sails-eslint
v1.1.1
Published
Add eslint linting utility to Sails JS
Downloads
17
Maintainers
Readme
sails-eslint
Sails JS hook to activate ESLint in your sails app.
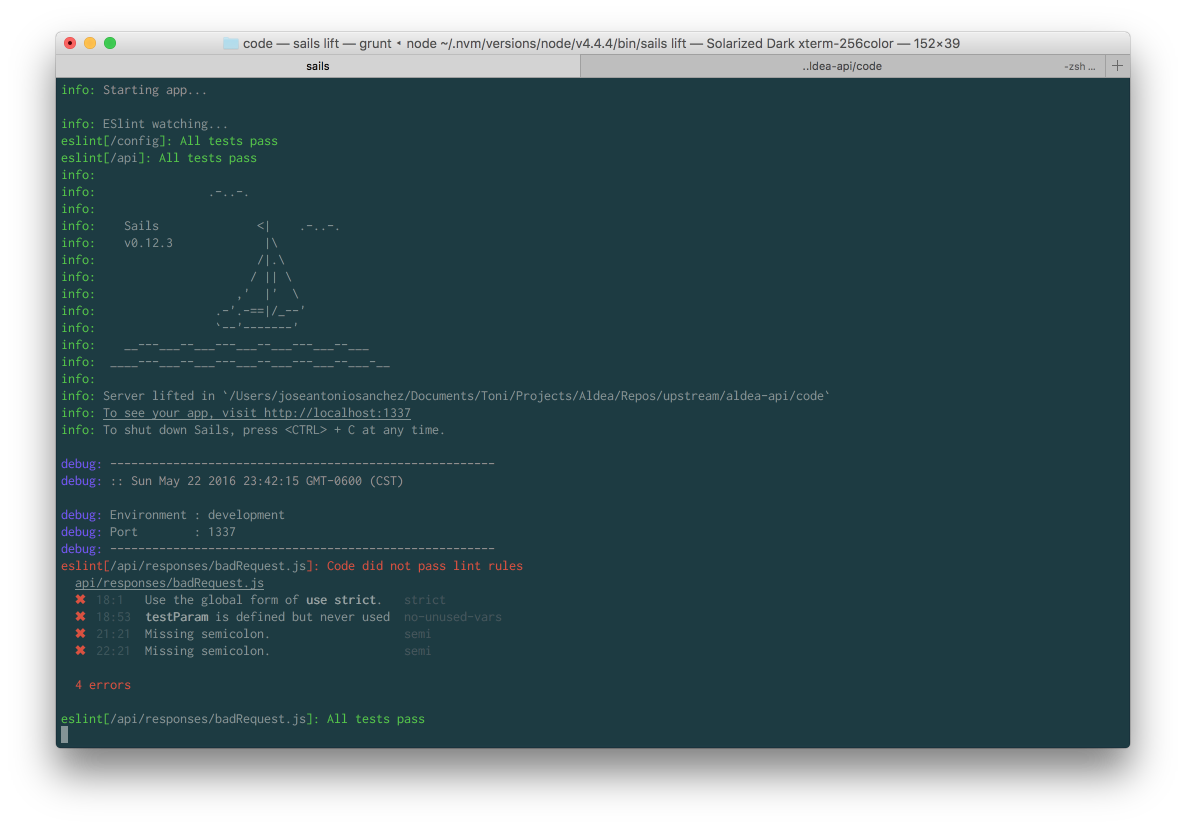
Here is how eslint log looks like (sample):

Installation
npm install sails-eslint
Usage
requires at least sails >= 0.11
Make sure you have a .eslintrc in your root folder. Then just lift your app as normal, and enjoy the power of linting. For an example of an .eslintrc file see: https://github.com/jasancheg/sails-eslint/blob/master/.eslintrc
Configuration
By default, configuration lives in sails.config.eslint. The configuration key (eslint) can be changed by setting sails.config.hooks['sails-eslint'].configKey.
Parameter | Type | Details
-------------- | ------------------- |:---------------------------------
active | ((boolean)) | Whether or not sails should lint your JS code. Defaults to true.
formatter | ((string)) | Which formatter to use. Defaults to 'eslint-formatter-pretty'.
usePolling | ((boolean)) | Whether or not to use the polling feature. Slower but necessary for certain environments. Defaults to false.
dirs | ((array)) | Array of strings indicating Which folders or glob patterns to lint and watch. Defaults to [path.resolve(sails.config.appPath, 'api'), path.resolve(sails.config.appPath, 'config')].
ignored | ((array|string|regexp|function)) | Files and/or directories to be ignored. Pass a string to be directly matched, string with glob patterns, regular expression test, function that takes the testString as an argument and returns a truthy value if it should be matched, or an array of any number and mix of these types. For more examples look up anymatch docs.
Example (only if you want to change the default configuration!!)
// [your-sails-app]/config/eslint.js
module.exports.eslint = {
active: true,
dirs: [
'api/controllers',
'api/middlewares',
'api/mocks',
'api/models',
'api/policies',
'api/services',
'config'
]
};
That’s it!
License
MIT © jasancheg

