safo
v1.0.2
Published
safo is a generator for frontend developer.
Downloads
1
Readme
About
safo is a generator for frontend developer.
$ npm i safo -g
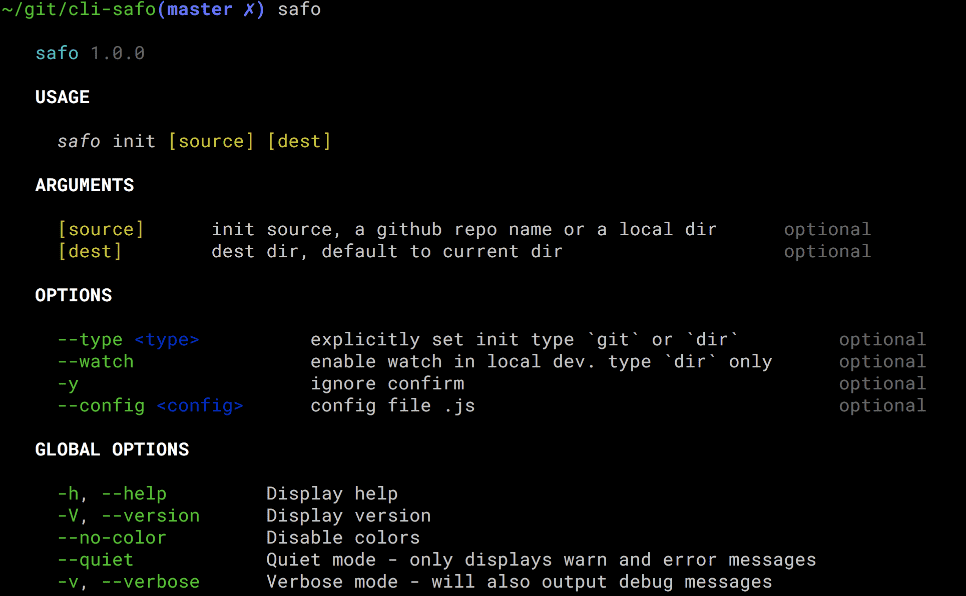
$ safo
How to use it?
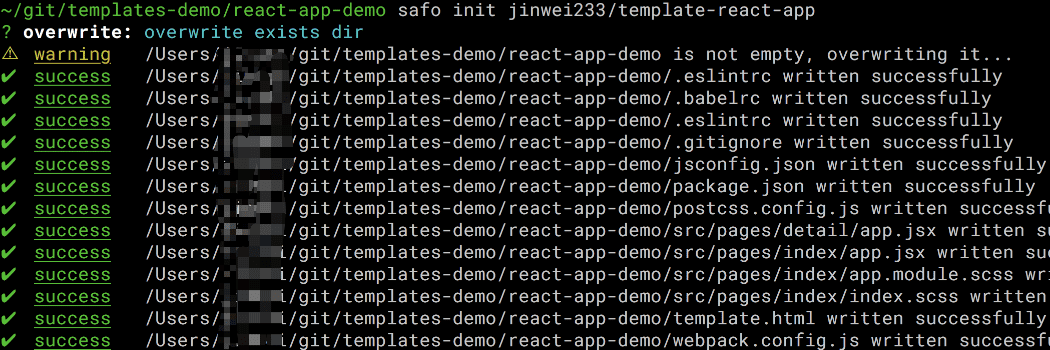
generate from a github repo
$ safo init jinwei233/template-react-app
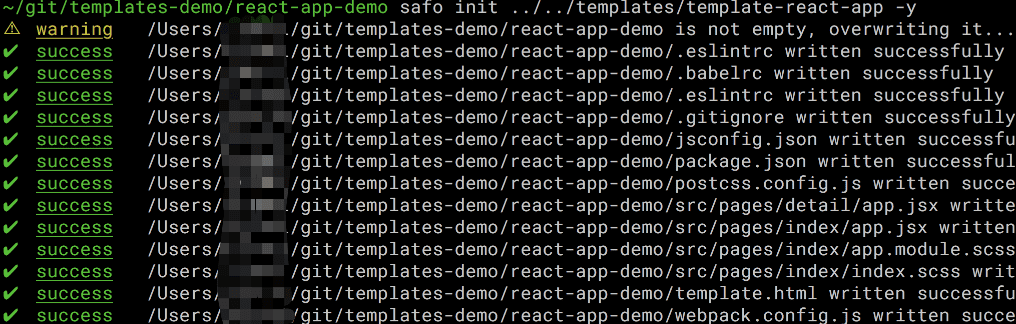
generate from local directory
$ safo init ../../templates/template-react-app -y
template variable
safo support limited variable in your template, __package.json, see example below, and it use a customized underscore delimiter, because webpack also has it's template, to prevent conflict, we use template syntax like this:
{
"name": "<{%=name%}>",
"version": "1.0.0",
"description": "",
...
}How does it work?
the main work safo doing is copy files, and rename it, __package.json to package.json, __.eslintrc to .eslintrc, it replace all root files or directories start with __ to empty string. why? because your template has it's own package.json.
support gitlab, or other source?
I'm working on it.
