s-stepper-vue
v1.0.4
Published
Dynamic steppers component vue2
Downloads
20
Readme
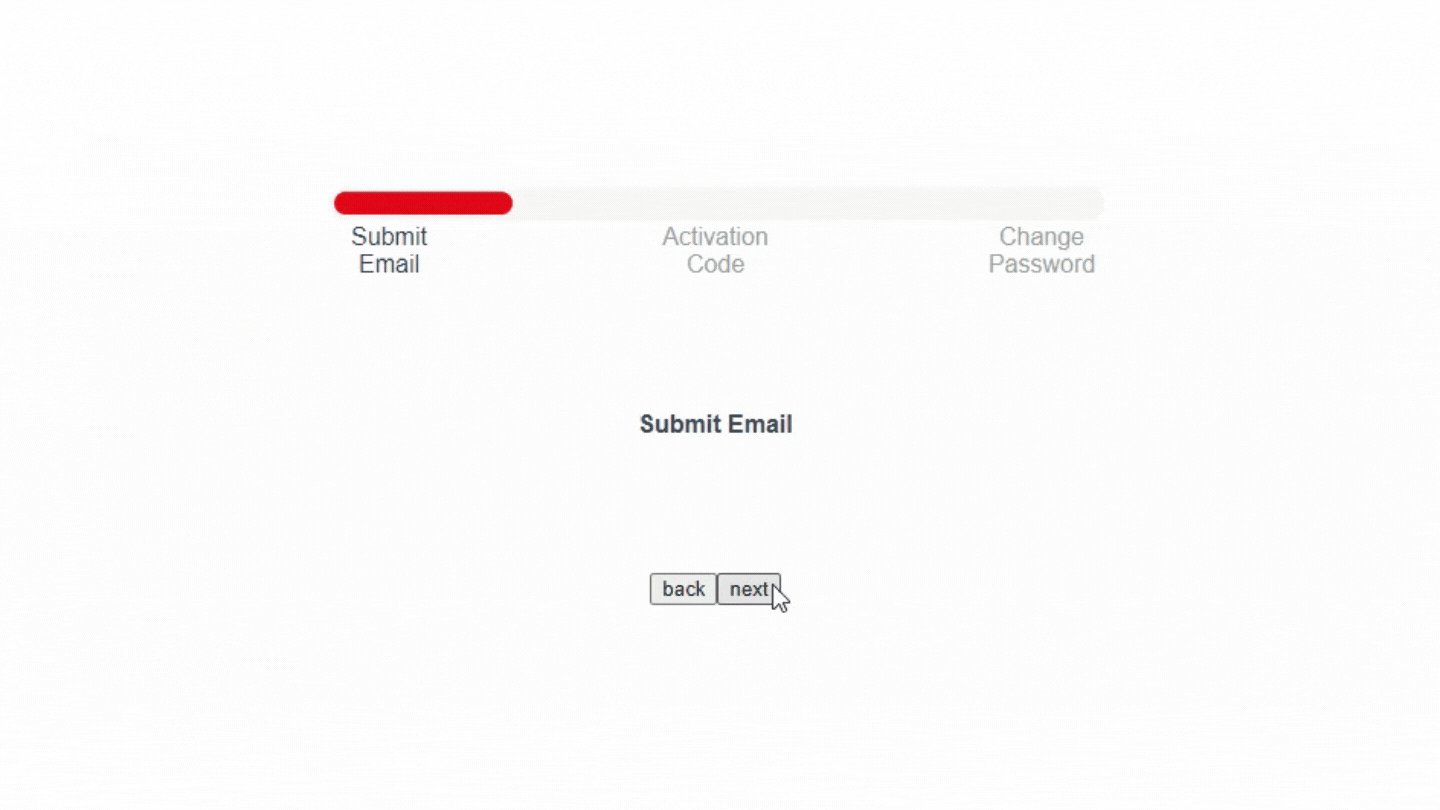
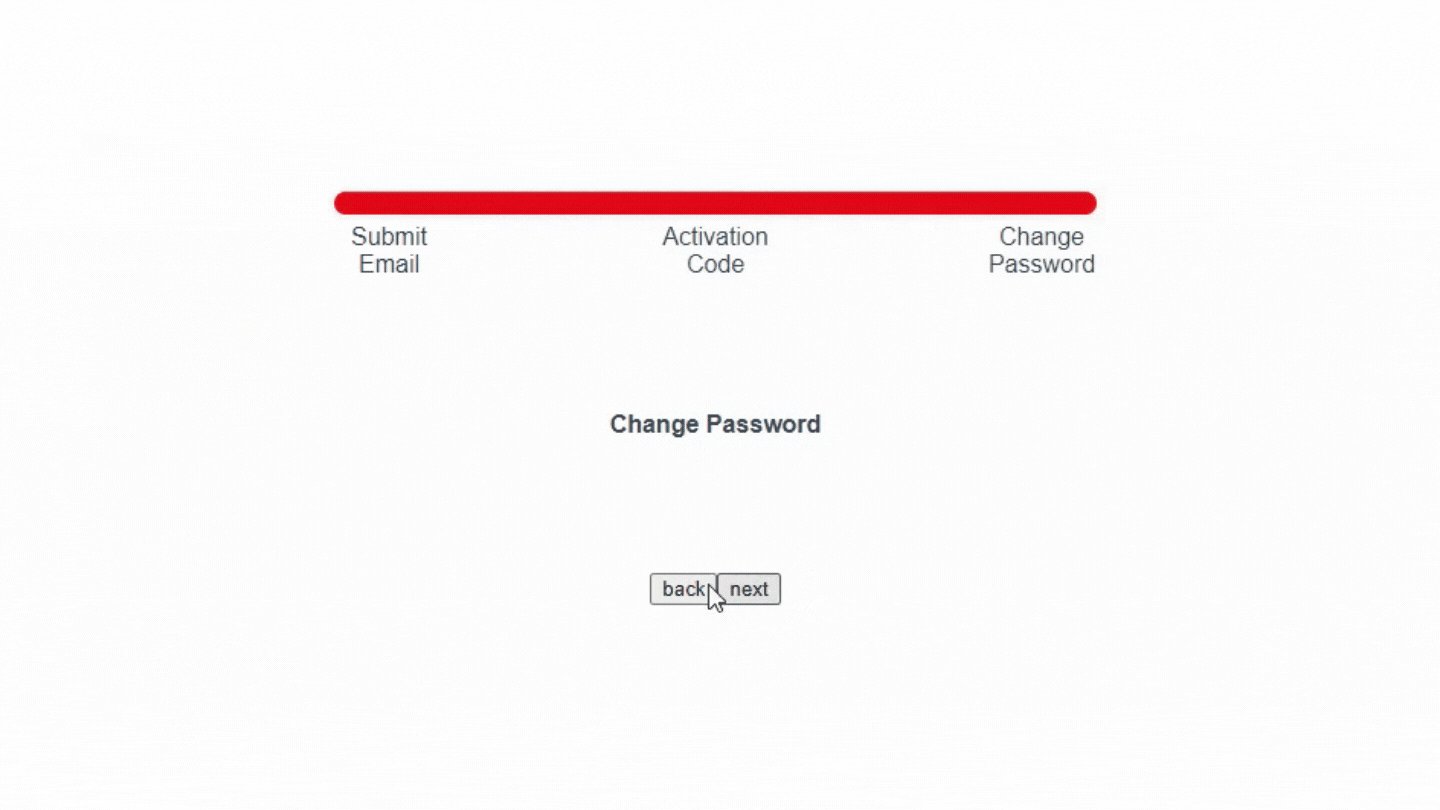
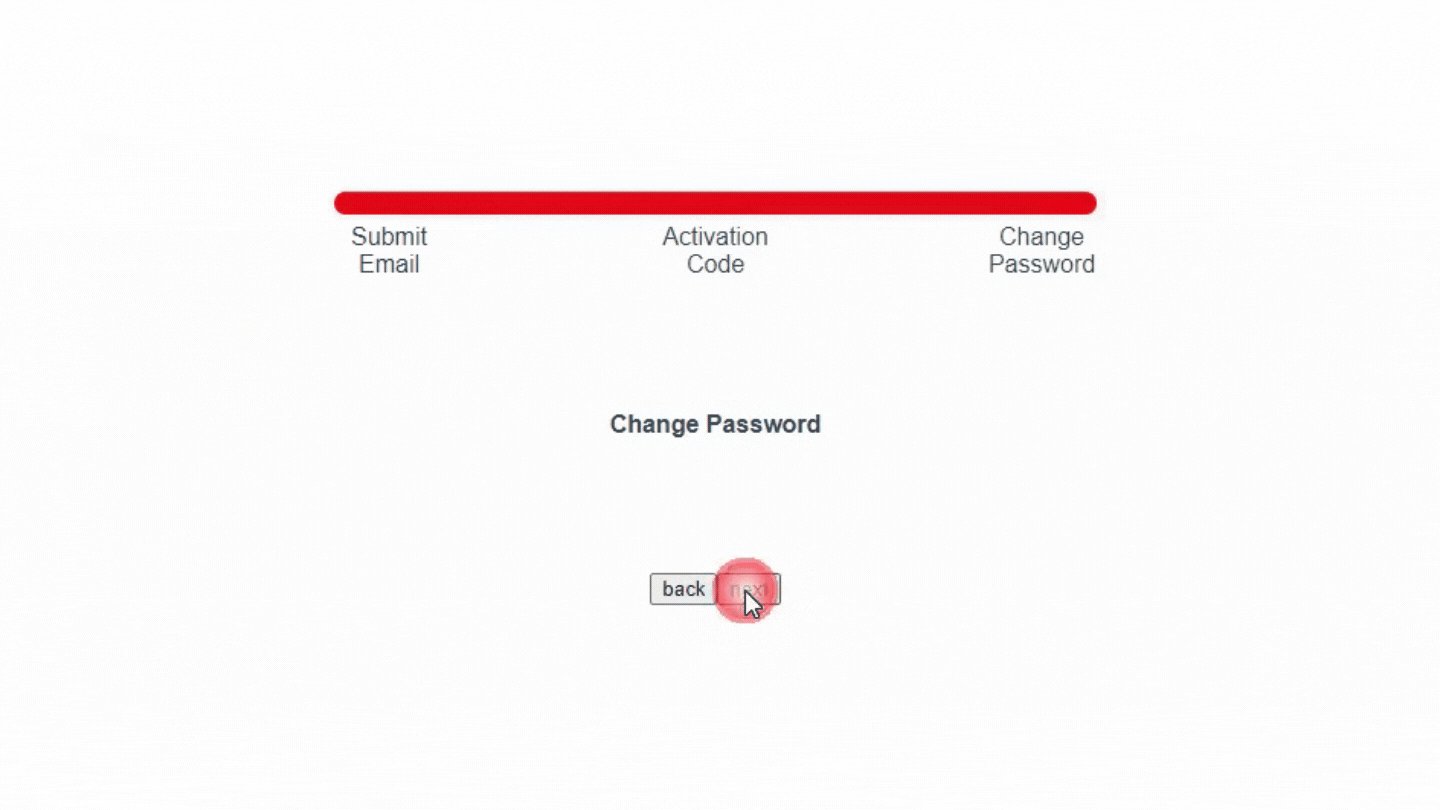
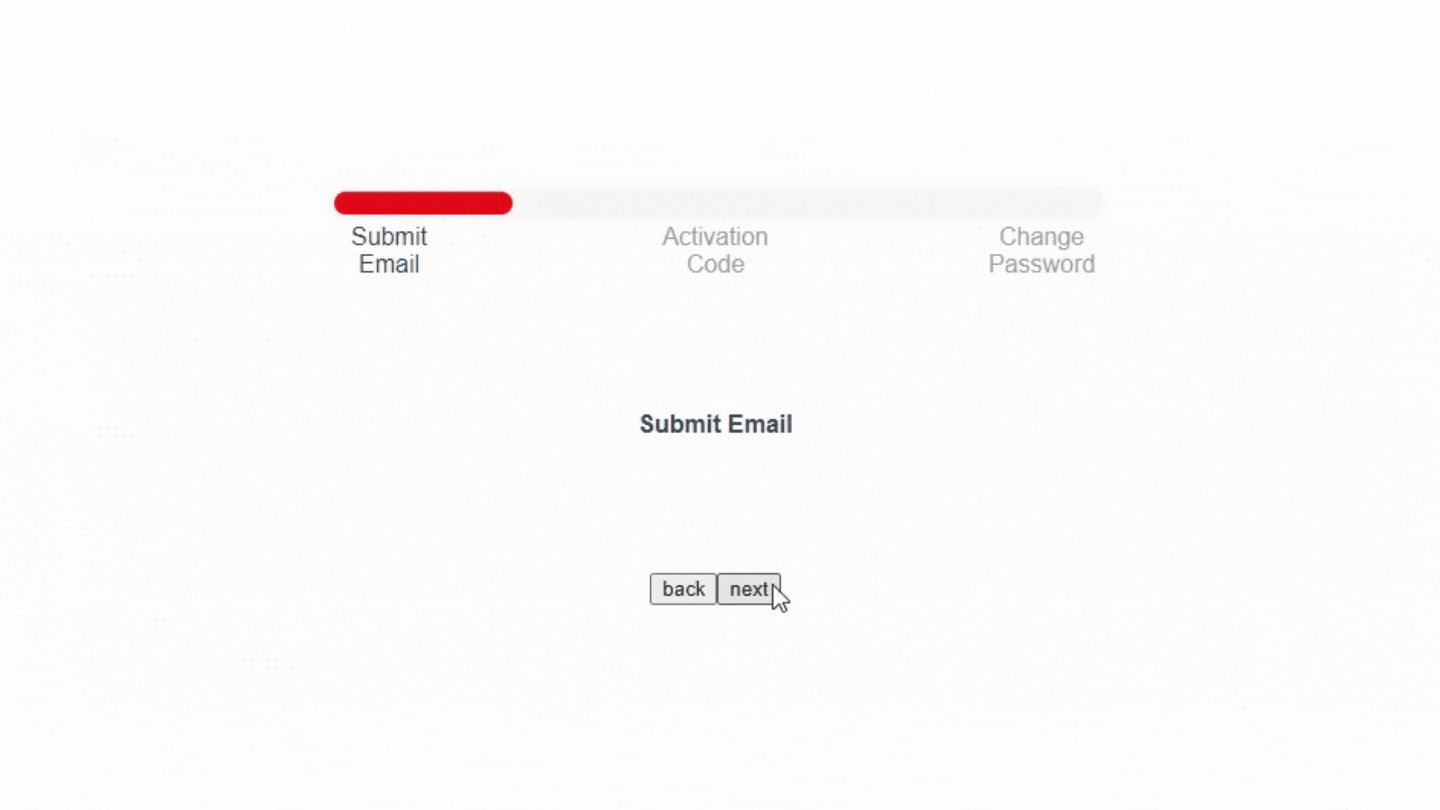
s-stepper-vue
A beautiful stepper made with VueJS
Installation
Using yarn
yarn add s-stepper-vue
Using npm
npm i --save s-stepper-vue
Usage
ES6 Modules / CommonJS
import {SStepper} from 's-stepper-vue';
Vue.component('S-stepper', SStepper);<SStepper v-model="step" steps="steps" />export default {
data(){
return{
steps: [
{title: 'step one'},
{title: 'step tow'},
{title: 'step three'}
],
step: 1
}
}
}Props API
| Props | Type | Required | Default |
|----------------------|--------------------|--------|----------|
| v-model | Int | true | 1 |
| steps | Array<object> | true | null |
| color | String HEX | no | #E30A17 |
| height | int | no | 15 |
| backgroundColor | String HEX | no | #F8F8F8 |
(1) Ex : 1,2 .. it is step number
(2) Ex :
steps: [
{title: 'step one'},
{title: 'step tow'},
{title: 'step three'}
]title is required.
Contribution
Project setup
npm installCompiles and hot-reloads for development
npm run serveLicense
This project is licensed under MIT License
@Vuango Simply Learn