sanctuary-destruct
v1.0.1
Published
Cleans up required sanctuary functions when using destructuring assignment
Downloads
13
Readme
sanctuary-destruct

- Cleans up required or imported Sanctuary functions when using destructing assignment.
- Reads functions from local Sanctuary instance based on the current working directory.
install
npm install -g sanctuary-destructusage
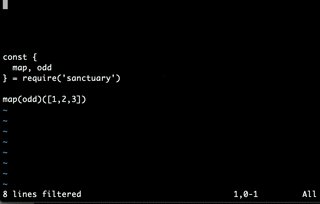
Prints the modified file contents to stdout.
file as argument
sanctuary-destruct path/to/file.jsstdin
cat path/to/file.js | sanctuary-destructvim
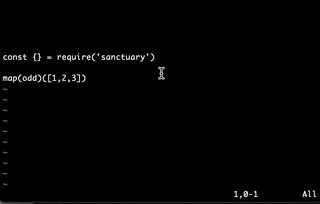
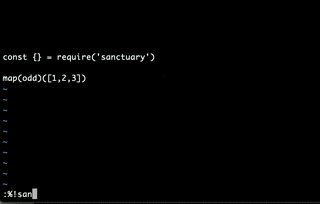
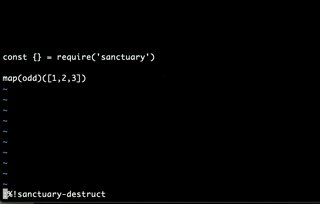
%!sanctuary-destructOr use Preserve function that restores cursor position after:
:call Preserve("%!sanctuary-destruct")Sublime Text
Install the FilterPipes plugin and add a key binding like
{ "keys": ["alt+shift+d"], "command": "filter_pipes_process", "args": {"command": "sanctuary-destruct"}}Acknowledgements
Big thanks to Raine Virta whose ramda-destruct package was the inspiration for this.

