scive
v0.0.16
Published
Scaffold your projects effortlessly with custom templates.
Downloads
3
Readme
scive
Scaffold your projects effortlessly with custom templates.

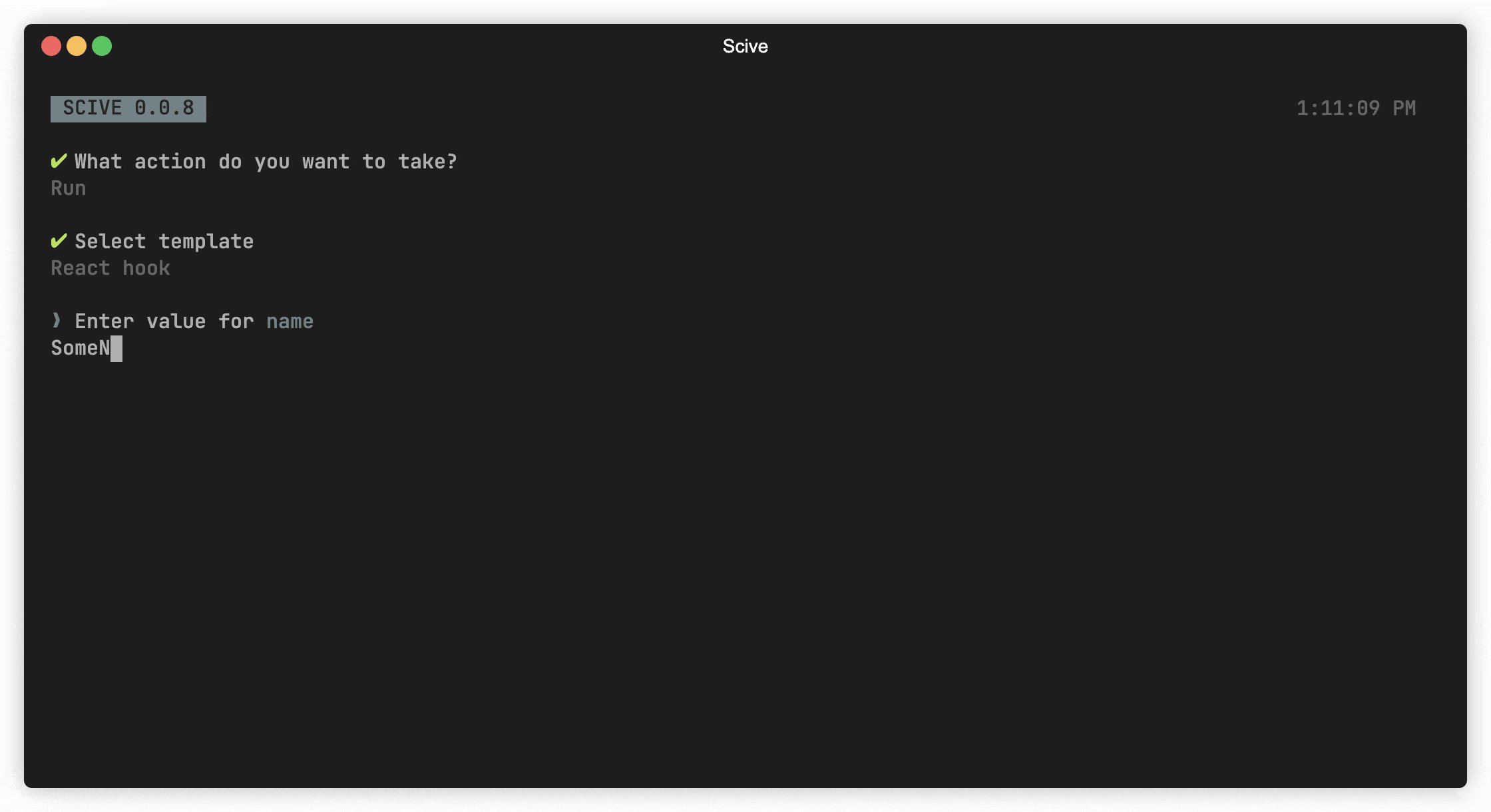
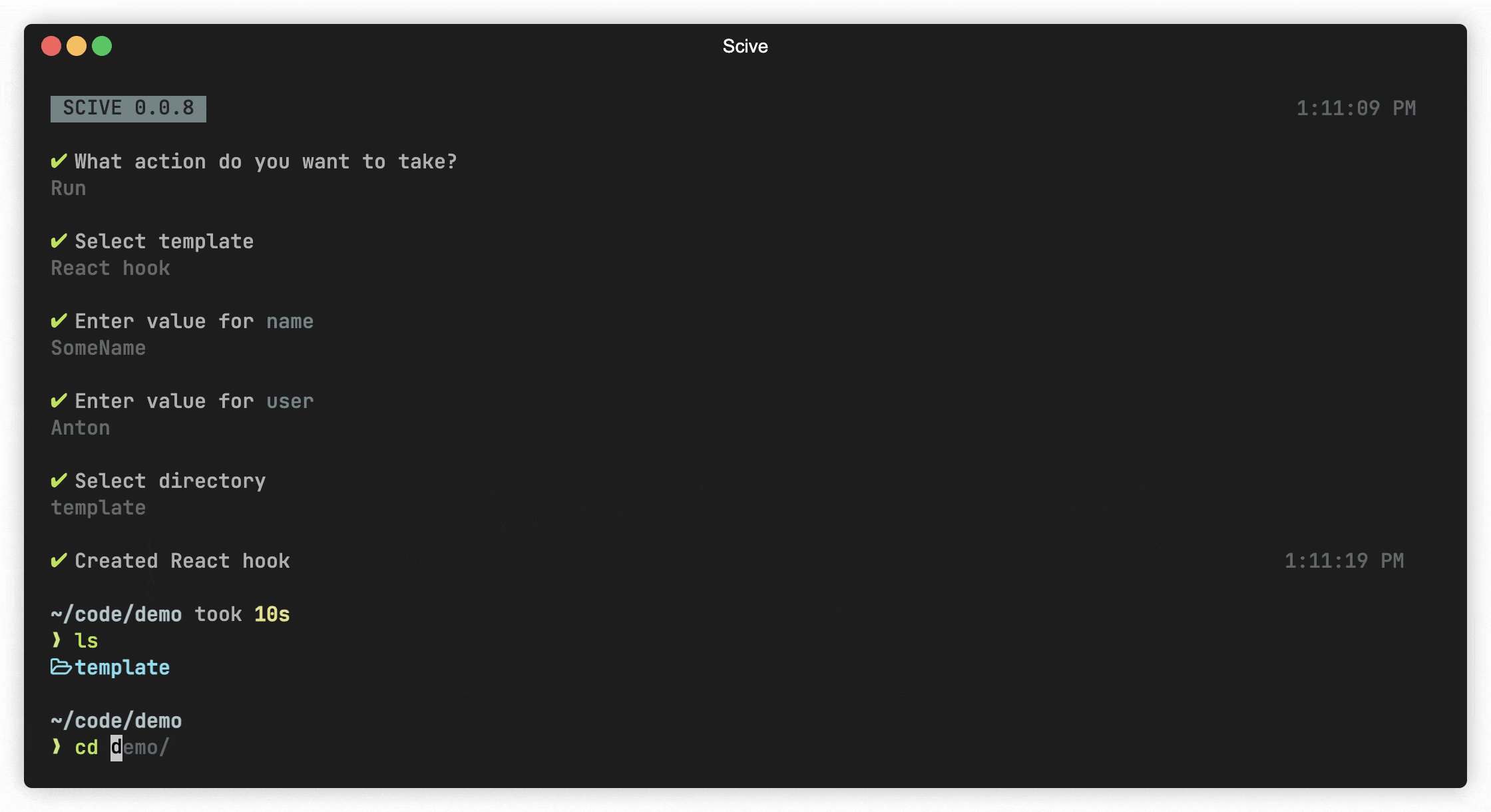
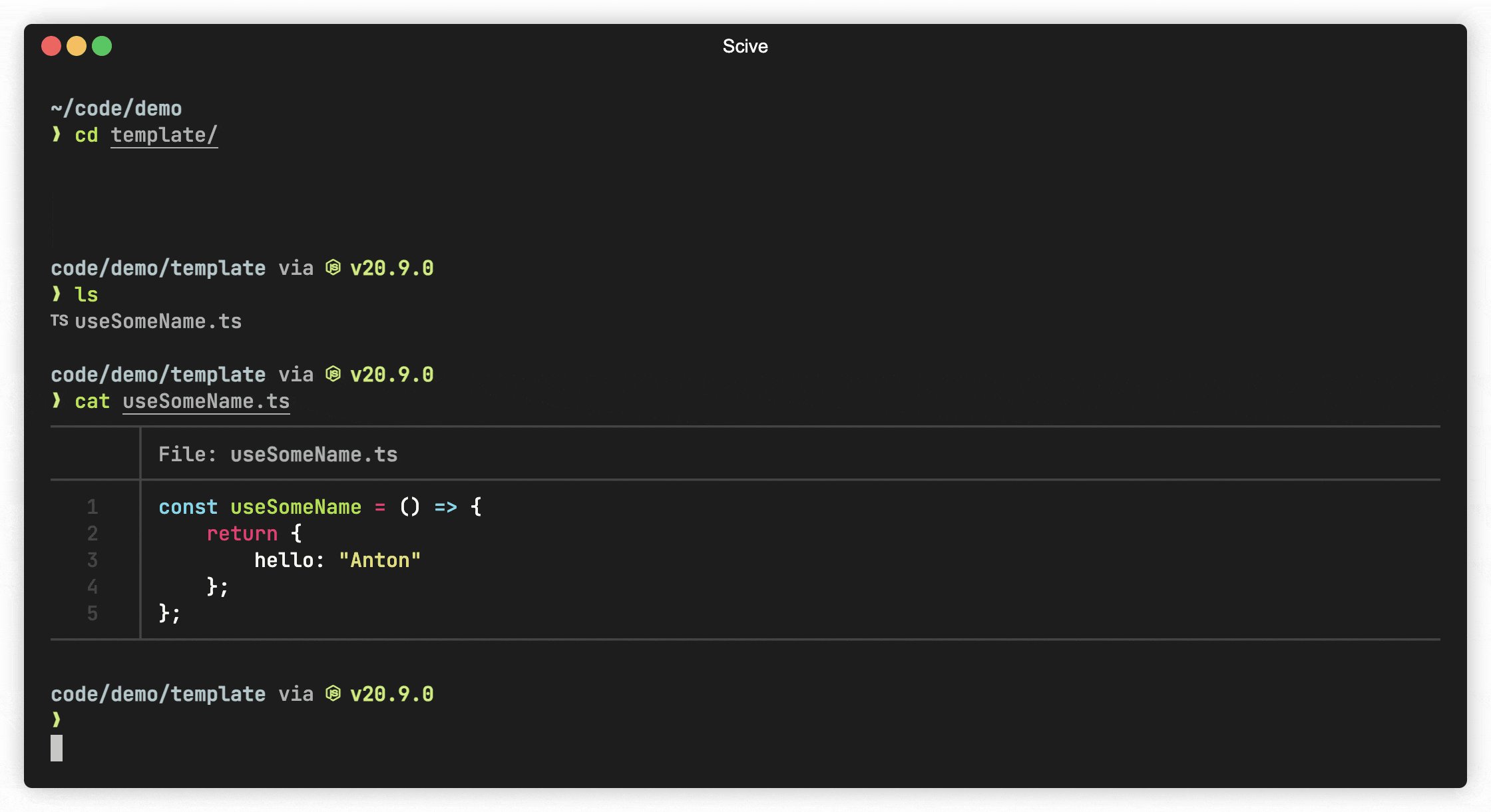
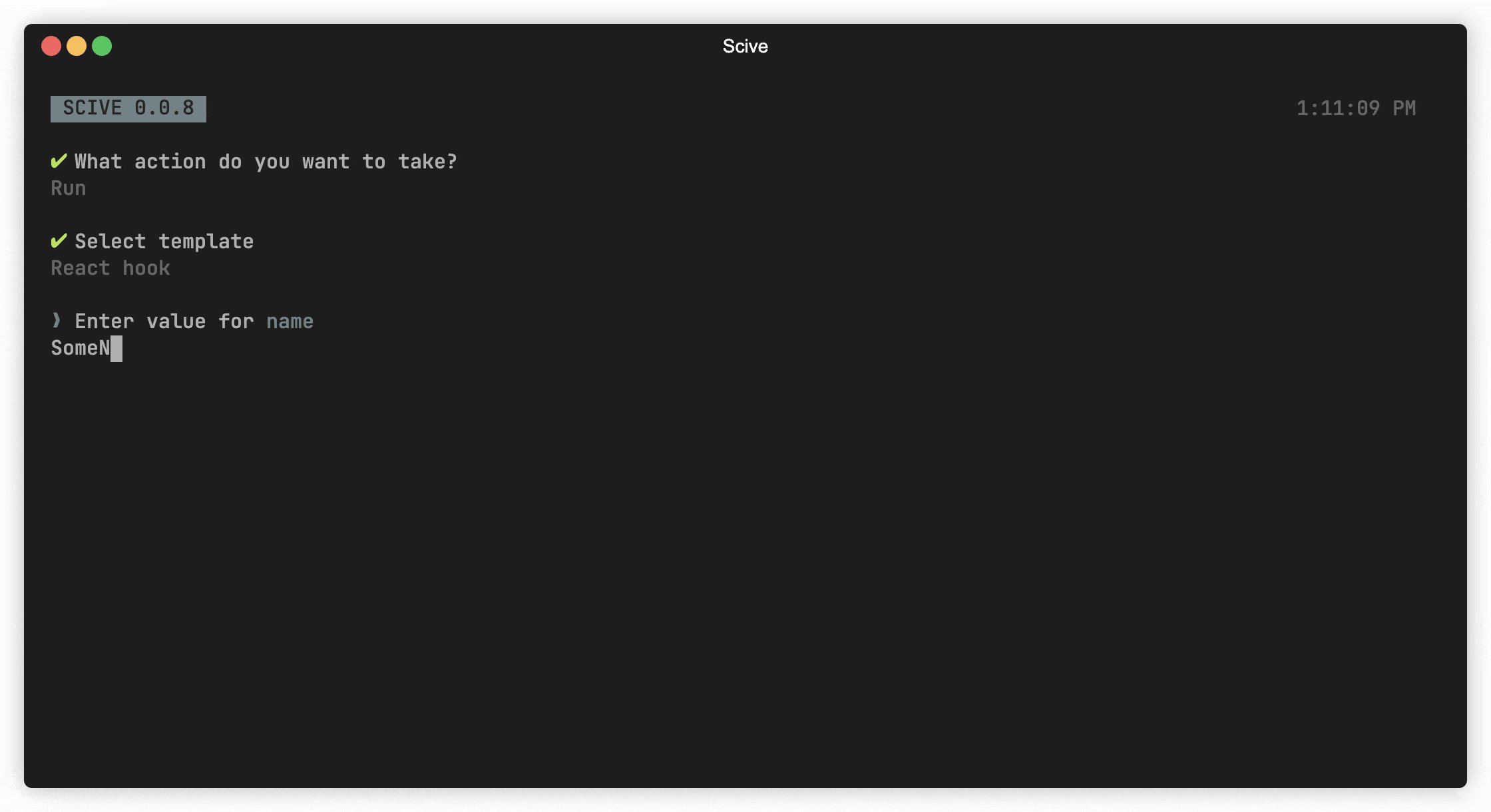
