sdp-analyzer
v0.4.7
Published
[](https://github.com/narol1024/sdp-analyzer/actions) [](https://www.npmjs.com/package/sdp-analyzer) [ theory. You can quickly analyze your npm package here: https://narol.pro/sdp-analyzer

Here's just a simple quote, the theory is as follows:
Fan-in = Number of classes outside the component which depends on the component. Fan-out = Number of classes outside the component which the component depends on.
Instability = Fan-out / (Fan-in + Fan-out).
Example: Component A has three classes from component B that depends on it (Fan-in = 3). Component A also depends on two classes from component C (Fan-out = 2). Therefore, the instability value for component A is 2/(3+2) = 2/5.
For more details, please read: My blog.
[!TIP] The analyzing rule above based on the number of dependencies or dependents is a simple evaluation.
I think the rules could be much more exact, such as using more data from GitHub stars or NPM downloads to evaluate again. In that case, it should be called the "Stability Analyzer".
Installation
npm i sdp-analyzer -gUsages
CLI
To analyze local package
sdp-analyzer analyze ./examplesTo analyze NPM package
sdp-analyzer analyze react,vue,svelte,audio-analyser-cliNpx
npx sdp-analyzer analyze react,vue,svelte,audio-analyser-cliAPI Reference
const { analyze } = require("sdp-analyzer");
try {
const deps = await analyze("react");
} catch (error) {
// handle error
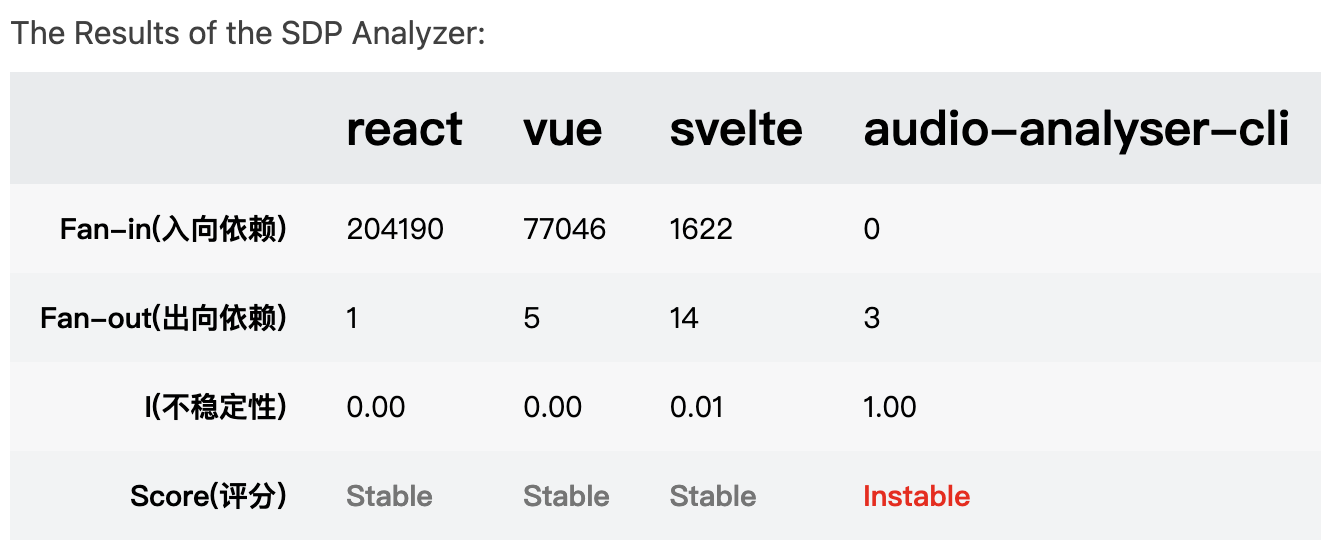
}The results are similar to the following:
[
{
"name": "react",
"in": 195657,
"out": 1,
"instability": 0.000005110958918112216,
"label": "Stable"
}
]


