rylli-drawer-vertical
v1.0.0
Published
A vertical slide-out panel (toggle panel) for Ionic. Built by Gavin Bennett
Downloads
10
Readme
rylli-drawer-vertical
A vertical slide-out panel (toggle panel) for Ionic. Built by Gavin Bennett
Danger, here be dragons
Do note that this is an early release of rylli-drawer-vertical. Whilst the basics work, a few things still need tweaking (the animation speed for example) or might change in the future.
Installation
You may clone this repo or get rylli-drawer-vertical via npm:
npm install rylli-drawer-verticalUsage
Usage is simple: include the source files, inject the project as a dependency and add some markup [PEN]
Refer to the
ionic.contrib.drawer.vertical.jsandionic.contrib.drawer.vertical.cssfiles from within your HTML file:<link href="src/ionic.contrib.drawer.vertical.css" rel="stylesheet"> <script src="src/ionic.contrib.drawer.vertical.js"></script>Inject
ionic.contrib.drawer.verticalas a dependency into your Angular app:angular.module('app', [ 'ionic', 'ionic.contrib.drawer.vertical' ])Add a
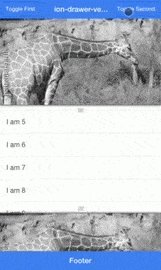
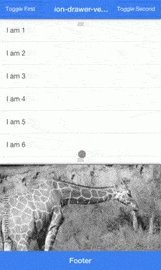
<rylli-drawer-vertical-wrapper>element to your document. Inside it, put a<rylli-drawer-vertical-content>and an optional<rylli-drawer-vertical-handle>element.<rylli-drawer-vertical-wrapper> <rylli-drawer-vertical-content> <img src="http://lorempixel.com/g/400/200/animals/4/horizontal-giraffe/" alt="Horizontal Giraffe" title="Horizontal Giraffe" /> </rylli-drawer-vertical-content> <rylli-drawer-vertical-handle /> </rylli-drawer-vertical-wrapper>
Configuration
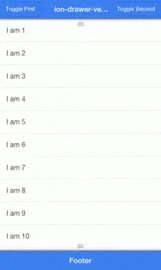
Adjust the direction (possible values: down [default] and up) and state (possible values: opened [default] and closed) attributes of the <rylli-drawer-vertical-wrapper> element if needed. [PEN]
If any headers and/or footers are present, also set the proper has-* classes (such as has-header or has-footer) on the <rylli-drawer-vertical-wrapper> element. [PEN]
When having a scrollable element (viz. ion-scroll or ion-content[scroll="true"]) it's possible to make the drawer automagically close when scrolling the content in the direction of the drawer itself. Enable it by setting autoclose-on-scroll on the <rylli-drawer-vertical-wrapper> element. [PEN]
Adjust <rylli-drawer-vertical-wrapper> atributemargin(default is 0, it's capped at <rylli-drawer-vertical-wrapper> height), to show some part of the drawer content when closed.
(@note: the autoclose feature required some monkey patching of Ionic's scrollView behavior. Above that has not been tested (and won't work) with Ionic's scrollViewNative)
Events and Functions
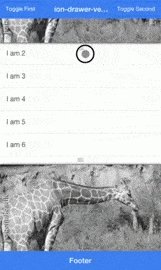
rylli-drawer-vertical automatically binds drag events to the <rylli-drawer-vertical-handle> element if it's present. Dragging said element up/down will make the drawer follow its moves. Upon releasing the handle, the drawer will either revert to its original state, or to the opposite one (e.g. open will become closed) when having dragged far enough (over 33% of the height of the panel).
