salt-icon
v3.8.0
Published
tingle-icon component for tingle.
Downloads
73
Readme
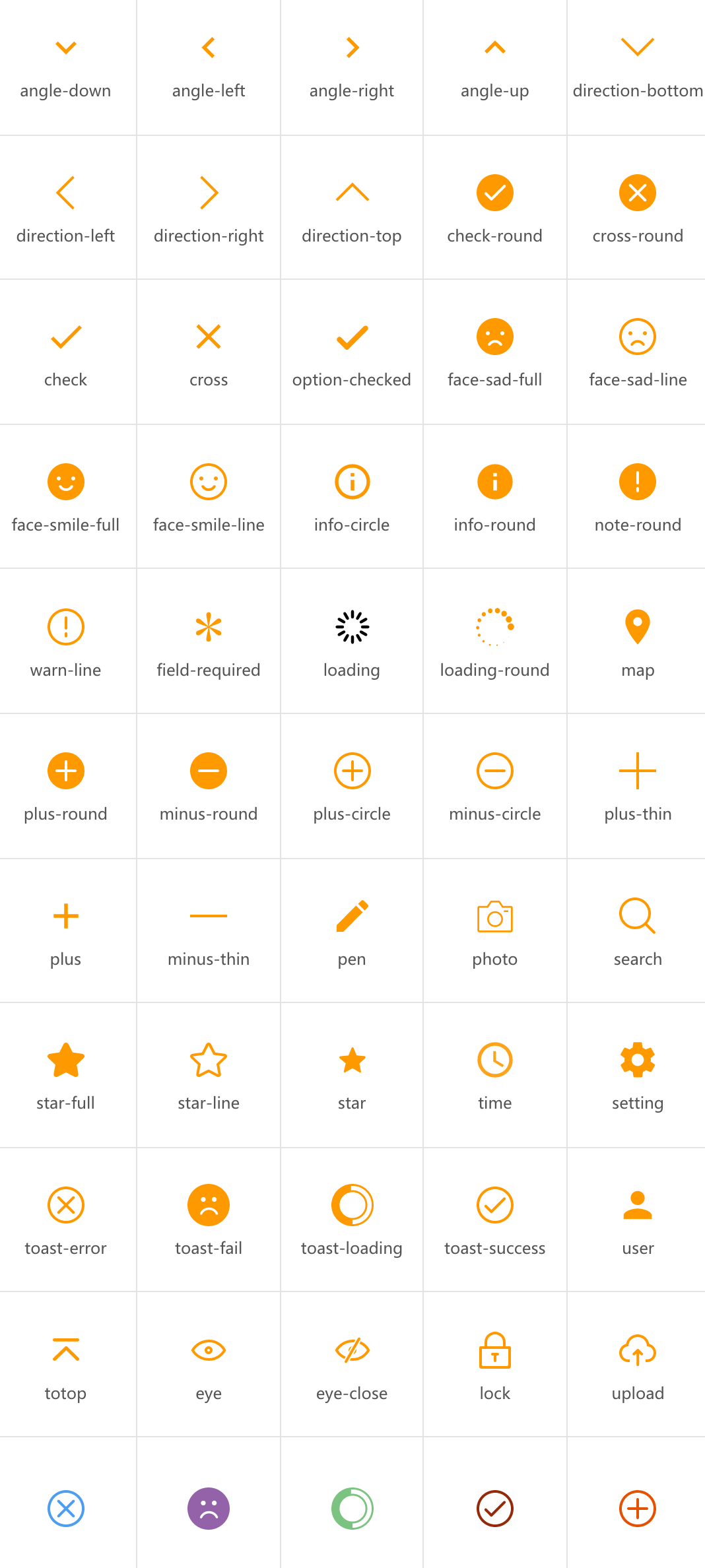
salt-icon
预览

Install
tnpm install salt-icon --save
使用
- 方式一(推荐):
import Eye from 'salt-icon/lib/Eye';
render() {
return <Eye />
}- 方式二:
import Icon from 'salt-icon';
render() {
return <Icon name='icon-name'/>
}- 方法三:(不推荐)
import Icon from 'salt-icon/dist/Symbol';
render() {
return <Icon name='icon-name'/>
}使用 symbol & use 的方式使用 Icon,主要是为了兼容老的方案
Props
className
描述:自定义的扩展样式名称
类型:String
默认:''
name
描述:icon所对应的svg文件的命名。
注意:写名称即可,不是写路径。
类型:String
默认:''
fill
描述:icon 颜色
类型:String
默认:'#000'
width
描述:icon 宽度
类型:Number/String
默认:'32px'
height
描述:icon 高度
类型:Number/String
默认:'32px'
onClick
描述:事件
类型:Function
默认:() => {}
