rscolorpicker
v1.0.0
Published
vue2的颜色选择器支持渐变色
Downloads
26
Maintainers
Readme
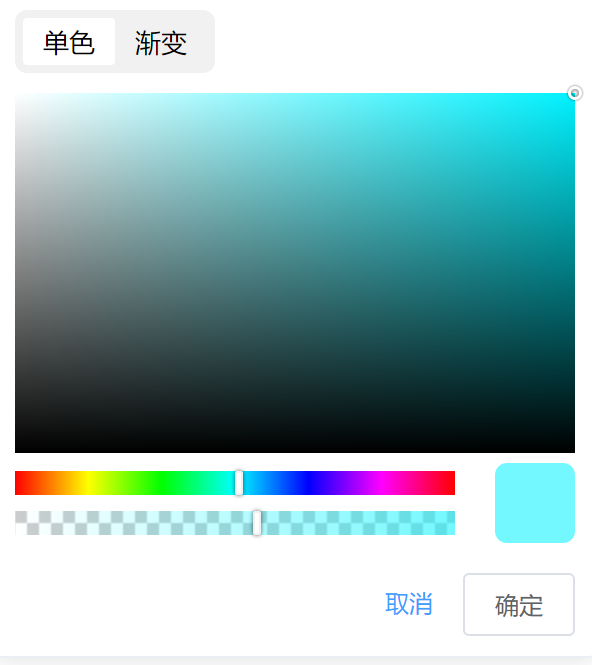
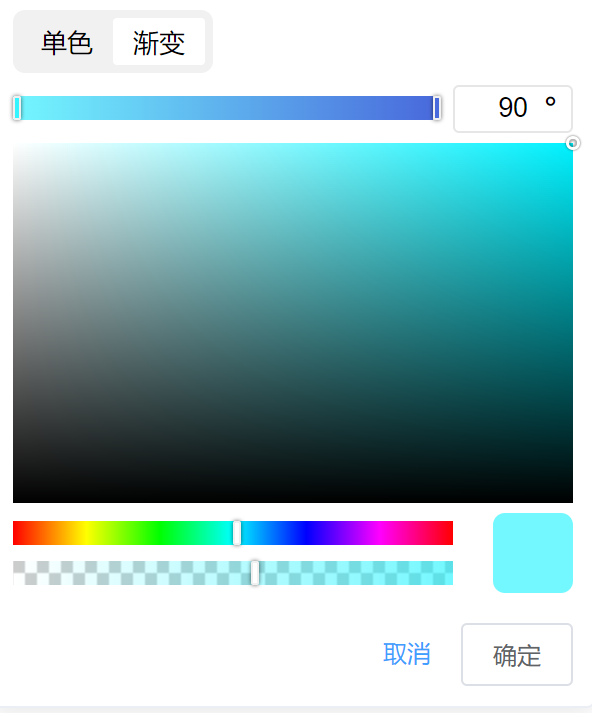
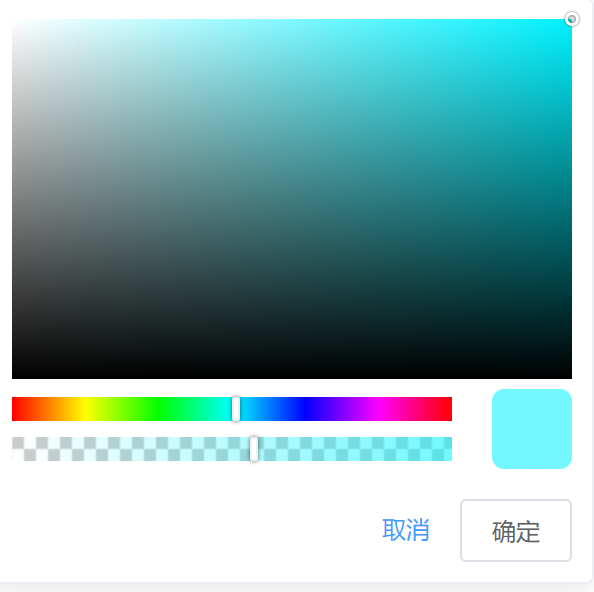
vue2 颜色选择器可选择单色和渐变色
安装
npm i rscolorpicker使用在 main.js 中使用
import rscolorpicker from 'rscolorpicker'
Vue.use(rscolorpicker)在要使用的位置
<rscolorpicker v-model="color"></rscolorpicker>配置
| 属性 | 默认值 | 描述 | | -------------- | ------------------------ | ------------------------------------ | | v-model | | 绑定数据 | | show-alpha | false | 是否显示透明度 | | gradient-dots | 2 | 渐变色颜色点最大数 | | show-change | true | 是否展示切换按钮 | | isgradient | false | 是否展示渐变 | | predefine | [] | 预设颜色 | | disabled | false | 是否禁用 | | panelLeft | 0 | 颜色面板的 left 偏移位置 | | paneltop | 0 | 颜色面板的 top 偏移位置 | | popperClass | | 样式 | | Confirm | 无返回 | 确定按钮事件 | | cancal | 无返回 | 取消按钮事件 | | predefineColor | function(color:string) | 点击系统预设颜色返回颜色 String 事件 |
示例
<template>
<div id="app">
<div>
<rscolorpicker showAlpha :gradient-dots="3" v-model="color"></rscolorpicker>
</div>
</div>
</template>