safe-typeorm
v2.0.5
Published
Make TypeORM much safer
Downloads
42
Readme
Safe-TypeORM

Make anyorm to be real typeorm.
safe-typeorm is a helper library of typeorm, enhancing type safety like below:
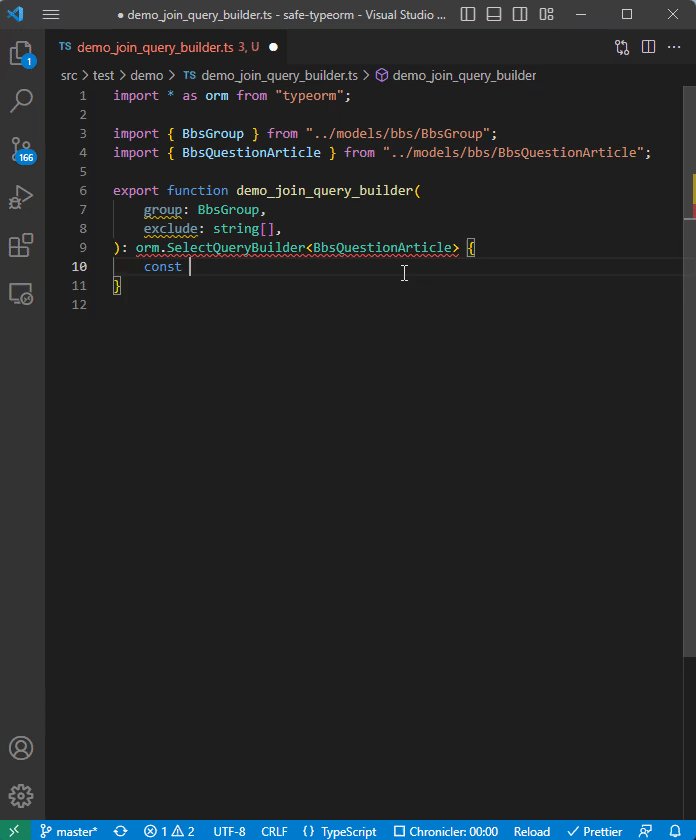
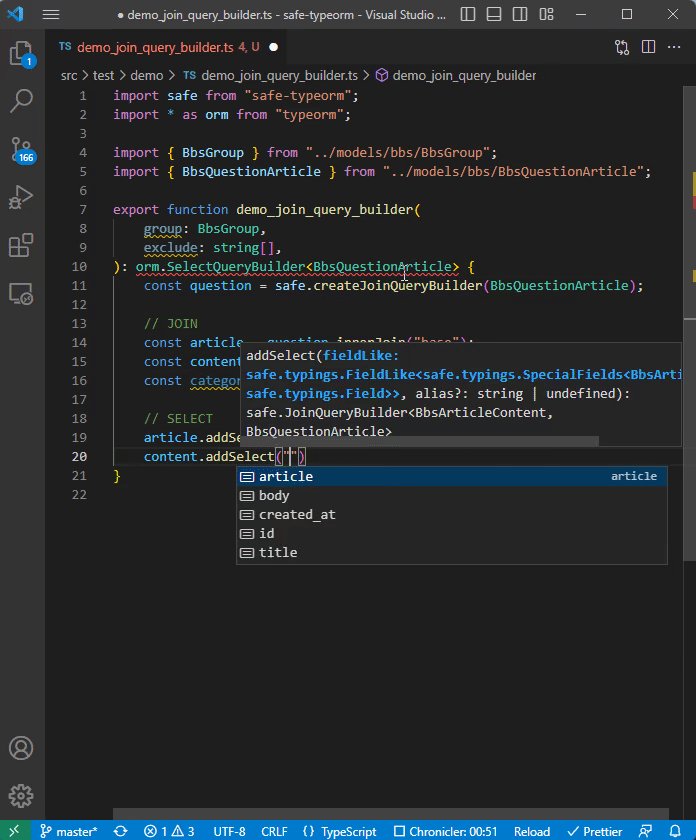
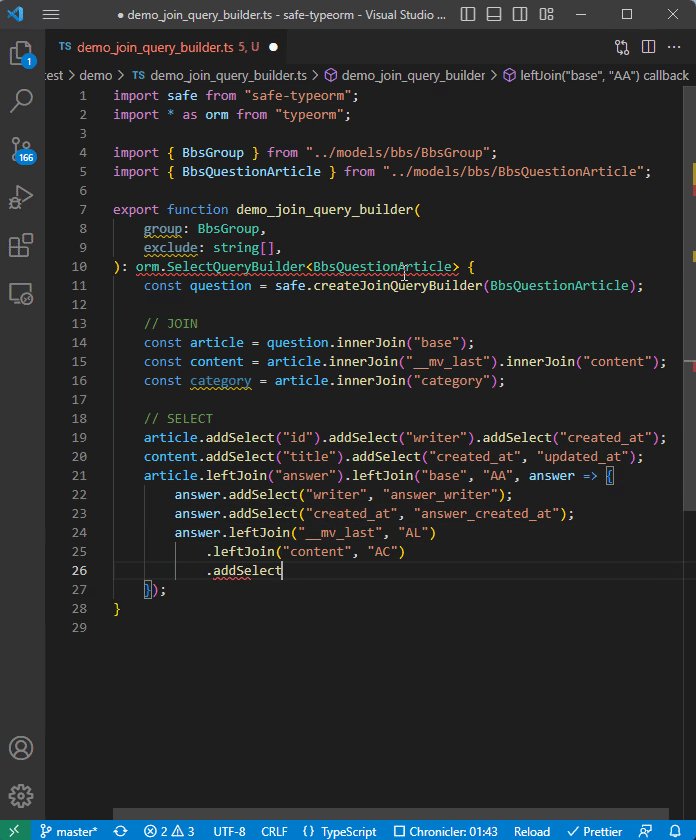
- When writing SQL query,
- Errors would be detected in the compilation level
- Auto Completion would be provided
- Type Hint would be supported
- You can implement App-join very conveniently
- When SELECTing for JSON conversion
- App-Join with the related entities would be automatically done
- Exact JSON type would be automatically deduced
- The performance would be automatically tuned

