sanity-plugin-netlify
v1.1.2
Published
Trigger Netlify Deploy Hooks from your Sanity Studio
Downloads
389
Maintainers
Readme

🔌 Install
yarn add sanity-plugin-netlify
# or npm
npm i sanity-plugin-netlifyWarning This is a Sanity Studio V3 plugin. There is no V2 version.
⚙️ Configure
// `sanity.config.ts` / `sanity.config.js`:
import { defineConfig } from 'sanity'
import { netlifyTool } from 'sanity-plugin-netlify'
export default defineConfig({
// ...
plugins: [
// ...
netlifyTool(),
],
})🚀 Your first Netlify Deployment
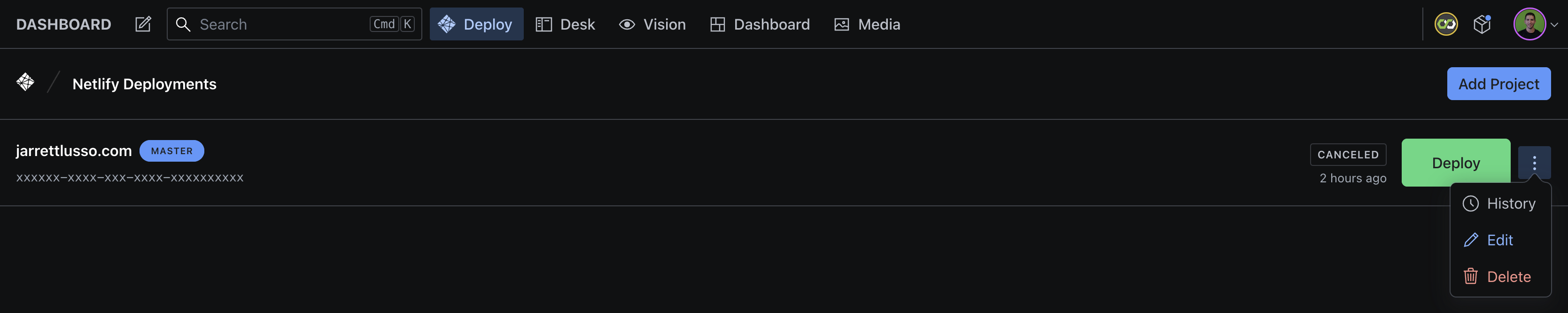
Once installed, you should see a new "Deploy" tool in your Sanity Studio navbar.
To create a new deployment, click the "Add Project" button. Next, you'll be prompted to add the following:
Site Name
A name for your deployment to help you organize your deployments. Typically, this should be the name of the site you're deploying
Site ID
This is the Site ID for your site in your Netlify account. You can find this in your Netlify site, under Site Settings → General → Site details → "Site ID"
Build Hook
This is the Build Hook for your site in your Netlify account. You can find this in your Netlify site, under Site Settings → Build & deploy → Build hooks
Branch (optional)
This will override the default branch for your Build Hook.
Access Token
This is your Netlify Personal Access Token. You can find this in your Netlify account under User dropdown → User settings → Applications → Personal access tokens
🧪 Develop & test
This plugin uses @sanity/plugin-kit with default configuration for build & watch scripts.
See Testing a plugin in Sanity Studio on how to run this plugin with hotreload in the studio.
🤝 License
MIT
jarrettlusso.com · Github @jclusso ·
Credits
Thanks to @ndimatteo for making sanity-plugin-vercel-deploy which this was heavily based on.
