scaffs-cli
v0.6.4
Published
A simple language agnostic scaffolder
Downloads
8
Readme
 -CLI
-CLI
This is the cli scaffs utility.
Install
npm i -g scaffs-cliExamples
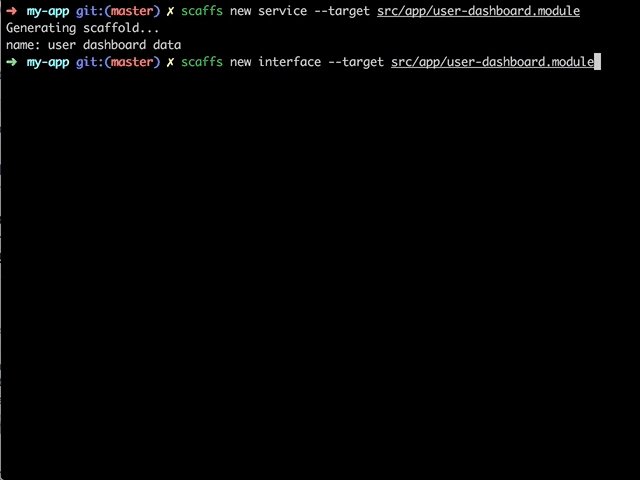
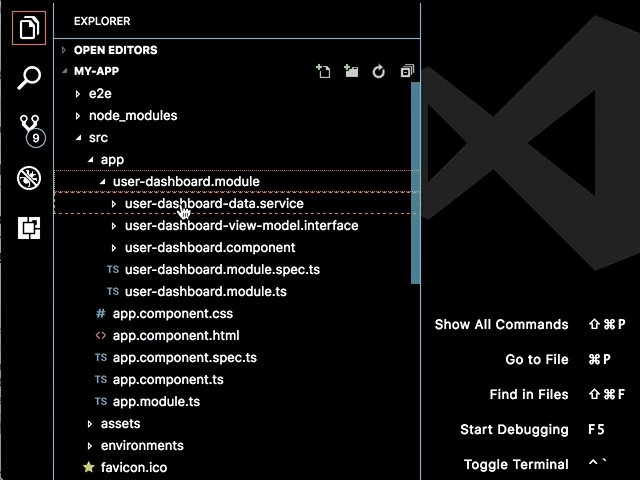
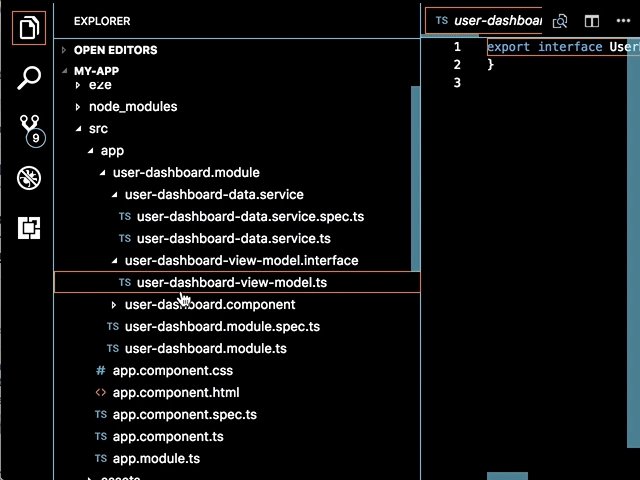
The gifs below show a simple example of scaffolding basic project from using the angular scaff from the @scaffs registry. This particular example is angular, but scaffs can be created for anything.
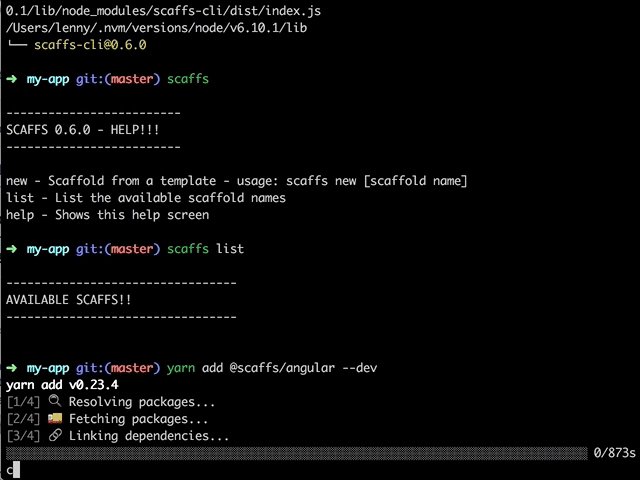
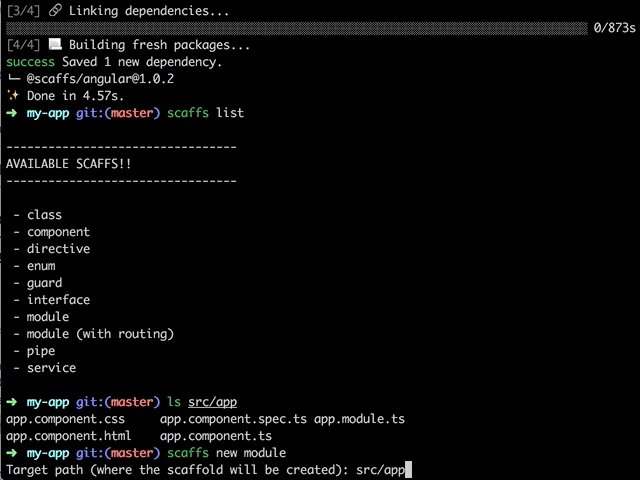
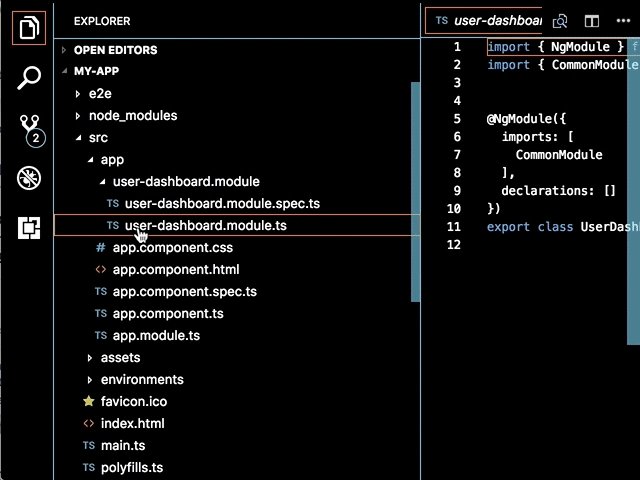
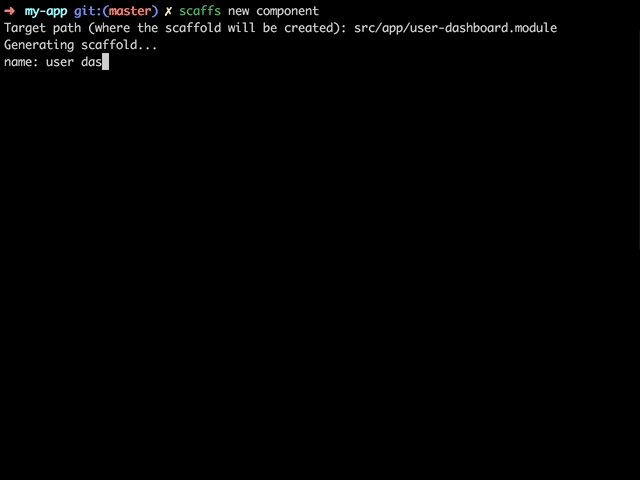
Install, add scaff, create module

