText: searchText,
boldClassName: "bold",
labelKey: "label"
});
return (
<div>
<input type="text" onChange={changeList} />
<ul className="list">
{filteredList.map((item) => {
return <li dangerouslySetInnerHTML={{ __html: item.label }} />;
})}
</ul>
</div>
);
}
export default App;