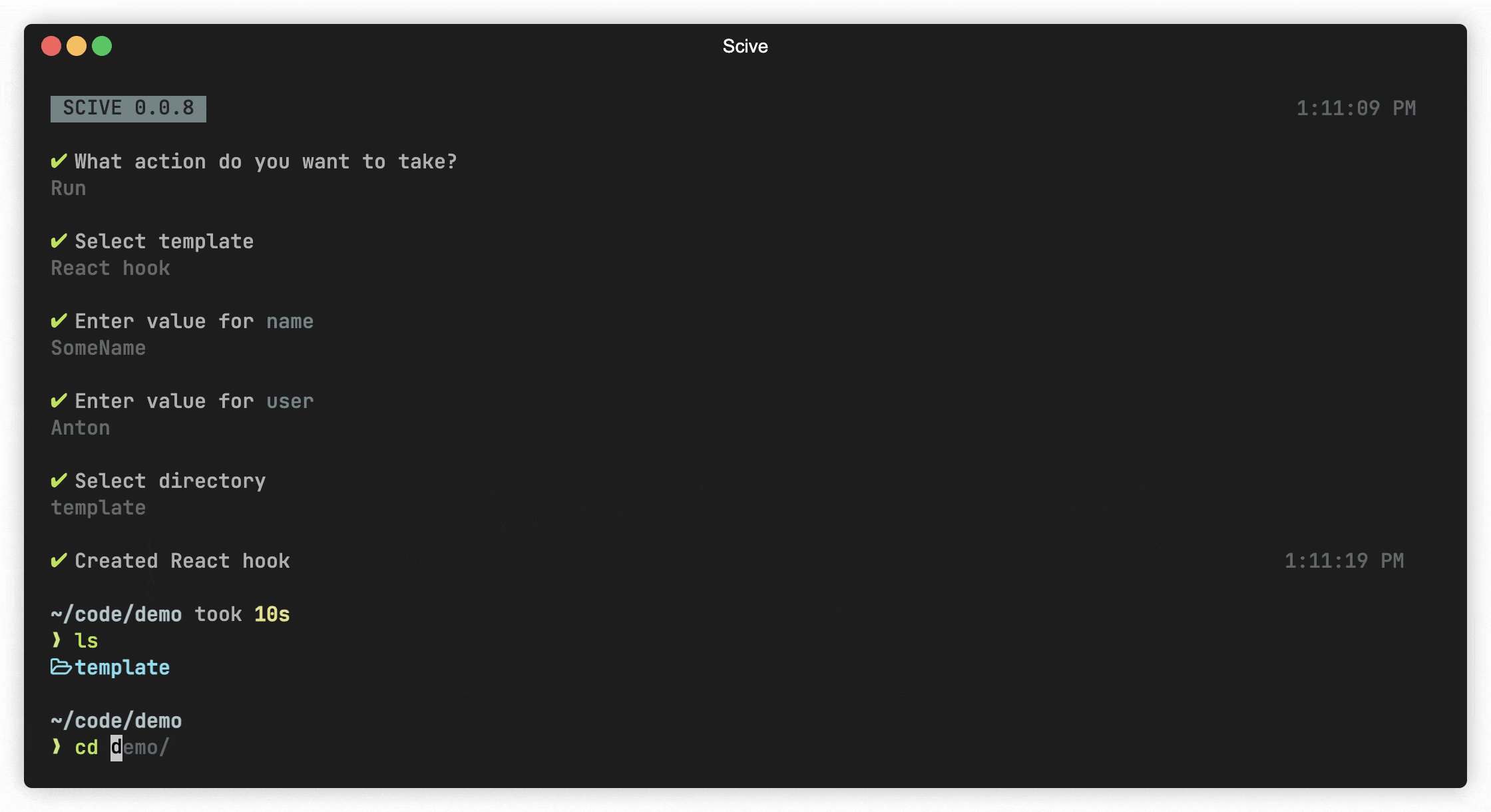
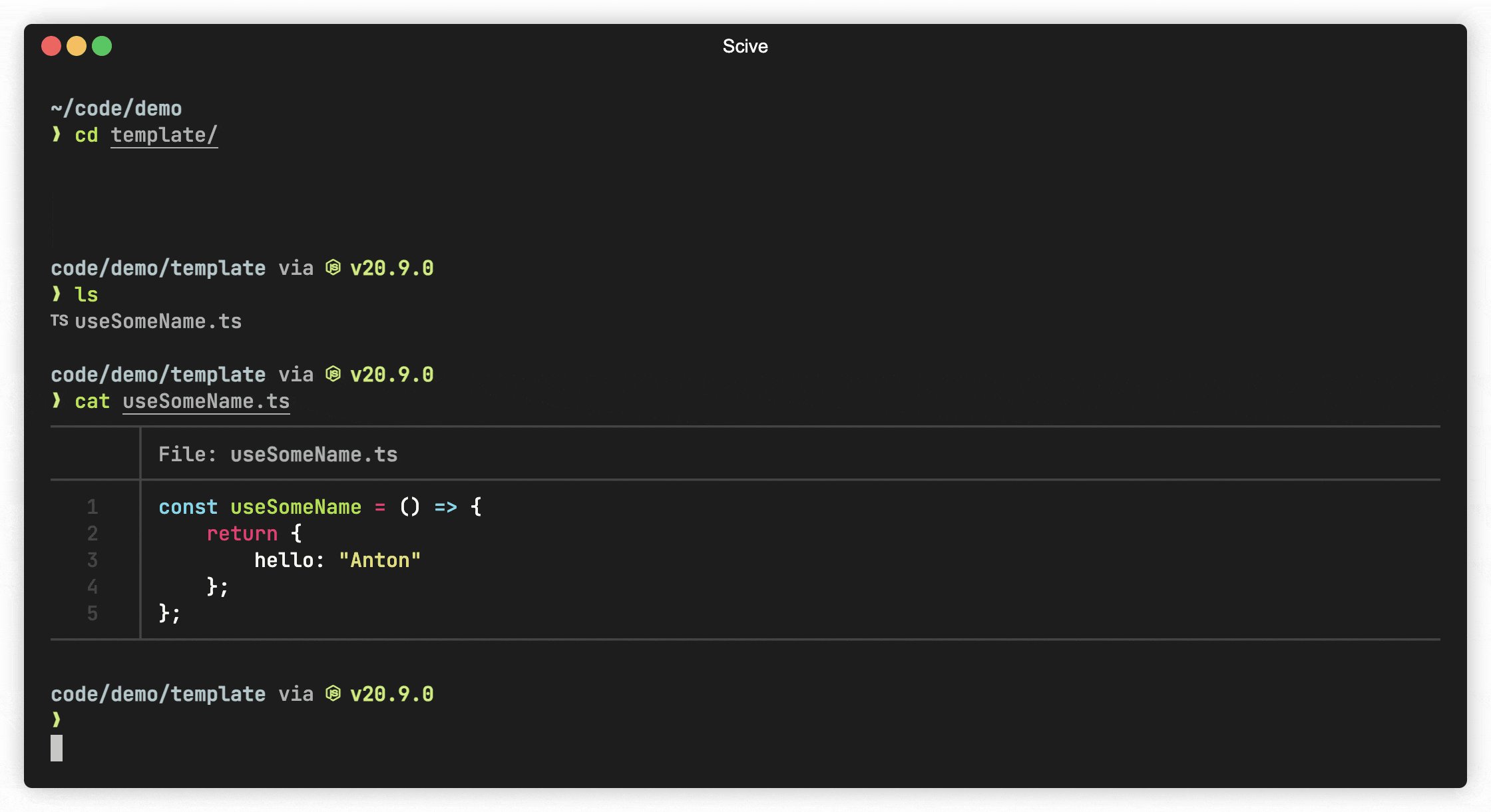
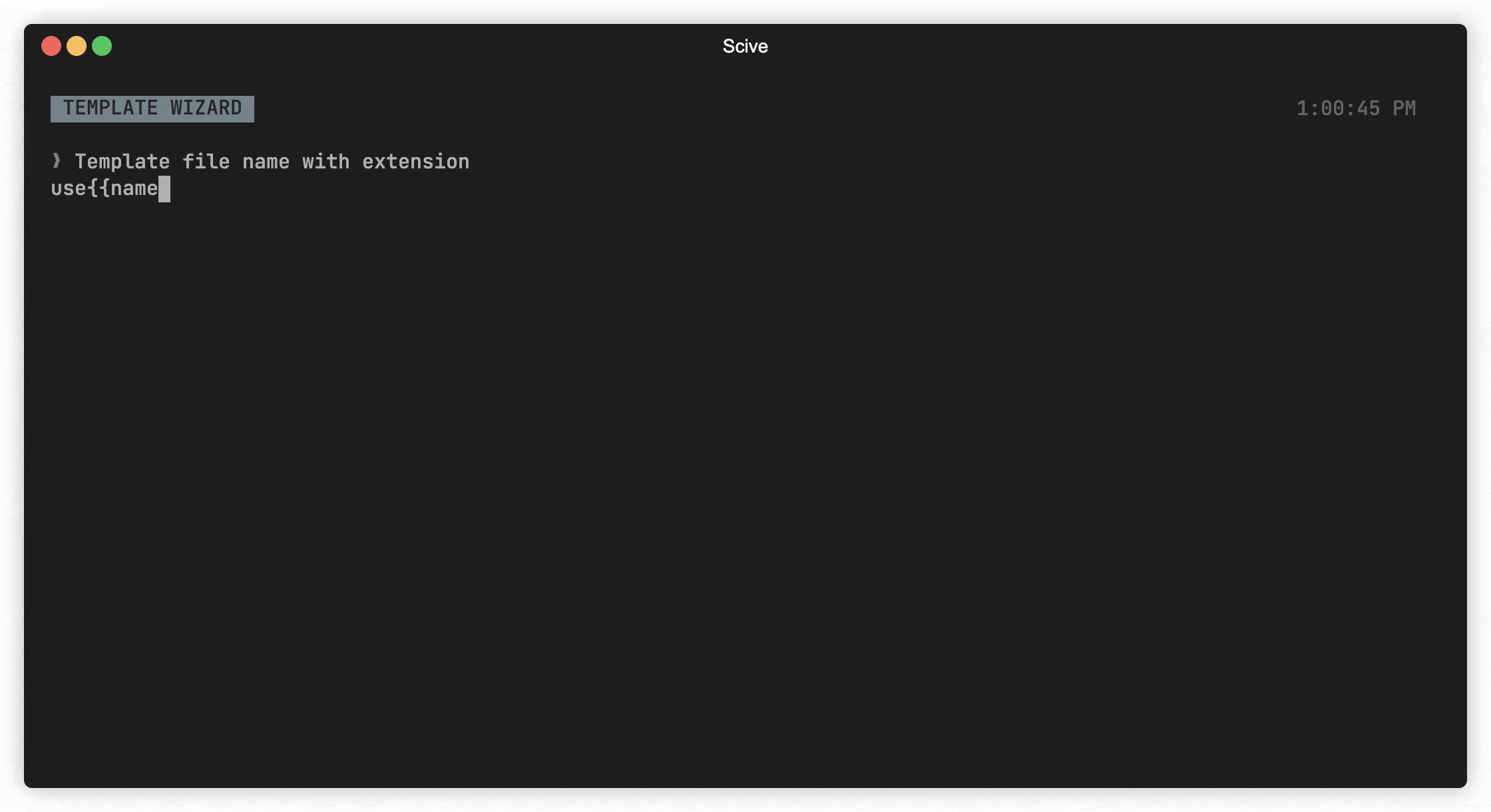
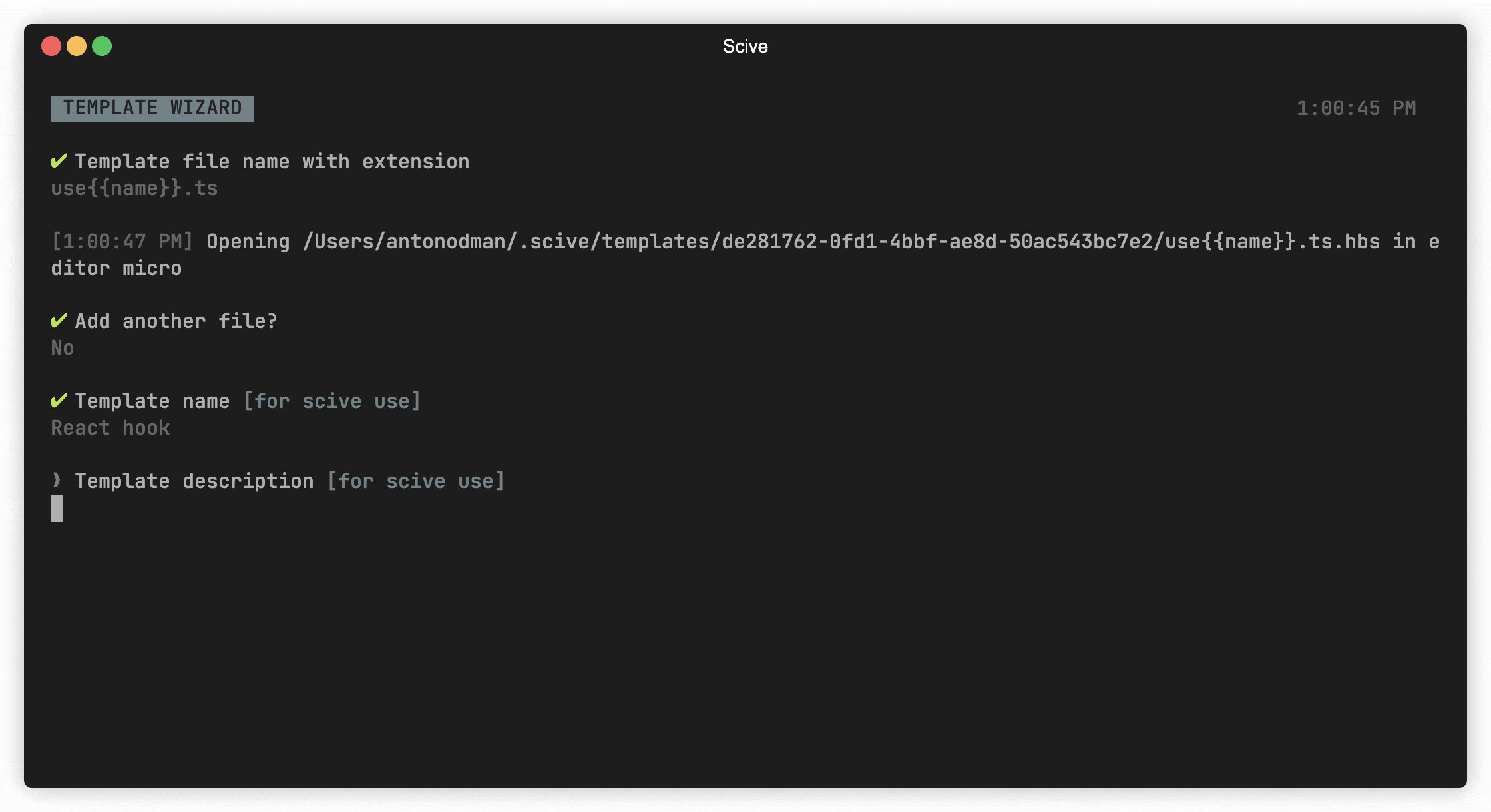
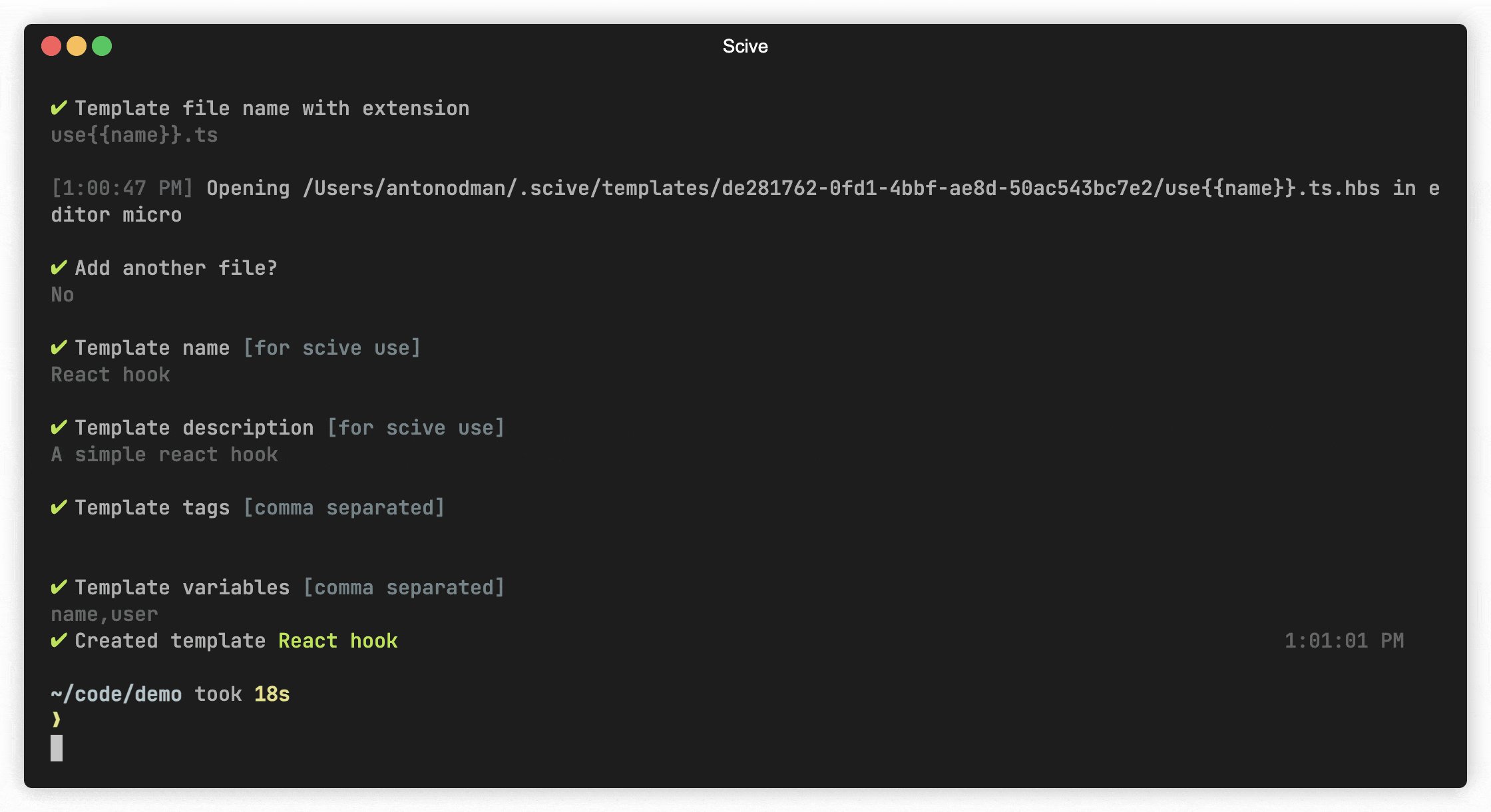
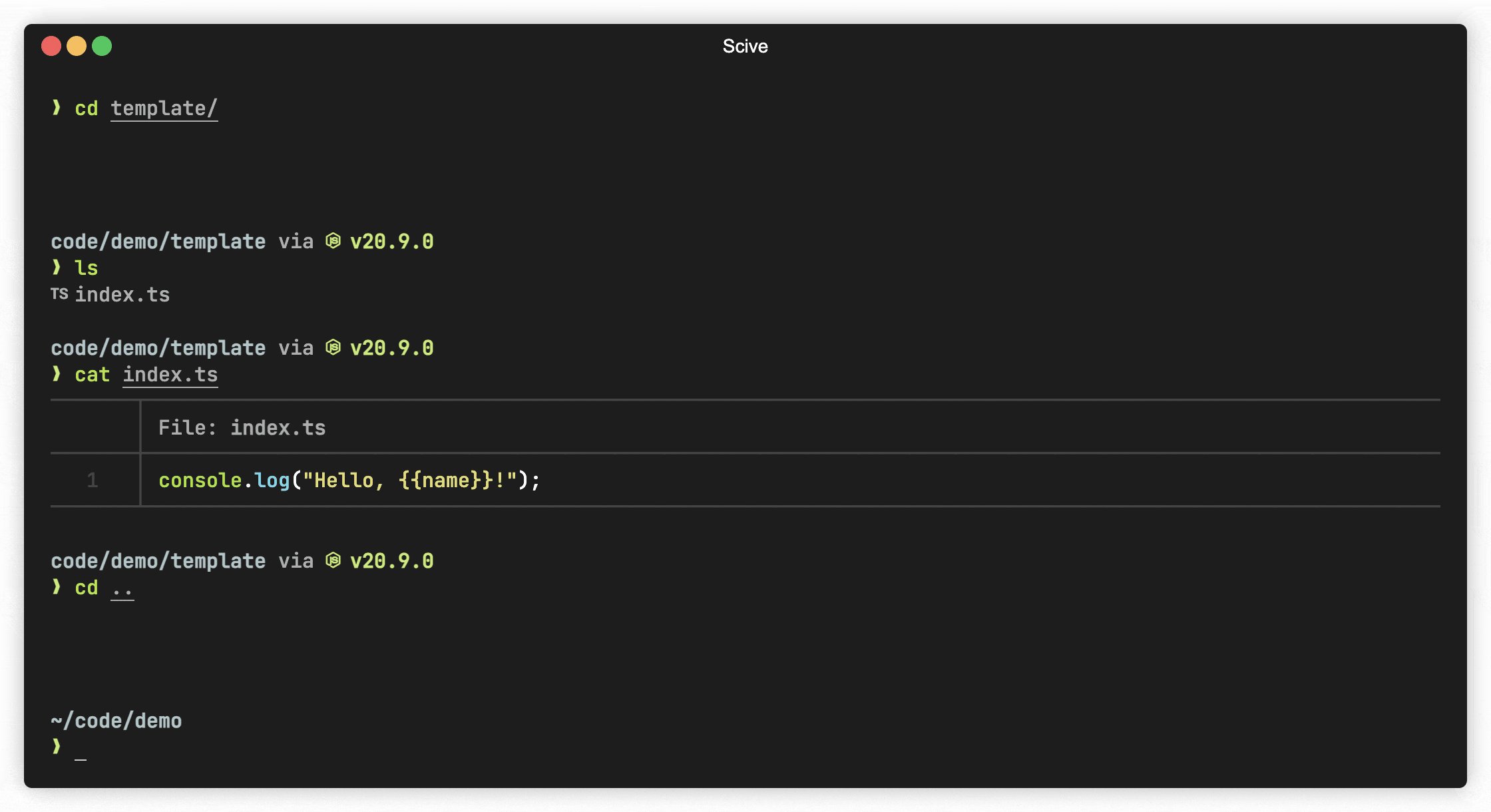
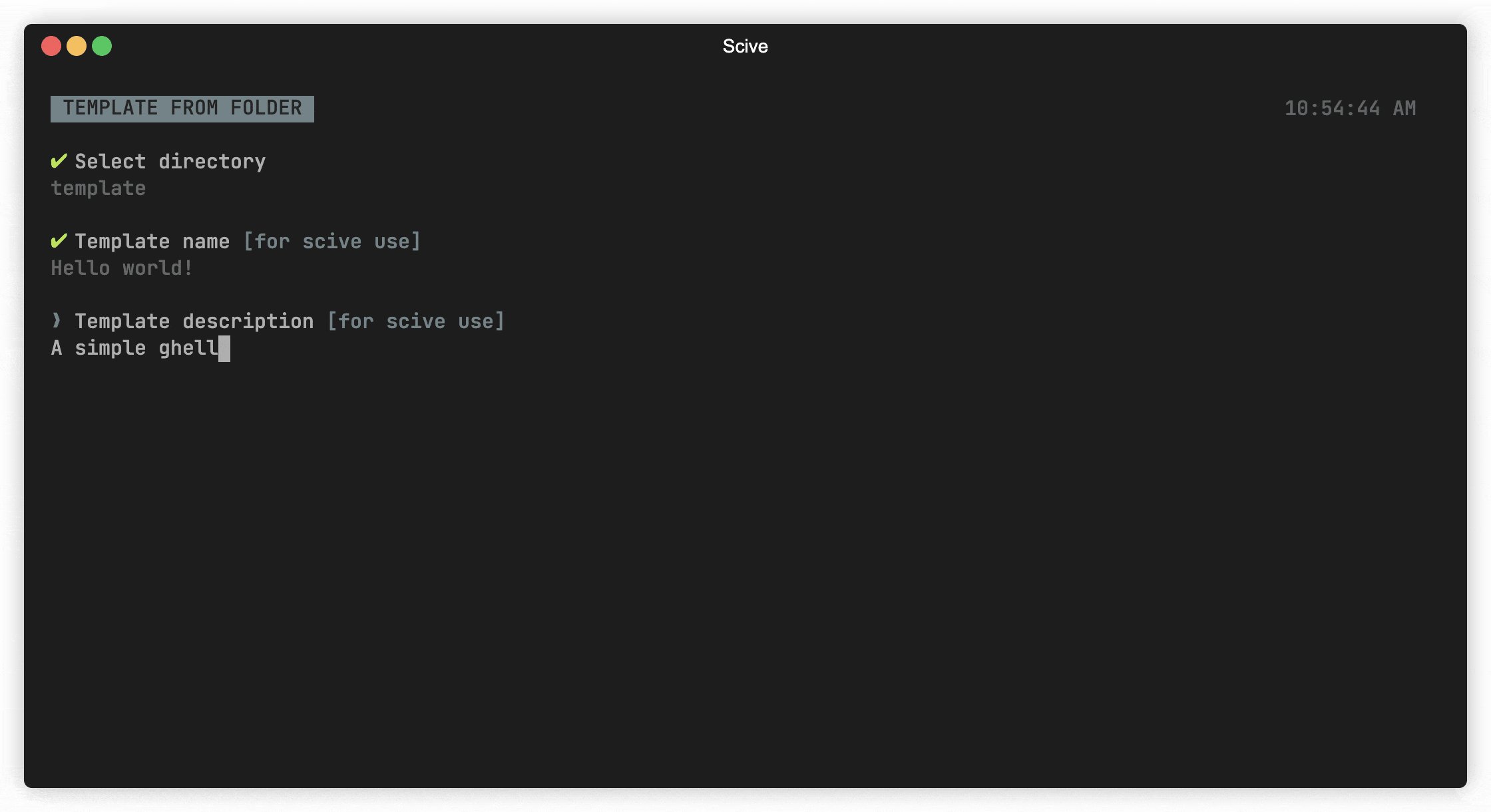