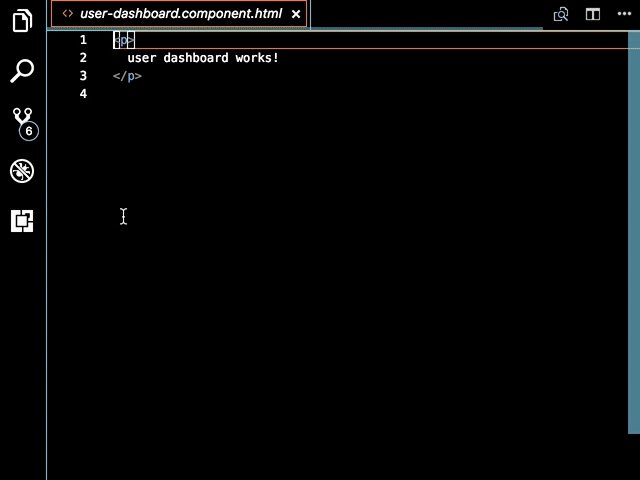
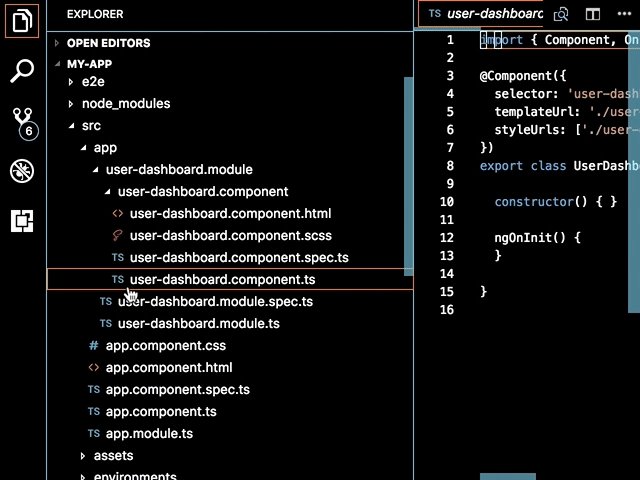
Create component

Create service

Usage
Help screen
scaffs helpList available scaffs
scaffs listNew files from scaffold - basic
Simply running the new command with a scaffold name will prompt you for any variables defined by the scaffold (e.g name, target path, etc) then it will generate files based on the scaffold
scaffs new ScaffoldNameYou can create your own scaffs or install them from the @scaffs registry (learn more about both below).
Scaffold - providing data with flags
You can bypass the prompts by simply providing all the needed data in flags.
--target= the path where you want to place the generated files--data.name= by convention this is the name of the component--data.otherValue= other value(s) you need to pass into the template
scaffs new ScaffoldName --target /create/at/this/path --data.name my thing --data.someNumbers=[1,3,5,7,9]Scaffold - by path
You can load scaffolds by name (explained above) or by providing a relative/absolute path to the scaffold with the --source flag.
scaffs new --source ./path/to/scaffs/my-scaffThis can be used in conjunction with any of the flags explained above
Additional resources
- Scaffs library / programmatic usage | npm
- Scaffs cli / command line usage | npm
- Scaffs vs code plugin | vs code marketplace
- @scaffs registry | npm
- Using scaffs config
- Creating scaffs
Contributing
- Contributing to Scaffs
- Contributing a Scaff
TODO
- Add comments
- Add more tests
- Break up documentation into separate pages
- Refactor to Async/Await


