satti-table
v1.0.1
Published
🙏🙏🙏
Downloads
3
Maintainers
Readme
SattiTable 🤦♂️🤦♂️🤦♂️🤦♂️🤦♂️🤦♂️
🙏🙏🙏
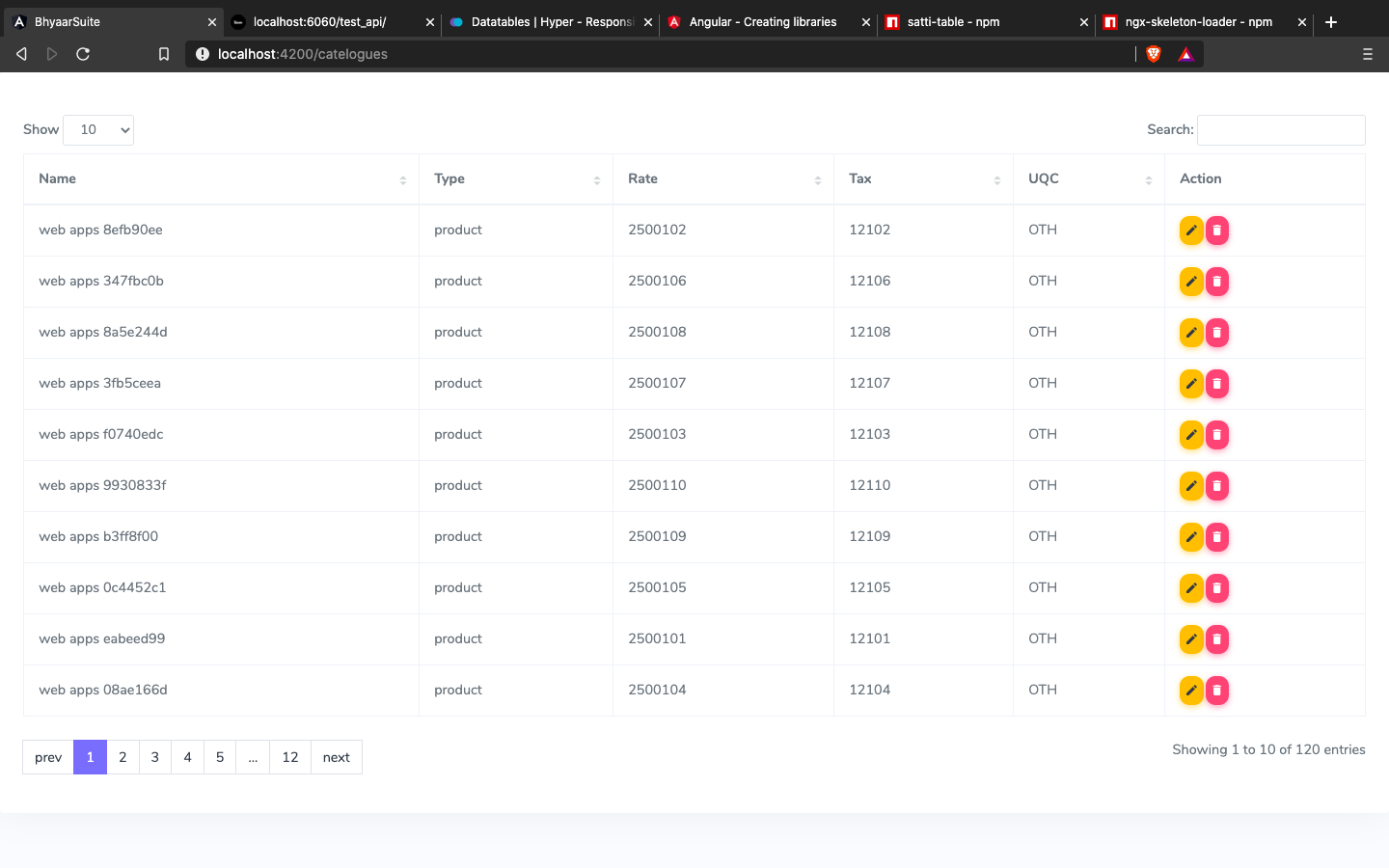
The idea of this component is cloning jquery data table in Angular way, this component is only made for data table with http calls. 🔥🔥🔥

Install
You can get it on NPM installing satti-table module as a project dependency.
npm install satti-table --saveSetup
You'll need to add SattiTableModule to your application module. So that, the <satti-table></satti-table> components will be accessible in your application. ✍✍✍
...
import { SattiTableModule } from 'satti-table';
...
@NgModule({
declarations: [
YourAppComponent
],
imports: [
...
SattiTableModule,
...
],
providers: [],
bootstrap: [YourAppComponent]
})
export class YourAppModule {}
After that, you can use the satti-table components in your templates, passing the configuration data into the component itself.
satti-table: Handle the data table with http of your app;
<div>
<satti-table [option]="option" (httpCall)="getDataFromApi($event)" (actionCallBack)="actionCallBack($event)"></satti-table>
</div>In Yout Component,
export class YourAppComponent {
option: any = {
columns: ['name','position', 'office','age']
}
getDataFromApi(callBack: () => void){
let data = {
offset: this.option.start,
limit: this.option.length,
search: this.option.searchText,
sort: {
field: this.option.sort.columnId,
dir: this.option.sort.value == 1 ? 'asc' : 'desc'
}
}
this.httpClient.post('http://api.sample.com/', data).subscribe((resp: any) => {
this.option.data = resp.data.map(d => {
d.hideAction = 'view-btn, edit-btn';
return d;
});
this.option.total = 4;
callBack();
}, err => alert(err.statusText ? err.statusText : err.message))
}
}Note
** To Hide Action Button **
data: [
{
...,
...,
hideAction: 'edit,delete'
}
]Options
columns: pass the column id with label;data: raw data;showEntry: 'n' records to show;start: data from the start index;length- record from filtred data;total: total records;searchText: search value of input field;sort: sorting the columns as Accending and decending;idKey: pass the column id which is unique to identify;reload: this is method to re-initialize the component;
option[columns]
export class AppComponent {
....
option: any = {
columns: [
{
_id: 'name',
label: 'Name',
sort: true
},
{
_id: 'pos',
label: 'Position',
sort: true
},
{
_id: 'branch',
label: 'Brach',
sort: false
},
{
_id: 'age',
label: 'Age',
sort: true
},
{
_id: 'action',
label: 'Action',
action: [
{
type: 'view-more',
className: 'btn btn-warning',
returnKey: 'id',
iconClassName: 'mdi mdi-eye',
btnText: 'View',
}
]
}
]
}
....
acactionCallBack(e: any) {
//e.type, e.data
alert(e.type + ' button is clicked'); //view-more button is clicked
}
}option[sort]
sort: {
columnId: "name",//string
value: 1,//number (1 = asc,-1 = desc)
}