safety-outlier-explorer
v2.7.0
Published
Chart showing participant trajectories of lab measures, vital signs and other related measures in clinical trials.
Downloads
29
Keywords
Readme
Safety Outlier Explorer

Overview
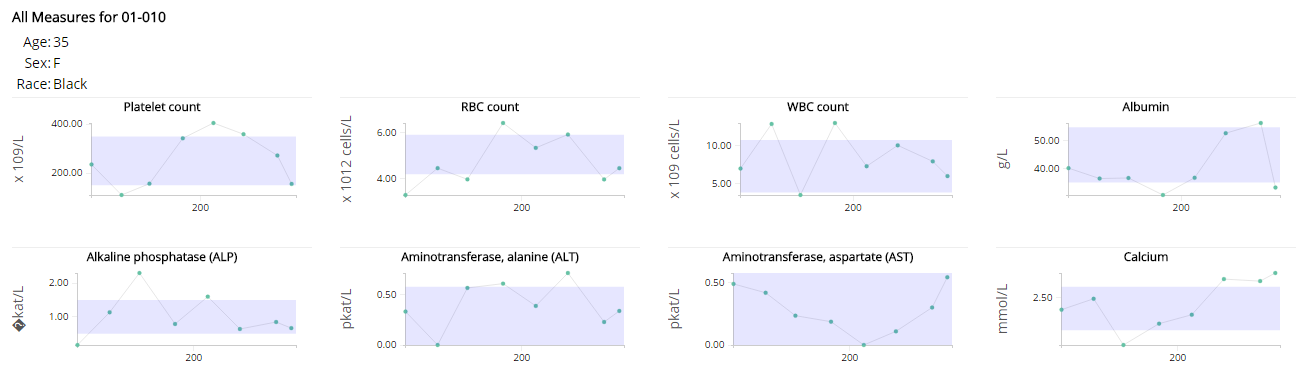
Safety Outlier Explorer is a JavaScript library built using Webcharts (1, 2) that allows users to view clinical outcomes such as lab results and vital signs over time and to identify values that fall outside of expected ranges. Clicking on a point or line generates a participant-level plot for each measure in the data:
Users can view any outcome in the data and specify a linear (study day) or ordinal (study visit) x-axis; the full functionality is described here. The library expects an ADaM-esque data structure by default but can be customized to use any dataset that is one row per participant per timepoint per measure. Full details about chart configuration are here.
Usage
The code to initialize the chart looks like this:
d3.csv(
'https://rawgit.com/RhoInc/viz-library/master/data/safetyData/ADBDS.csv',
function(data) {
safetyOutlierExplorer('body', {}).init(data);
}
);
The chart can be configured to facilitate non-standard data formats and to alter the chart itself. Overwrite the defaults with a custom settings object like so:
const settings = {
time_cols: [
{
value_col: 'AVISIT',
type: 'ordinal',
label: 'Visit',
rotate_tick_labels: true,
vertical_space: 100
},
{
value_col: 'ADY',
type: 'linear',
label: 'Study Day',
rotate_tick_labels: false,
vertical_space: 0
}
],
measure_col: 'PARAM',
value_col: 'AVAL',
normal_col_low: 'ANRLO',
normal_col_high: 'ANRHI',
filters: [
{value_col: 'TRT01P', label: 'Treatment Group'},
{value_col: 'SEX', label: 'Sex'},
{value_col: 'RACE', label: 'Race'}
],
details: [
{value_col: 'AGE', label: 'Age'}
{value_col: 'SEX', label: 'Sex'},
{value_col: 'RACE', label: 'Race'},
{value_col: 'TRT01P', label: 'Treatment Group'}
],
};
d3.csv(
'ADBDS.csv',
function(data) {
safetyOutlierExplorer('body', settings).init(data);
}
);