Setup
npm install --save [email protected]
npm install --save safe-typeormJust install through npm install command.
Note that, safe-typeorm supports only typeorm v0.2 yet.
Features
About supported features, see Guide Documents
- Relationships
- Builders
- Insertions
- Utilities
Appendix
Typia
// RUNTIME VALIDATORS
export function is<T>(input: unknown | T): input is T; // returns boolean
export function assert<T>(input: unknown | T): T; // throws TypeGuardError
export function validate<T>(input: unknown | T): IValidation<T>; // detailed
// STRICT VALIDATORS
export function equals<T>(input: unknown | T): input is T;
export function assertEquals<T>(input: unknown | T): T;
export function validateEquals<T>(input: unknown | T): IValidation<T>;
// JSON
export function application<T>(): IJsonApplication; // JSON schema
export function assertParse<T>(input: string): T; // type safe parser
export function assertStringify<T>(input: T): string; // safe and faster
// +) isParse, validateParse
// +) stringify, isStringify, validateStringifyTypia is a transformer library of TypeScript, supporting below features:
- Super-fast Runtime Validators
- Safe JSON parse and fast stringify functions
- JSON schema generator
All functions in typia require only one line. You don't need any extra dedication like JSON schema definitions or decorator function calls. Just call typia function with only one line like typia.assert<T>(input).
Also, as typia performs AOT (Ahead of Time) compilation skill, its performance is much faster than other competitive libaries. For an example, when comparing validate function is() with other competitive libraries, typia is maximum 15,000x times faster than class-validator.
Nestia
Nestia is a set of helper libraries for NestJS, supporting below features:
@nestia/core: 15,000x times faster validation decorators@nestia/sdk: evolved SDK and Swagger generators- SDK (Software Development Kit)
- interaction library for client developers
- almost same with tRPC
- SDK (Software Development Kit)
nestia: just CLI (command line interface) tool

Reactia
Not published yet, but soon
Reactia is an automatic React components generator, just by analyzing TypeScript type.
@reactia/core: Core Library analyzing TypeScript type@reactia/mui: Material UI Theme forcoreandnest@reactia/nest: Automatic Frontend Application Builder forNestJS

When you want to automate an individual component, just use @reactia/core.
import ReactDOM from "react-dom";
import typia from "typia";
import { ReactiaComponent } from "@reactia/core";
import { MuiInputTheme } from "@reactia/mui";
const RequestInput = ReactiaComponent<IRequestDto>(MuiInputTheme());
const input: IRequestDto = { ... };
ReactDOM.render(
<RequestInput input={input} />,
document.body
);Otherwise, you can fully automate frontend application development through @reactia/nest.
import React from "react";
import ReactDOM from "react-dom";
import { ISwagger } "@nestia/swagger";
import { MuiApplicationTheme } from "@reactia/mui";
import { ReactiaApplication } from "@reactia/nest";
// swagger.json must be generated by @nestia/sdk
const swagger: ISwagger = await import("./swagger.json");
const App: React.FC = ReactiaApplication(MuiApplicationTheme())(swagger);
ReactDOM.render(
<App />,
document.body
);