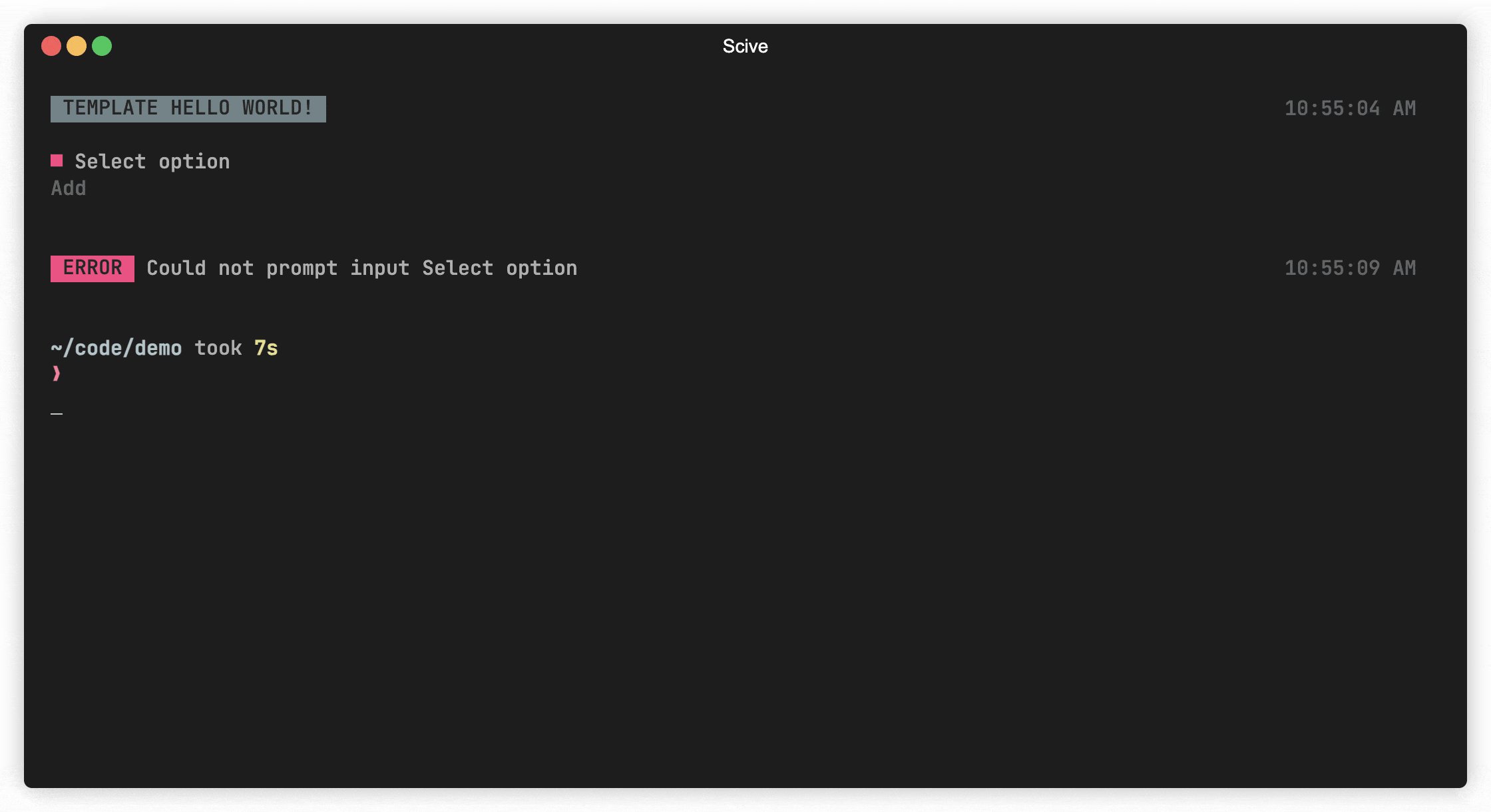
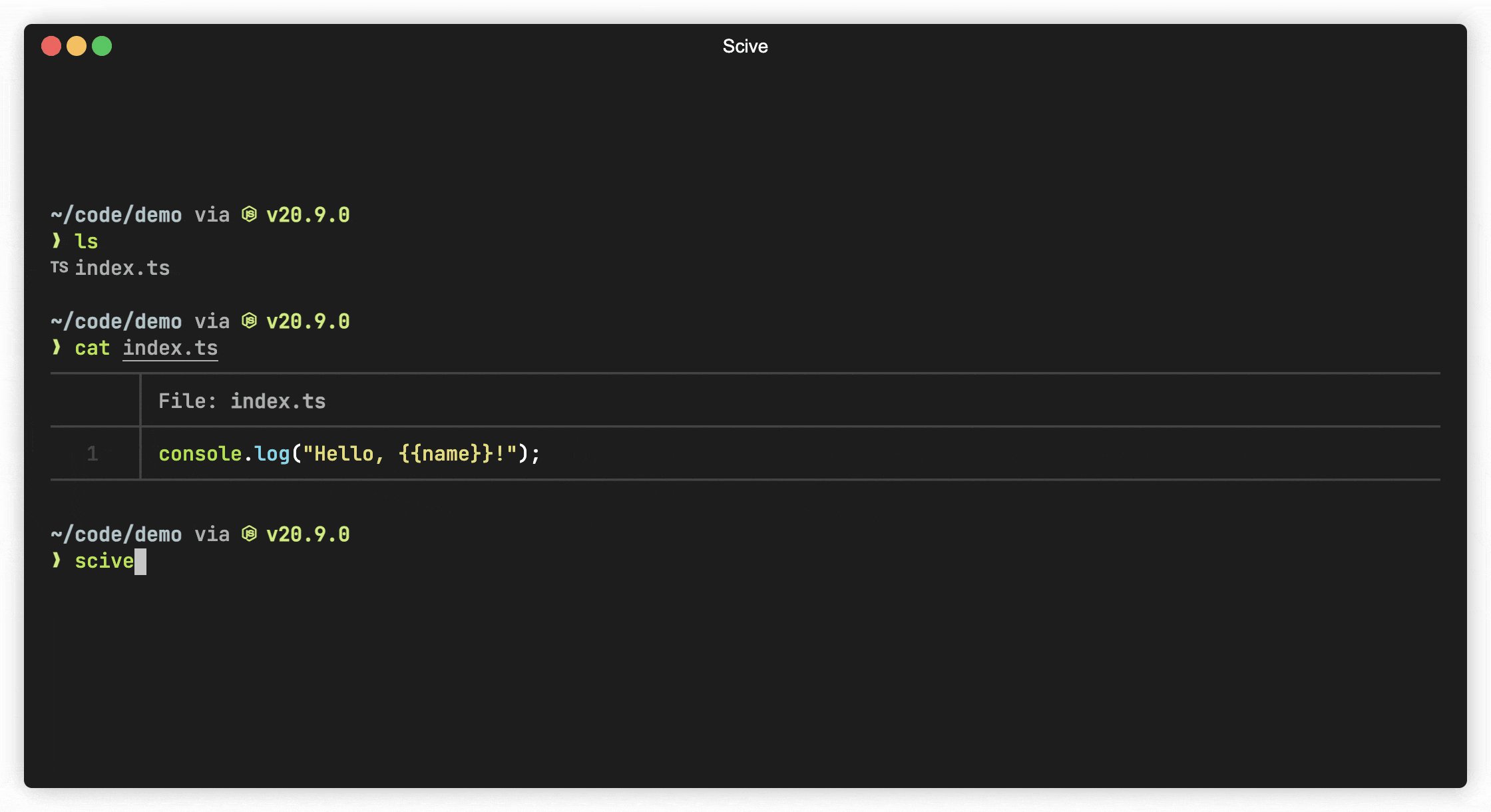
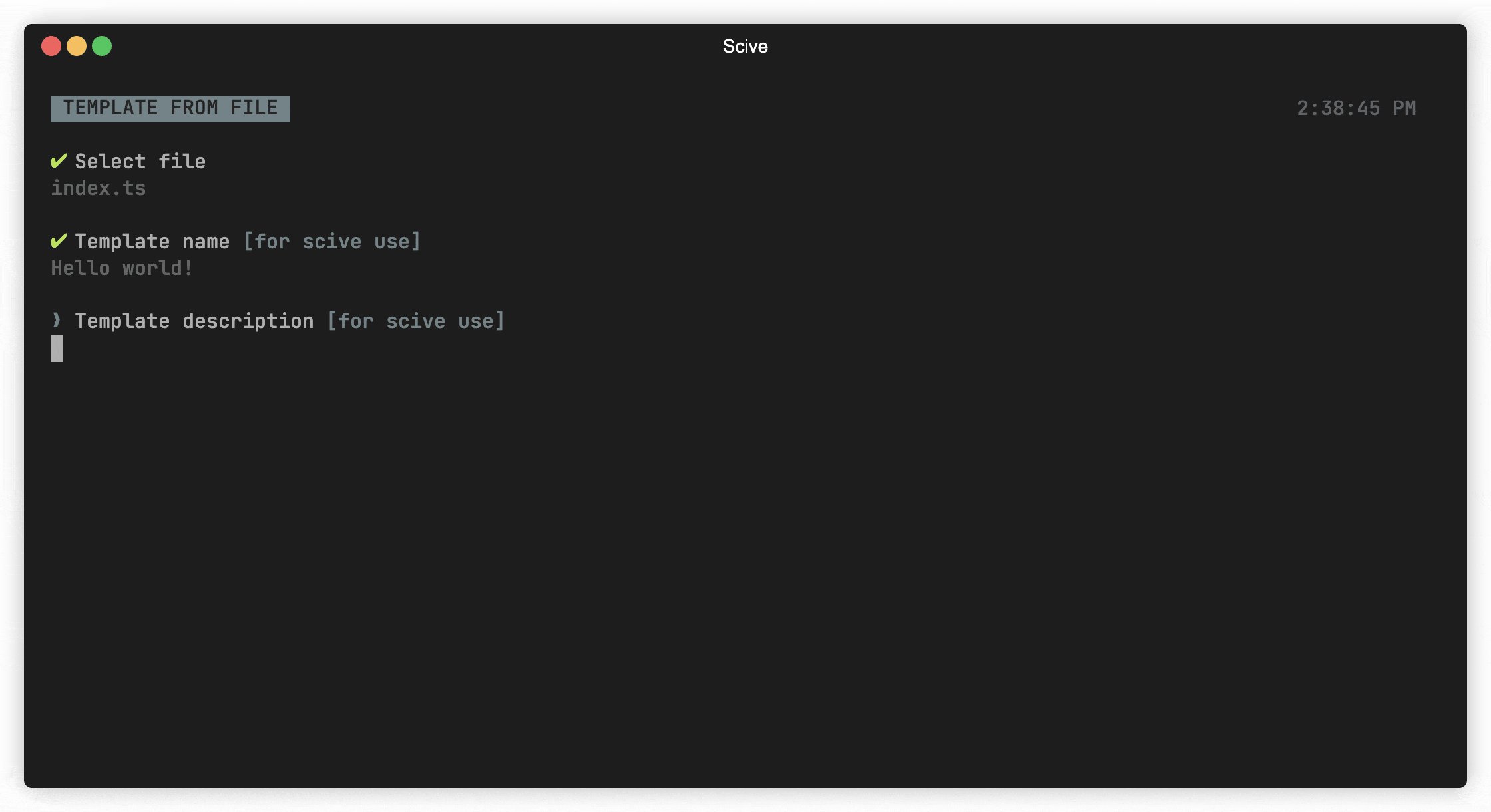
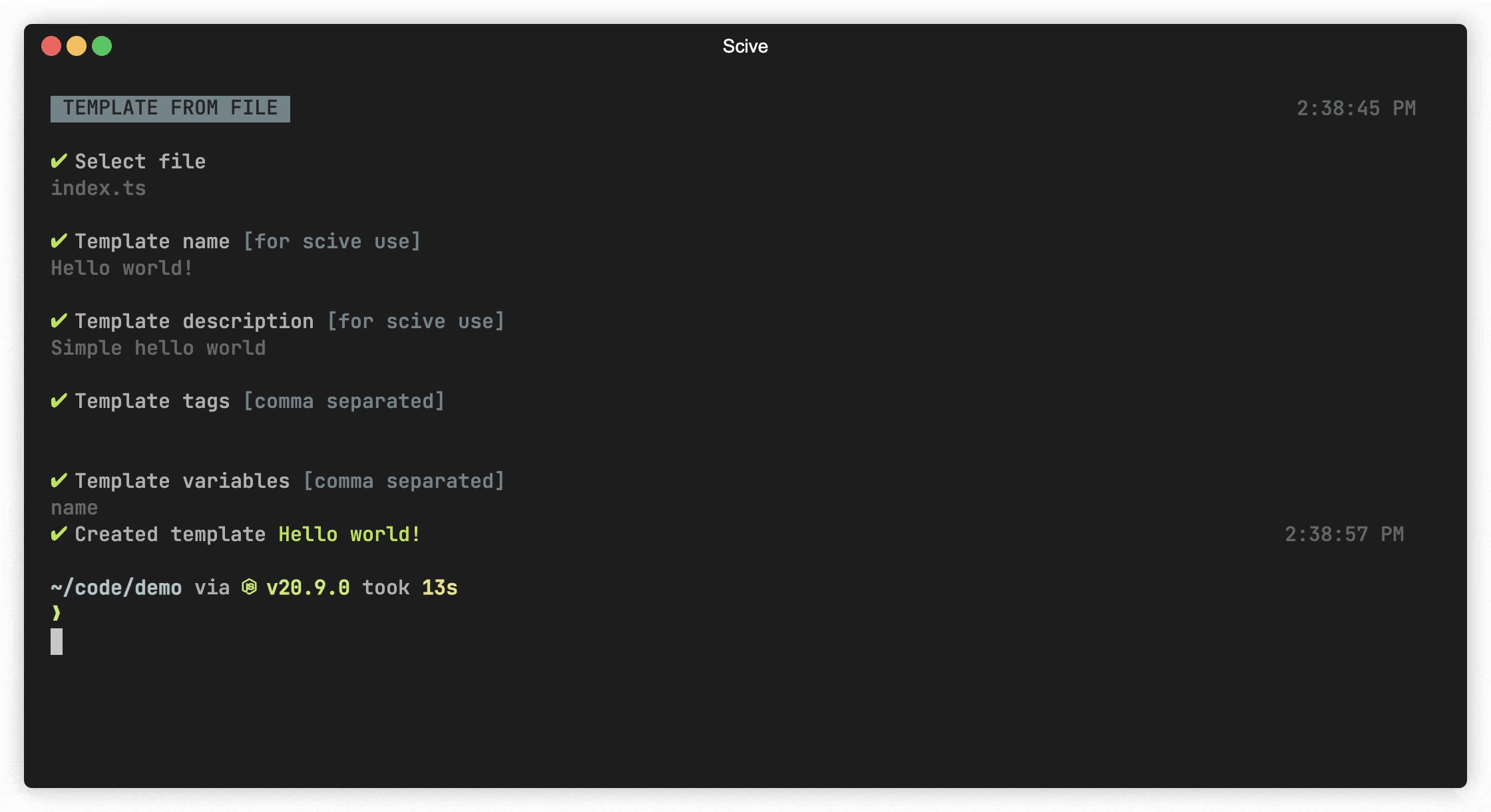
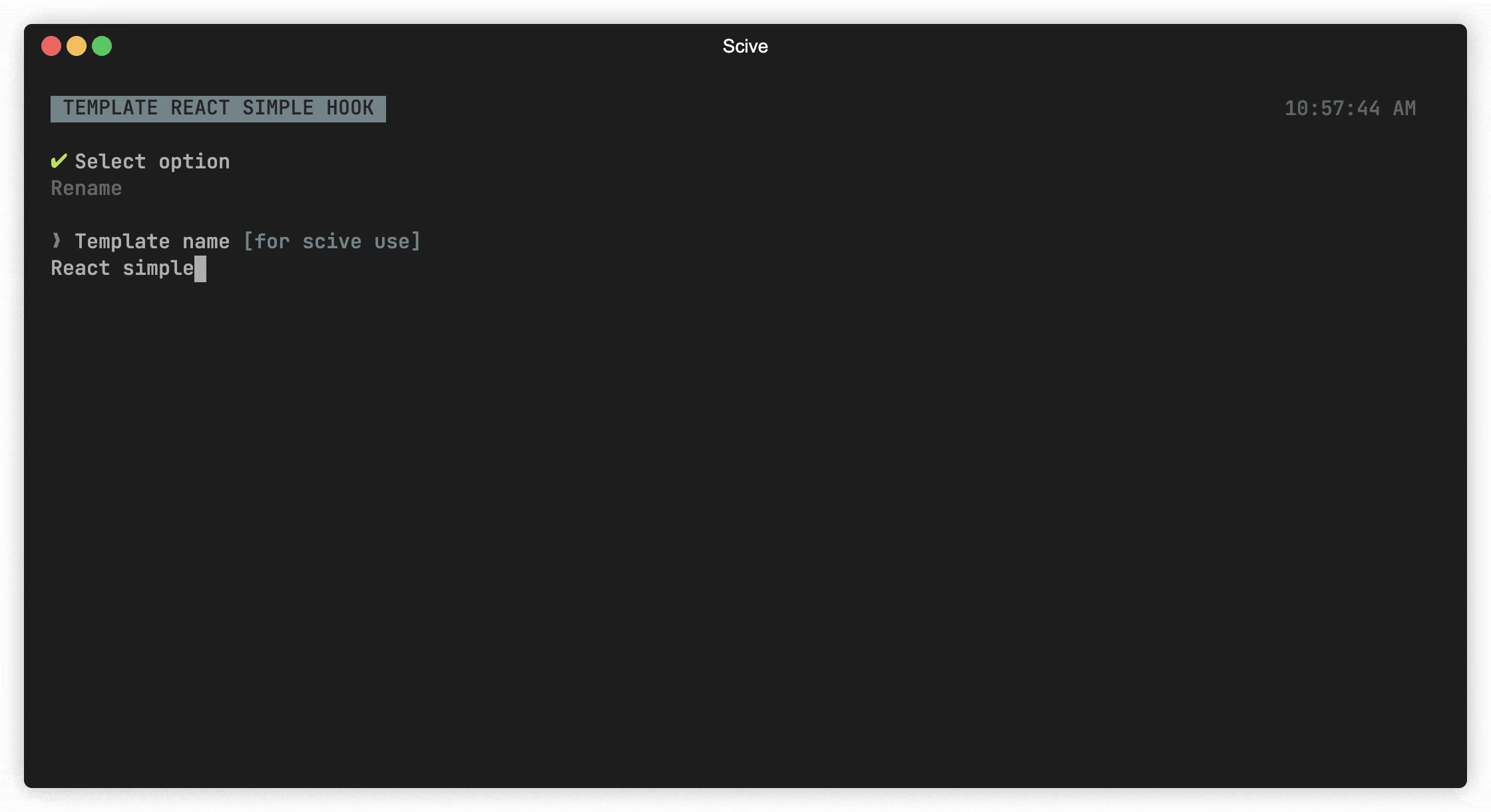
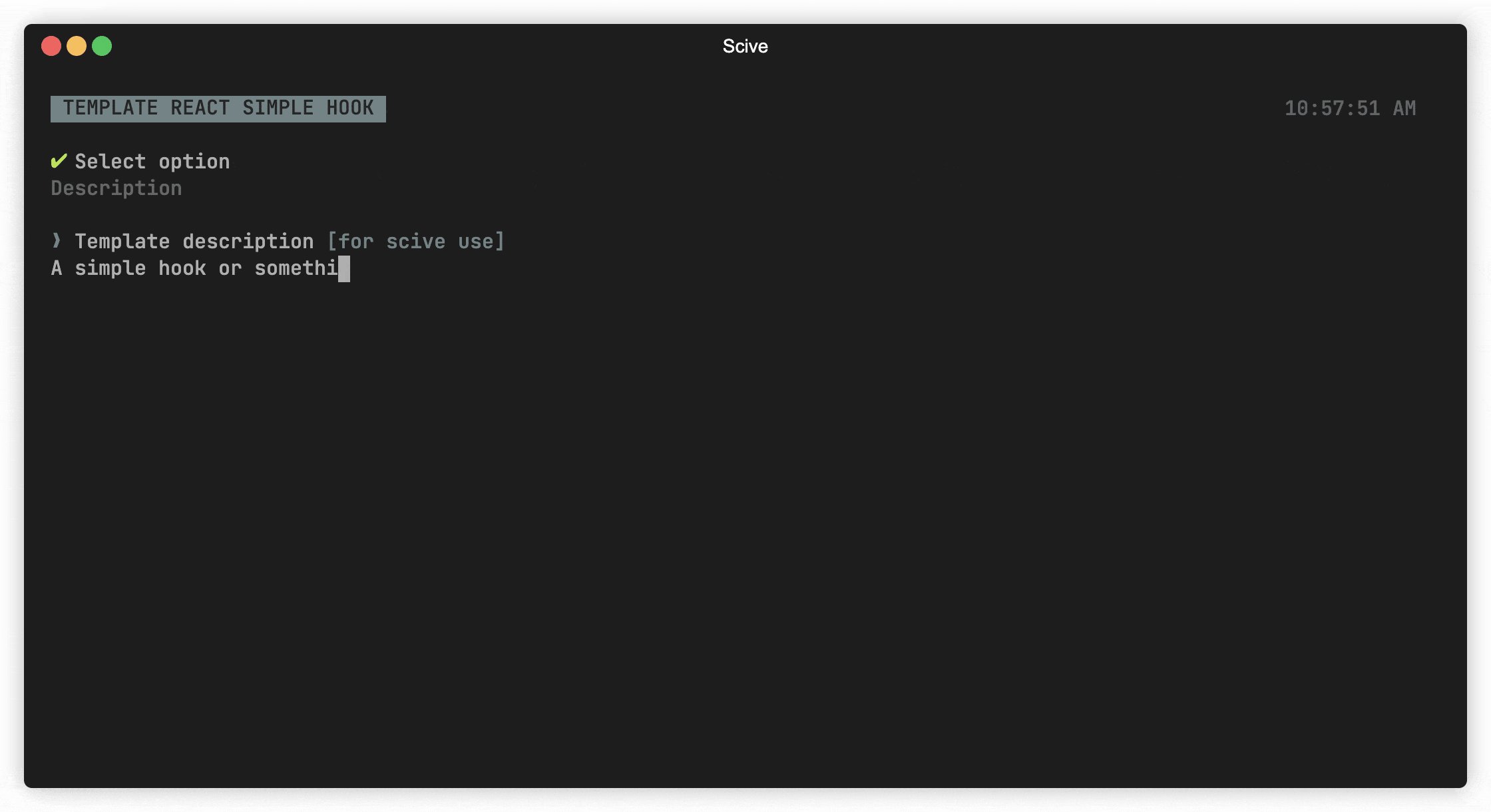
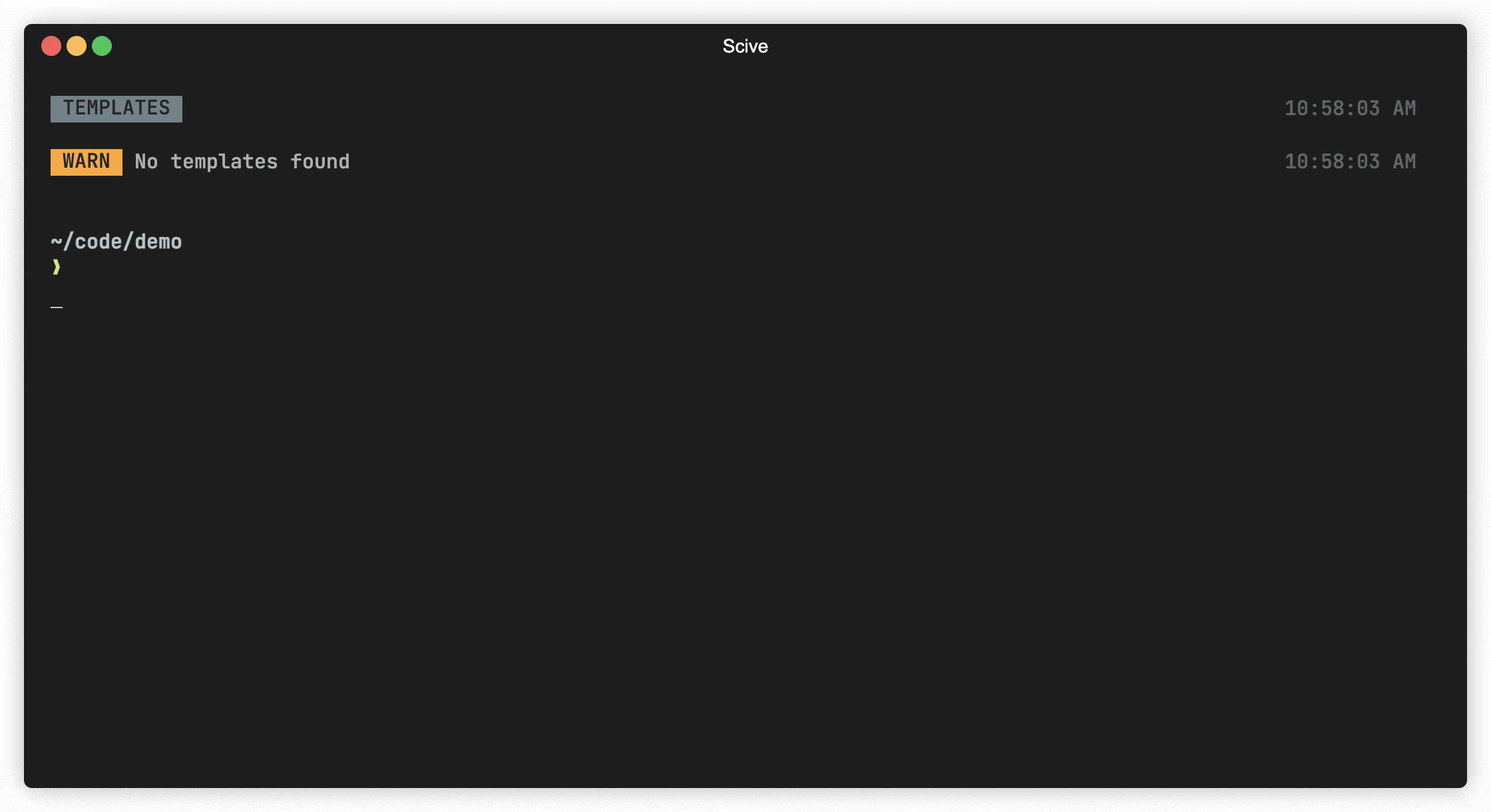
Demo of scaffolding a new file from a custom template
- 🚀 - Quickly create custom templates for any project
- 🔮 - Interactive CLI wizard to guide you through new template setup
- 📑 - Manage multiple file templates with ease
- ⚡ - Instantly scaffold new files with a single command
- 🏋️ - Use
handlebarsto add dynamic content to your templates - 💾 - Local storage of templates for portability and reuse
- ✨ - Simplifies repetitive setup tasks and enhances productivity
Installation
npm install scive -gUsage
Initiate and manage your templates:
# Launch the template creation wizard
scive
# Launch via npx
npx sciveScaffolding a Templates

Once a template is created, you can scaffold new files with a simple command:
# Select run
scive
# Or go to the run helper directly
scive runCreating Templates
# Select create
scive
# Or launch the template creation wizard directly
scive createFollow the interactive prompts to set up your custom template. You can add multiple files with custom names and content. Use handlebars to add dynamic content to your templates. There are three ways to add content:
Add files manually - the wizard will guide you through the process.

Select a folder - the wizard will automatically add all files in the folder.

Select a file - the wizard will automatically add the selected file.