rylli-drawer-vertical also ships with a delegate $ionDrawerVerticalDelegate. The methods openDrawer(), closeDrawer(), toggleDrawer(), and getState() are exposed via this delegate. [PEN]
angular
.module('app', ['ionic.contrib.drawer.vertical', 'ionic'])
.controller('demo', function($scope, $ionDrawerVerticalDelegate) {
$scope.toggleDrawer = function() {
$ionDrawerVerticalDelegate.toggleDrawer();
}
});<body ng-app="app" ng-controller="demo">
<ion-header-bar class="bar-positive">
<h1 class="title">rylli-drawer-vertical</h1>
<button class="button" ng-click="toggleDrawer()">Toggle Drawer</button>
</ion-header-bar>
<rylli-drawer-vertical-wrapper class="has-header" direction="down" state="closed">
<rylli-drawer-vertical-content>[...]</rylli-drawer-vertical-content>
<rylli-drawer-vertical-handle />
</rylli-drawer-vertical-wrapper>
<ion-content>
[...]
</ion-content>
</body>When cleverly combining getState() with ngIf one make the button change text/icon. [PEN]
angular
.module('app', ['ionic.contrib.drawer.vertical', 'ionic'])
.controller('demo', function($scope, $ionDrawerVerticalDelegate) {
$scope.toggleDrawer = function() {
$ionDrawerVerticalDelegate.toggleDrawer();
}
$scope.drawerIs = function(state) {
return $ionDrawerVerticalDelegate.getState() == state;
}
});<body ng-app="app" ng-controller="demo">
<ion-header-bar class="bar-positive">
<h1 class="title">rylli-drawer-vertical</h1>
<button class="button" ng-click="toggleDrawer()">
<i class="icon ion-ios-arrow-down" ng-show="drawerIs('opened')"></i>
<i class="icon ion-ios-loop" ng-show="!drawerIs('opened') && !drawerIs('closed')"></i>
<i class="icon ion-ios-arrow-up" ng-show="drawerIs('closed')"></i>
</button>
</ion-header-bar>
...
</body>Note that when calling methods on the delegate it will control all rylli-drawer-vertical instances. To target one single / a specific instance use the $getByHandle method along with the delegate-handle attribute. [PEN]
angular
.module('app', ['ionic.contrib.drawer.vertical', 'ionic'])
.controller('demo', function($scope, $ionDrawerVerticalDelegate) {
$scope.toggleDrawer = function(handle) {
$ionDrawerVerticalDelegate.$getByHandle(handle).toggleDrawer();
}
});<body ng-app="app" ng-controller="demo">
<ion-header-bar class="bar-positive">
<button class="button" ng-click="toggleDrawer('first')">Toggle First</button>
<h1 class="title">rylli-drawer-vertical</h1>
<button class="button" ng-click="toggleDrawer('second')">Toggle Second</button>
</ion-header-bar>
<rylli-drawer-vertical-wrapper class="has-header" direction="down" state="closed" delegate-handle="first">
<rylli-drawer-vertical-content>[...]</rylli-drawer-vertical-content>
<rylli-drawer-vertical-handle />
</rylli-drawer-vertical-wrapper>
<rylli-drawer-vertical-wrapper class="has-footer" direction="up" state="closed" delegate-handle="second">
<rylli-drawer-vertical-content>[...]</rylli-drawer-vertical-content>
<rylli-drawer-vertical-handle />
</rylli-drawer-vertical-wrapper>
<ion-content>
[...]
</ion-content>
<ion-footer-bar class="bar-positive">
</ion-footer-bar>
</body>Callbacks / Promises
The methods closeDrawer(), openDrawer(), and toggleDrawer() all return a promise (provided by Angular's $q) allowing you to have callbacks
$scope.toggleDrawer = function() {
$ionDrawerVerticalDelegate.toggleDrawer().then(function() {
$ionDrawerVerticalDelegate.toggleDrawer().then(function() {
$ionicPopup.alert({
title: 'Done',
template: 'Done sliding up and down'
});
});
});
}Acknowledgements
ionic-contrib-drawer has been a source of inspiration / a starting point for rylli-drawer-vertical.
License
rylli-drawer-vertical is released under the MIT public license. See the enclosed LICENSE for details.