safari-ctl
v0.2.0
Published
A Command Line Tool to control Safari for MacOS. (Browsing/FillingForm/GetSetCopyURL/JavascriptInjection/GetTitle/Search)
Downloads
21
Maintainers
Readme
safari-ctl - Command Line Tool To Control Safari for MacOS
A Command Line Tool to Control Safari for MacOS. (Browsing/FillingForm/GetSetCopyURL/JavascriptInjection/GetTitle/Search)

### Get current URL on Safari
$ safari-ctl
https://github.com
### Copy current URL on Safari to the clipboard
$ safari-ctl -s
### Navigating by command line
$ safari-ctl -m
# marks all <a> with numbers
$ safari-ctl -a 32
# click 32'th <a>
$ safari-ctl -b
# history back
### Filing form
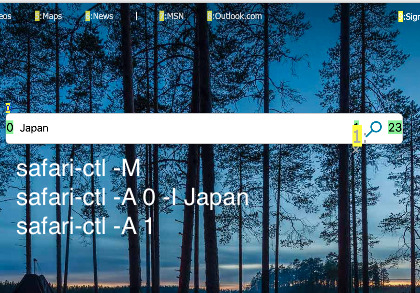
$ safari-ctl -M
# marks all <input> with numbers
$ safari-ctl -A 0 -I 'Japan'
# Fill 0th input with 'Japan'
$ safari-ctl -A 1
# click 1st input button
### Javascript Injection
$ safari-ctl -j 'document.getElementById("sb_form_q").value="Japan"'
JapanInstall
npm i -g safari-ctlYou must enable the 'Allow JavaScript from Apple Events' option in Safari's Develop menu to use some features.
Command line
safari-ctl [options]
A Command Line Tool to control Safari for MacOS. (Browsing/FillingForm/GetSetCopyURL/JavascriptInjection/GetTitle/Search)
Copyright (C) 2019-2019 @kssfilo(https://kanasys.com/gtech/)Prepare
(*)You must enable the 'Allow JavaScript from Apple Events' option in Safari's Develop menu to use some features.
Options
- h show this help
- ?
- d debug mode
- p print current Safari's URL(default)
- t print current Safari's title
- g print selected string on current Safari's tab
- c copy current Safari's URL into the clipboard
- s <URL> set <URL> to Safari's active tab
- S <URL> same as -s but set focus to Safari
- q <query> search <query> to Safari's active tab
- Q <URL> same as -q but set focus to Safari
- m marks all <a> link with number to click by next -a command(*)
- a <number> click <number> link. you can know link number by -m command(*)
- M marks all <input> with number to click/set by next -A command(*)
- A <number> click <number> input. you can know input number by -M command(*)
- I <string> works with -A, Input <string> instead of click. for filling form(*)
- b history back(*)
- f history forward(*)
- n scroll to next page(*)
- N scroll to previous page (*)
- j <javascript> run <javascript> on active tab(*)
- J <javascript> same as s but set focus to Safari(*)
Examples
Get current URL on Safari
$ safari-ctl
https://github.comCopy current URL on Safari to the clipboard
$ safari-ctl -sOpen specified URL on Safari
$ safari-ctl -s 'http://github.com'
# withoug focus
$ safari-ctl -S 'github.com'
# with focus(omiting scheme->appends https://)Gets window title
$ safari-ctl -tNavigating by command line
$ safari-ctl -m
# marks all <a> with numbers
$ safari-ctl -a 32
# click 32'th <a>
$ safari-ctl -b
# history back
$ safari-ctl -M
# marks all <input> with numbers
$ safari-ctl -A 0 -I 'Japan'
# Fill 0th input with 'Japan'
$ safari-ctl -A 1
# click 1st input buttonSearchs Bing with word "Japan" (JavaScript injection)
$ safari-ctl -s 'https://bing.com'
$ safari-ctl -j 'document.getElementById("sb_form_q").value="Japan";document.getElementById("sb_form_go").click()'Print string in Bing search form
$ safari-ctl -j 'document.getElementById("sb_form_q").value'
JapanChange Log
- 0.1.x: beta release
- 0.2.0: suppress result at anchor click/history forward/scroll
Idea
- marking buttons
