sdin
v1.1.9
Published
JavaScript package builder.
Downloads
23
Maintainers
Readme
sdin
Sdin /s'dɪn/ means Small Dinosaur.
Sdin is a JavaScript package builder, which uses Webpack and Gulp for packaging internally, and has the following features:
- 🐁 Path alias.
- 🐃 Global definition.
- 🐉 ESM, CJS, UMD, JSONP modules.
- 🐐 React, JSX, SCSS, CSS syntax.
- 🐎 Text, font, image, audio, video assets.
- 🐇 Customize multiple modules.
- 🐍 Multi-file and single-file products.
- 🐅 Compression and obfuscation of code.
- 🐒 TypeScript and JavaScript languages.
- 🐓 Config uses TypeScript.
Demo
Create project:

Build project:

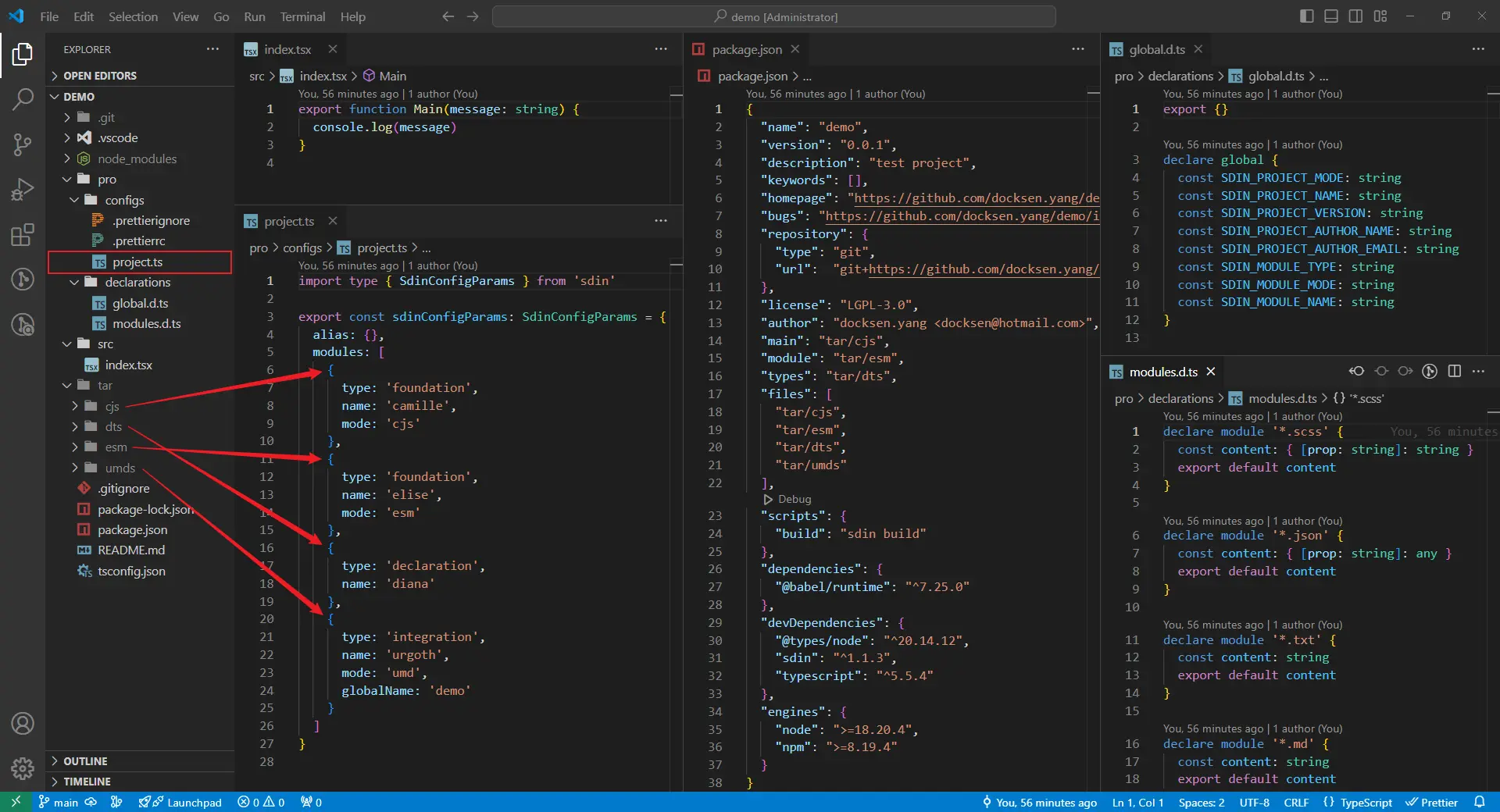
Project structure:

Manual
- English 英语
- Chinese 汉语
- Spanish 西班牙语 Español
- Arabic 阿拉伯语 العربية
- Portuguese 葡萄牙语 Português
- Russian 俄语 русский язык
- Japanese 日本語
- German 德语 Deutsch
- Vietnamese 越南语 Tiếng Việt
- Korean 韩语 한국어
- French 法语 Français
- Thai 泰语 ภาษาไทย
- Italian 意大利语 Italiano
- Polish 波兰语 język polski
- Romanian 罗马尼亚语 română
- Dutch 荷兰语 Nederlands
- Hungarian 匈牙利语 magyar
- Greek 希腊语 Ελληνικά
- Czech 捷克语 Čeština
- Swedish 瑞典语 Svenska
- Bulgarian 保加利亚语 български
- Danish 丹麦语 Dansk
- Finnish 芬兰语 suomi
- Slovenian 斯洛文尼亚语 Slovenščina
- Estonian 爱沙尼亚语 eesti keel
Postscript
The package will maintain 1.x version for a long time.
The version of the package dependencies has been solidified.
The name, type, and meaning of interface fields will not change.
