rpgui
v1.0.3
Published
Lightweight framework for old-school RPG GUI in web!
Downloads
124
Readme
RPGUI
Lightweight framework for old-school RPG GUI in web!
What is it?
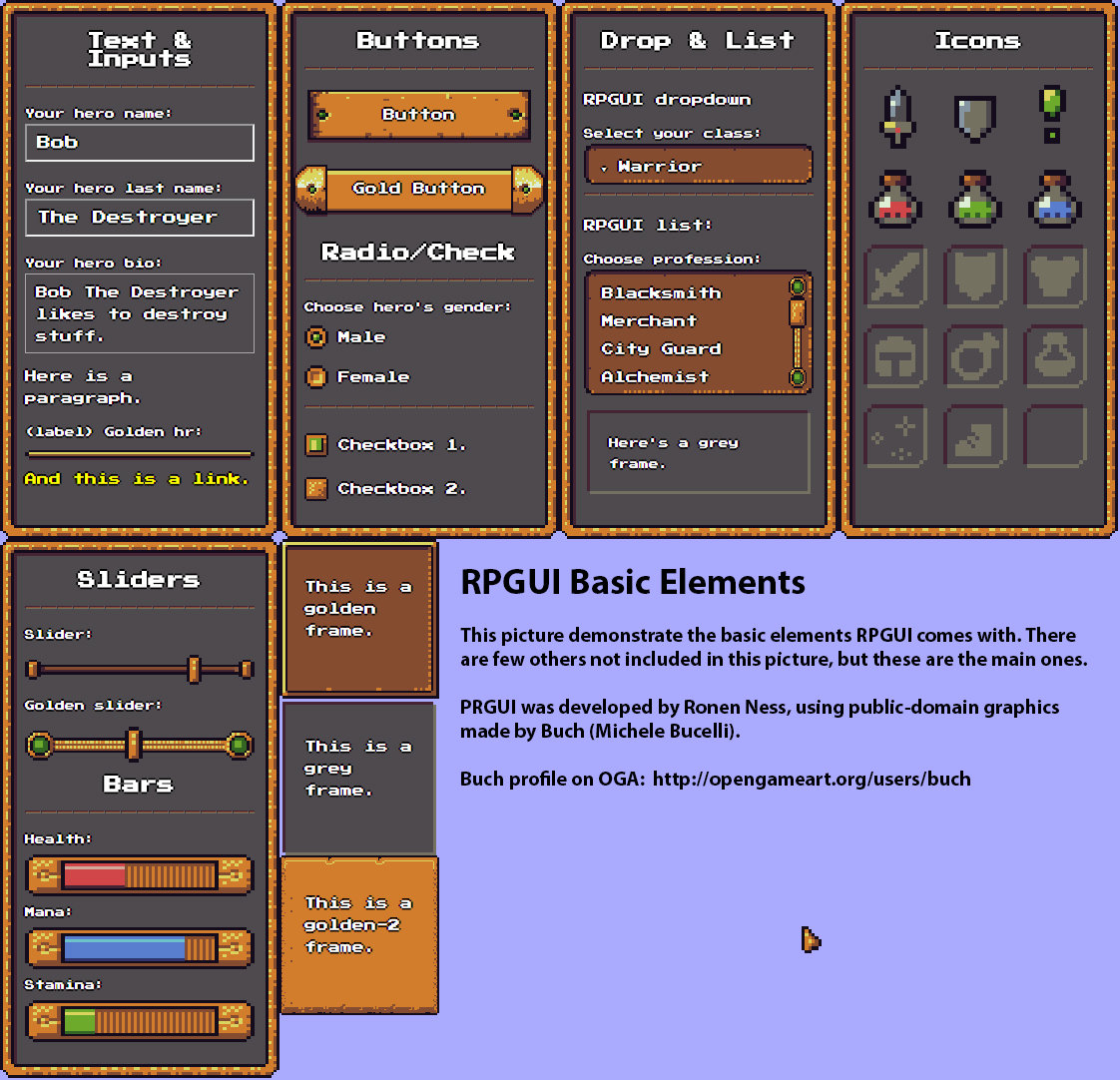
This framework provide out-of-the-box GUI for web games with old-school RPG style. Once including this lib all you need to do is start adding regular html elements with RPGUI classes, and RPGUI will do all the rest!
 (Image is slightly outdated.)
(Image is slightly outdated.)
RPGUI is a css+js framework for client side only, you don't need to require it on node.js side.
Key Features
The following are the key features of RPGUI:
- Using RPGUI don't require coding at all! Just using css classes.
- A complete and whole CSS system that will cover most HTML elements.
- Containers with several type of frames.
- Dragging functionality.
- Beautiful sliders and progress bars.
- Customized cursors with 8-bit style.
- A collection of build-in icons for rpgs.
- Neat checkboxes and Radio buttons.
- Styled buttons.
- Sophisticated dropdown widget (based on <select>).
- Pretty listbox (based on <select>).
- Very easy to use. Create game GUI in seconds with only plain html code.
- No dependencies, works right out of the box!
- Very lightweight - just ~25kb of css/js, + 1.5Mb of resources (images).
RPGUI should work on all modern browsers, tested and confirmed on Chrome, FireFox, Opera, and Internet Explorer edge*.
How to use
RPGUI docs can be found at the github repo:
Credits
- PRGUI default theme uses the public-domain graphics made by Buch, aka Michele Bucelli ()http://opengameart.org/users/buch).
- Special thanks to titoasty (https://github.com/titoasty) that contributed a lot to this lib.
License
RPGUI is distributed under the zlib-license, and is absolutely free for use in any purpose (personal, educational, commercial, etc..). See LICENSE.txt for more info.
Contact Me
For issues / bugs use the Report Issue button. For anything else, feel free to contact me: [email protected].
