sanity-plugin-inline-svg
v1.0.3
Published
Sanity.io studio plugin to upload and display SVG files inline.
Downloads
69
Maintainers
Readme
sanity-plugin-inline-svg
Inline SVG Upload and Preview for Sanity
Installing
In your Sanity studio folder, run:
sanity install sanity-plugin-inline-svgFeatures
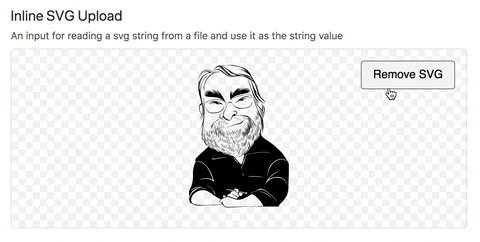
- Upload SVG as string that gets injected as HTML into a preview container
- Use on arrays to build a group of inline SVGs
Basic usage
TL;DR: Just use type: 'svgUploadPreview' on a field in your schema
NOTE Don't forget to import into your schema.js file:
import svgUploadPreview from 'sanity-plugin-inline-svg';
Long version: In your schema definitions (think schemas/clientList.js):
export default {
name: 'clientList',
title: 'My Past Clients',
type: 'document',
fields: [
// ... other fields ...
{
name: 'svgUpload',
title: 'Upload SVG File',
type: 'svgUploadPreview',
}
]
}Within Array:

- Create an object schema something like
schemas/svgUploadArray.js
import SvgPreviewComponent from './svgPreviewComponent';
export default {
type: 'object',
name: 'svgUpload',
title: 'Client Image Upload',
fields: [
{
type: '',
name: 'source',
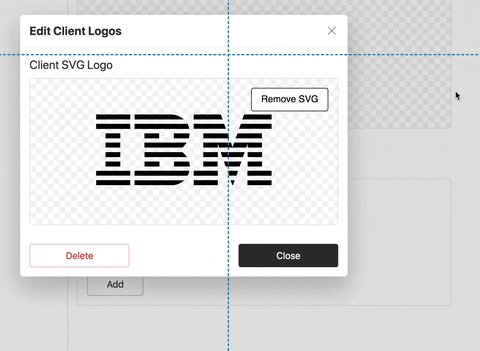
title: 'Client SVG Logo',
},
],
preview: {
select: {
svgHtml: 'source',
},
component: SvgPreviewComponent,
},
};- Create a preview component for the array items
schemas/svgPreviewComponent.js
import React from 'react';
function SvgPreviewComponent({ value }) {
if (!value) {
return <pre>Please upload an svg image</pre>;
}
return (
<>
<div dangerouslySetInnerHTML={{ __html: value.svgHtml }} />
</>
);
}
export default SvgPreviewComponent;- In your schema definitions (think
schemas/clientList.js):
export default {
name: 'clientList',
title: 'My Past Clients',
type: 'document',
fields: [
// ... other fields ...
{
name: 'clientLogos',
type: 'array',
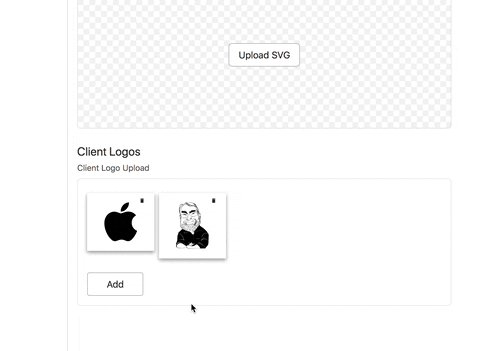
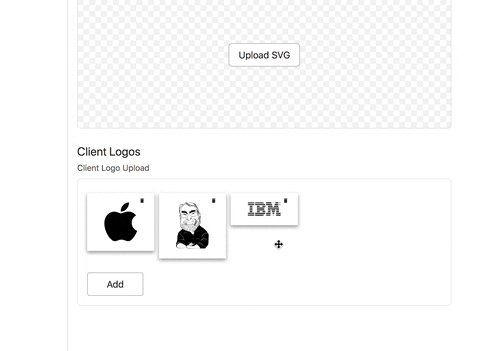
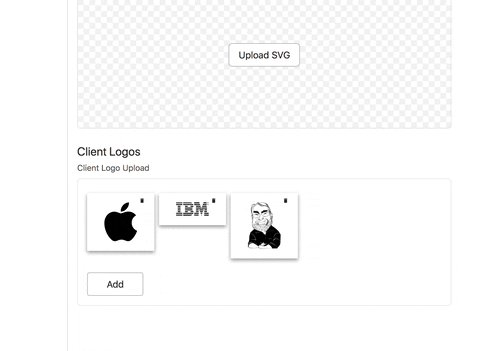
title: 'Client Logos',
description: 'Client Logo Upload',
options: {
layout: 'grid',
},
of: [
{
title: 'Client Logos',
type: 'svgUpload',
},
],
}
]
}TODO
- [ ] Allow styles to override
- [x] Move
Upload SVGCTA to react component from css - [x] ~Clean up some syntax~ sanitized svg on upload


