sanity-plugin-netlify-deploy-status-badge
v1.0.0
Published
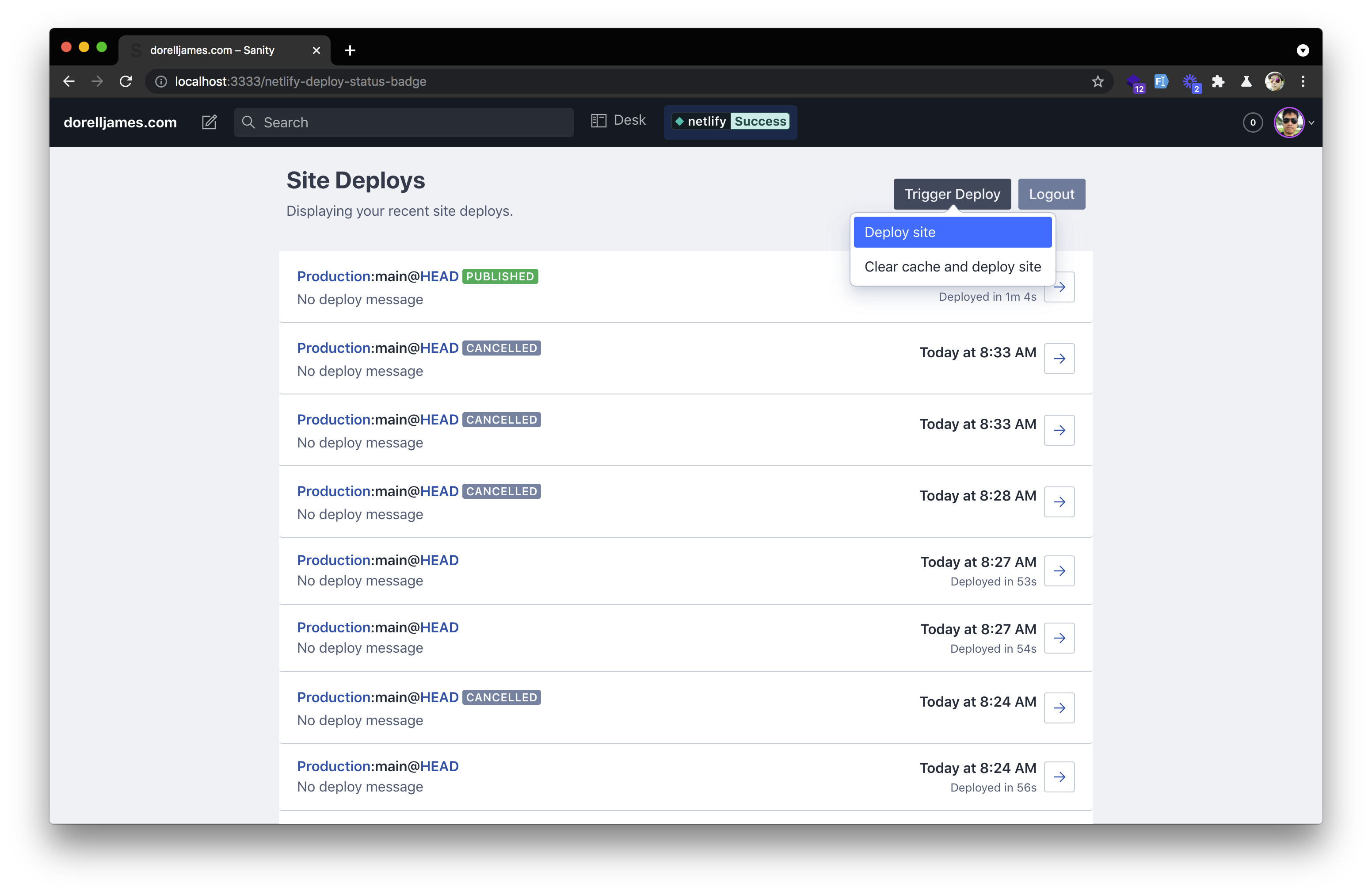
Display Netlify's status badge in Sanity Studio and your site's recent deploys. Plus, trigger a new build if you want to!
Downloads
28
Readme
sanity-plugin-netlify-deploy-status-badge
This is a Sanity Studio v3 plugin. For the v2 version, please refer to the legacy-v2 branch.
Display Netlify's status badge in Sanity Studio and your site's recent deploys. Plus, trigger a new build if you want to!

Installation
sanity install netlify-deploy-status-badgeor
npm install --save sanity-plugin-netlify-deploy-status-badge
or
yarn add sanity-plugin-netlify-deploy-status-badgeConfiguration
The plugin can be configured through sanity.config.ts:
import { netlifyDeployStatusBadge } from "sanity-plugin-netlify-deploy-status-badge";
export default defineConfig({
plugins: [
netlifyDeployStatusBadge({
apiId: "YOUR_NETLIFY_API_OR_SITE_ID",
}),
],
});or with authentication via OAuth.
import { netlifyDeployStatusBadge } from "sanity-plugin-netlify-deploy-status-badge";
export default defineConfig({
plugins: [
netlifyDeployStatusBadge({
apiId: "YOUR_NETLIFY_API_OR_SITE_ID",
auth: {
oauthClientId: "YOUR_NETLIFY_OAUTH_APP_CLIENT_ID",
},
}),
],
});Authentication
By default, accessing deploy logs via the API does not require authentication. However, if you set your site's deploy logs to private, the plugin needs to be setup with OAuth for you to authenticate and pull in data to show site deploys. Being authenticated also enables you to trigger a new build on your site.
Authentication can be done in two ways: OAuth or personal tokens. Support for the latter will be implemented later as I'll need to spend more time integrating it with sanity-studio-secrets.
Which one to choose?
It might not be relevant as of now as personal tokens has been not been implemented but with personal tokens, anyone who has access to your Sanity Studio can do administrative actions on your behalf such as trigger a new build, etc. while with OAuth, anyone who has access to your Sanity Studio will still need to login and authorize with their Netlify account to do the former actions mentioned.
How to configure?
To configure OAuth, go to your User Settings > Applications > OAuth. Click New OAuth application. Fill out the following:
- Application Name -
Sanity Plugin Netlify Deploy Status Badgeor any name you prefer. - Redirect URI -
<YOUR_SANITY_STUDIO_URL>/netlify-deploy-status-badge(eg: https://dorelljames.sanity.studio/netlify-deploy-status-badge) - Click Save and copy generated Client ID.
- Open
sanity.config.tsor (.js) and add the following like this below:
netlifyDeployStatusBadge({
apiId: "537d0d4d-3443-4cf7-b838-fe0478131e18",
auth: {
oauthClientId: "<COPIED_OAUTH_CLIENT_ID>",
},
});- Voila! Done.
Todos
- [ ] Support for using personal tokens to authenticate.
License
MIT © Dorell James See LICENSE
Develop & test
This plugin uses @sanity/plugin-kit with default configuration for build & watch scripts.
See Testing a plugin in Sanity Studio on how to run this plugin with hotreload in the studio.
Release new version
Run "CI & Release" workflow. Make sure to select the main branch and check "Release new version".
Semantic release will only release on configured branches, so it is safe to run release on any branch.