Modify templates

You can modify any templates you've created with following command:
# Select list
scive
# Or go to the modify helper directly
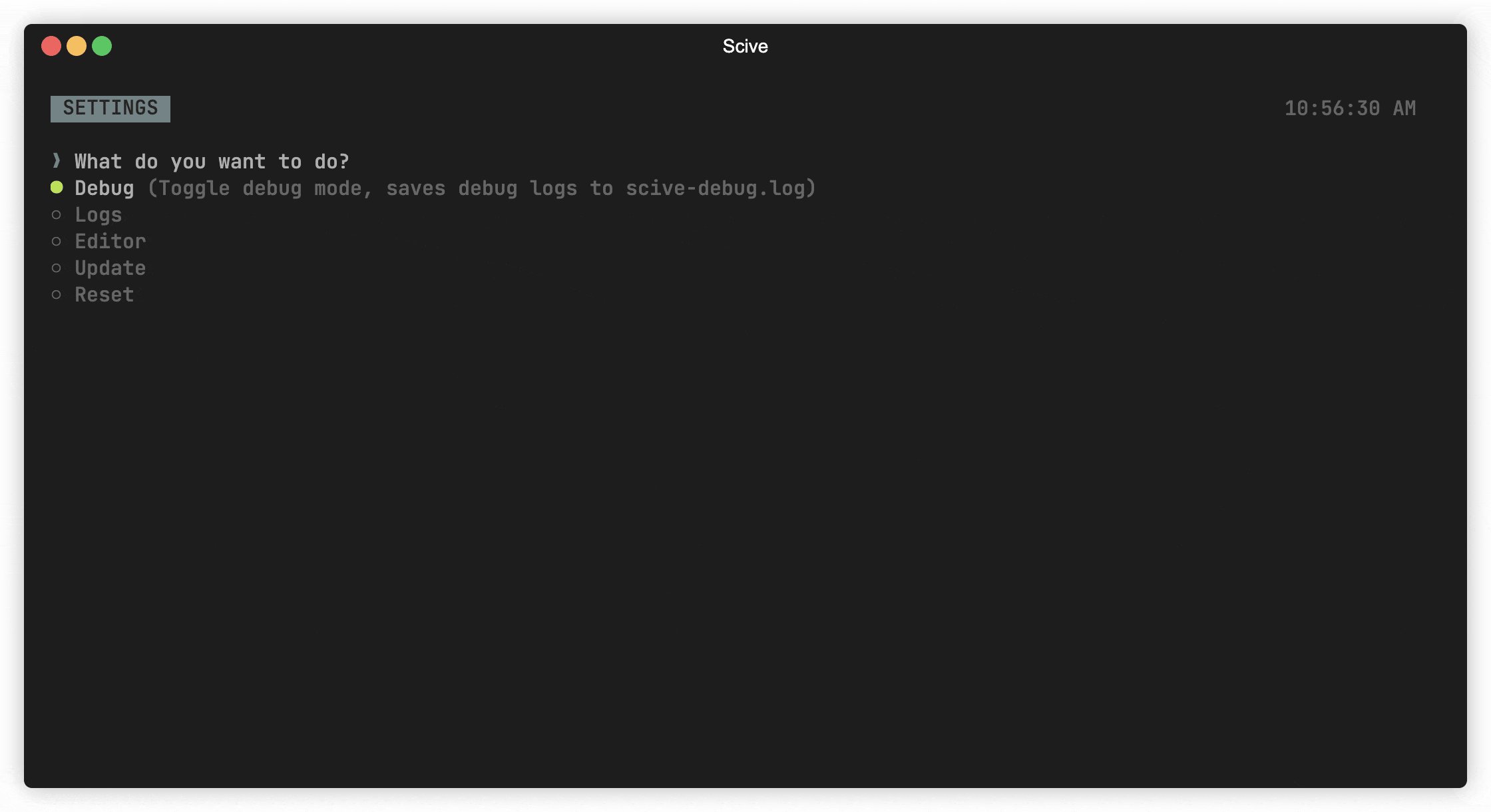
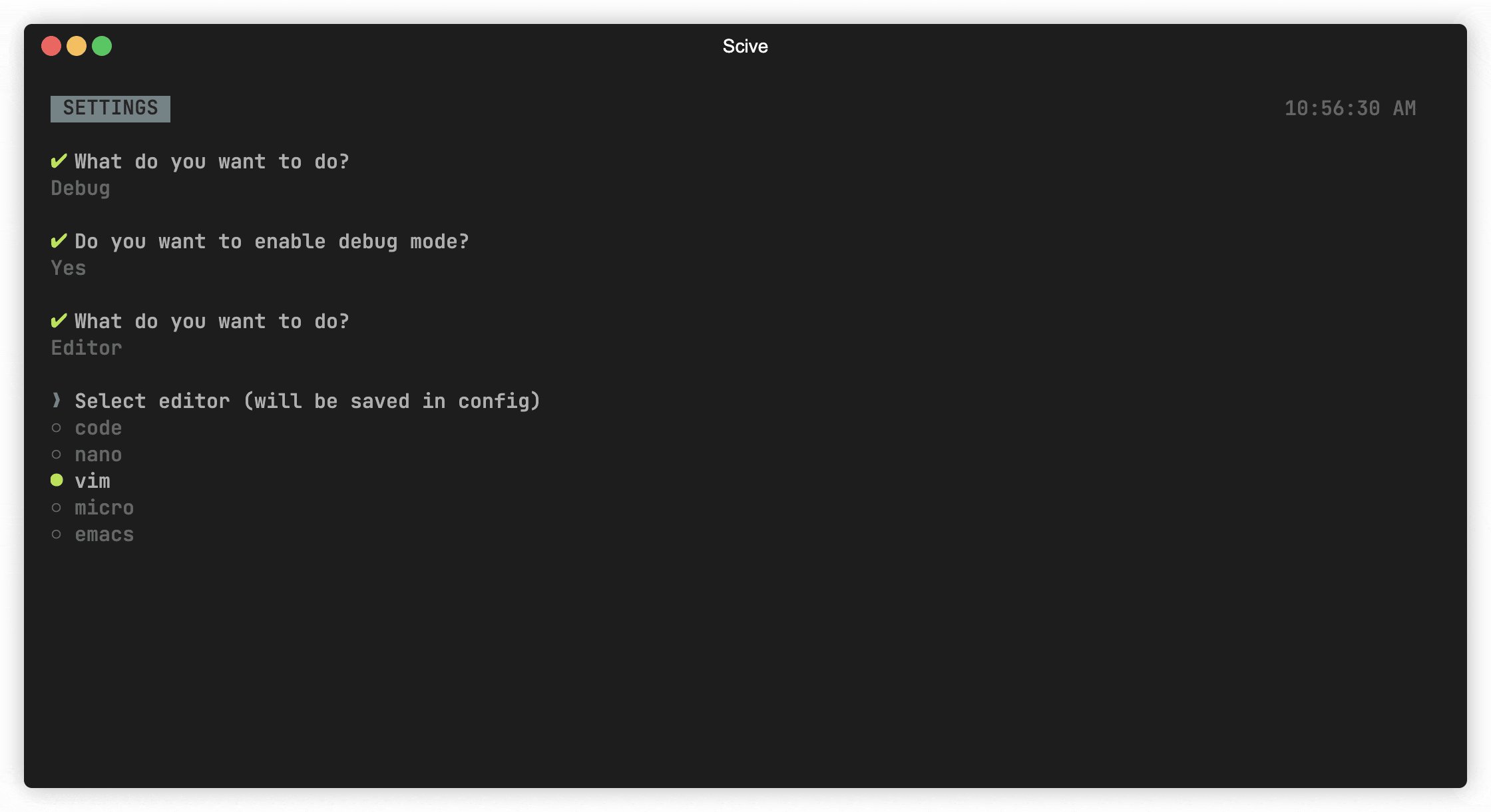
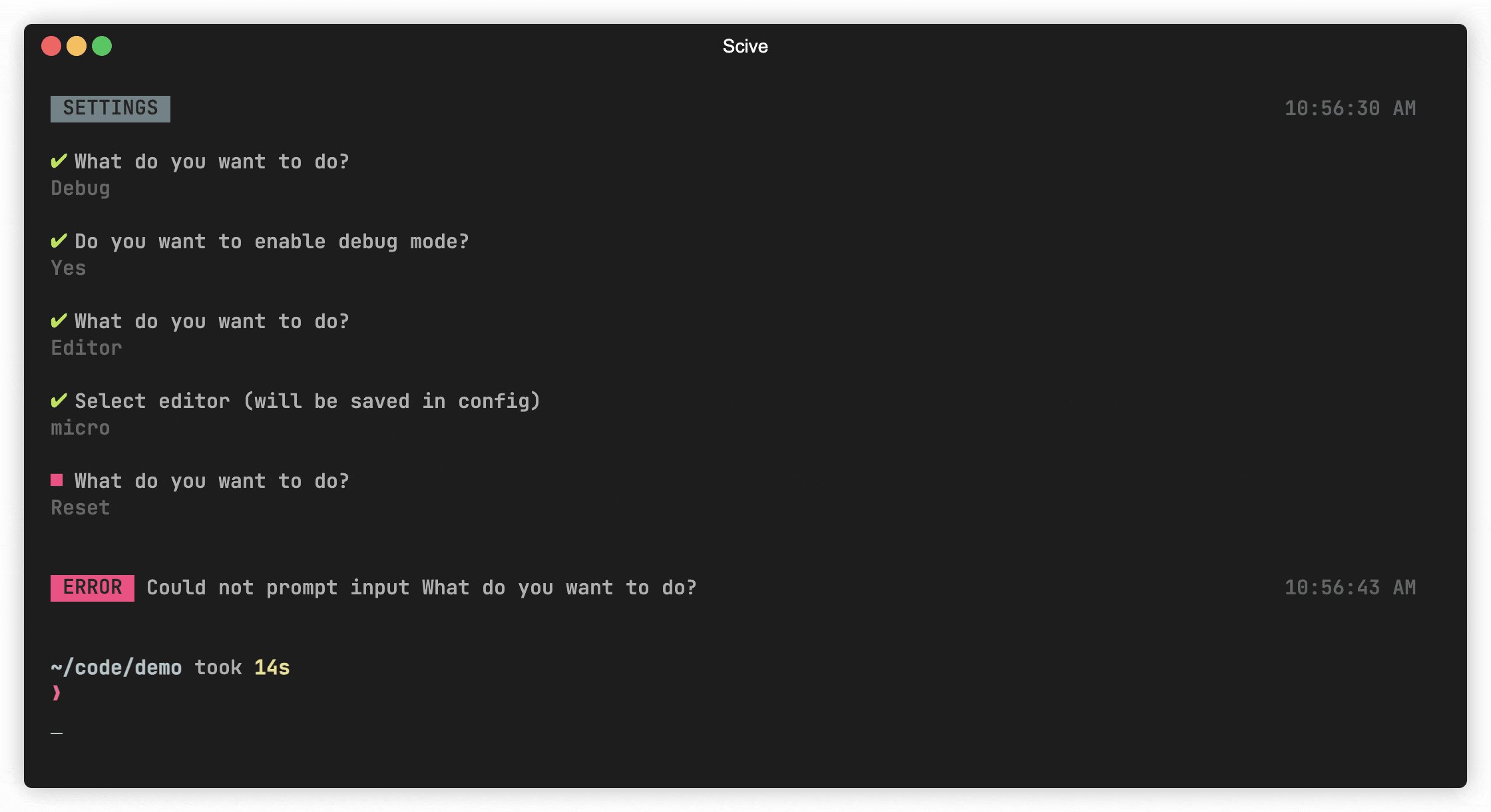
scive listSettings

Update your general settings (debug, editor, etc.) with following command:
# Select settings
scive
# Or go to the settings helper directly
scive settingsContribution
Contributions are welcome! If you would like to help make scive better, please fork the repository, make your changes, and create a pull request.
Enjoy seamless project scaffolding with scive 🚀

